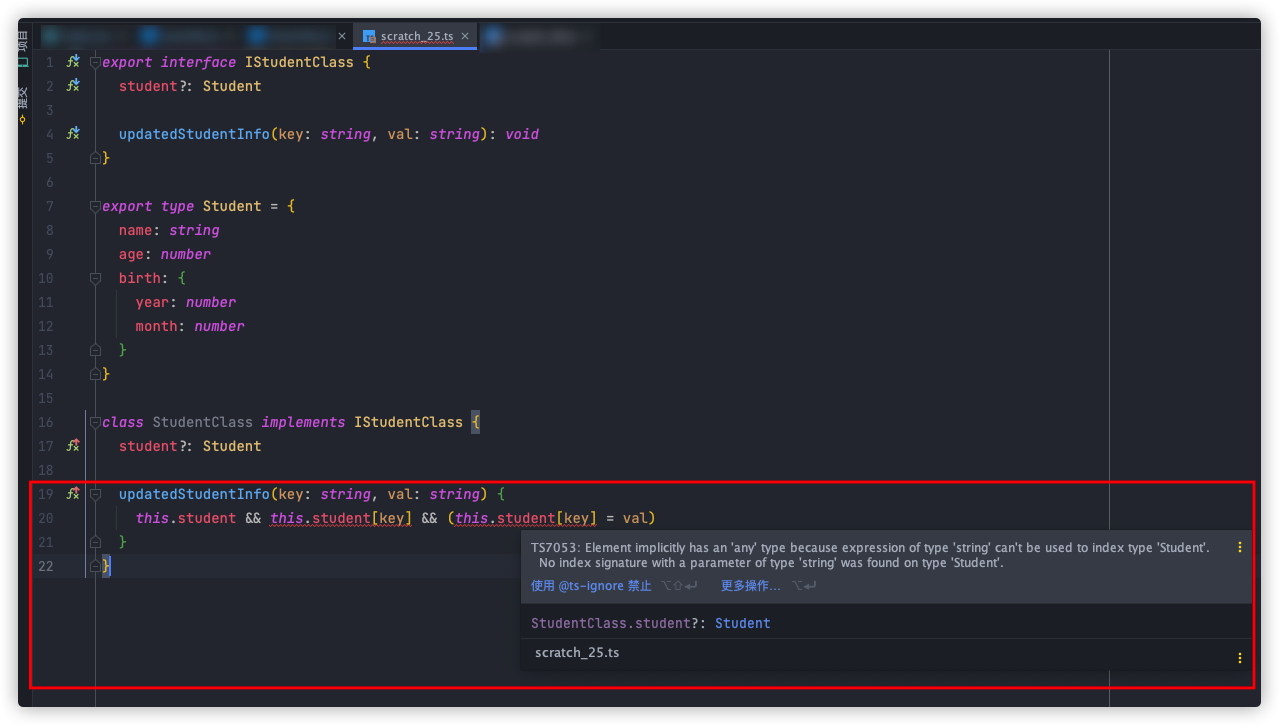
TypeScript 高级用法 -- Record 作者: Shine 时间: 2022-02-07 分类: TypeScript 评论 这里仅作为个人记录? 不做详细解析 我对 TS 不是特别了解,所以无法表达出,但是这种情况很多人应该会遇到过 相关资料参考: - https://www.typescriptlang.org/docs/handbook/utility-types.html#recordkeystype - https://juejin.cn/post/6844904066489778183 - https://www.jianshu.com/p/ff5ee22b2053 ### 会报出警告的代码: TS7053: Element implicitly has an 'any' type because expression of type 'string' can't be used to index type 'Student'. No index signature with a parameter of type 'string' was found on type 'Student'. > TS7053:元素隐式具有“any”类型,因为“字符串”类型的表达式不能用于索引“Student”类型。 在Student学生”类型上找不到具有“string”类型参数的索引签名。 ```ts export interface IStudentClass { student?: Student updatedStudentInfo(key: string, val: string): void } export type Student = { name: string age: number birth: { year: number month: number } } class StudentClass implements IStudentClass { student?: Student updatedStudentInfo(key: string, val: string) { this.student && this.student[key] && (this.student[key] = val) } } ```  --- ### 使用 `Record` : 一切正常 ```ts export type Student = { name: string age: number birth: { year: number month: number } } export interface IStudentClass { student?: Record<keyof Student, any> /** * 更新学生信息 * @param key * @param val */ updatedStudentInfo<K extends keyof Student>(key: K, val: Student[K]): void } class StudentClass implements IStudentClass { student?: Record<keyof Student, any> updatedStudentInfo<K extends keyof Student>(key: K, val: Student[K]): void { this.student && this.student.hasOwnProperty(key) && (this.student[key] = val) } } ``` 
React 将 svg 转换为 React 组件 作者: Shine 时间: 2022-02-07 分类: 其他分类 评论 SVGR:https://react-svgr.com/docs/cli/ ## 转换 将当前路径下的 `svg` 文件转换为 `tsx` 并以驼峰命名法明明 ```shell npx @svgr/cli --out-dir . --ext tsx -- * ``` 更多命令请看项目文档 ## 使用 直接导入就可以使用了