Axios 异常拦截器 - 部分请求自定义处理异常 作者: Shine 时间: 2023-02-24 分类: TypeScript 评论 ## 现状 项目当前的 `request.ts`: ```ts import toast from "./toast" const request = axios.create({ baseURL: "https://api.nowtime.cc", responseType: "json", timeout: 12_000 }) // 响应拦截器 request.interceptors.response.use( response => { // TODO 响应拦截器相关操作 return response }, error => { // 处理网络错误 if ( error.code === "ECONNABORTED" || error.message === "Network Error" || error.message.includes("timeout") ) { toast("Network timeout", 5e3, true) return Promise.reject(error) } if (error.response) { // TODO 处理 API 响应的错误 const { status } = error.response if (status === 500) { toast("Server error", 5e3) } // ...... } return Promise.reject(error) } ) export default request ``` 但是上面的代码有些弊端,比如有一些请求需要自定义处理异常的,并不需要弹出 `toast`,那么我们就需要这么去实现 ## 实现代码 新增 `axios.ts` 文件,并粘贴如下代码: ```ts import "axios" declare module "axios" { // 扩展 AxiosRequestConfig interface export interface AxiosRequestConfig { catchHandler?: boolean;// 是否开启自动处理异常 } } ``` `request.ts`: ```ts import toast from "./toast" const request = axios.create({ baseURL: "https://api.nowtime.cc", responseType: "json", timeout: 12_000 }) // 响应拦截器 request.interceptors.response.use( response => { // TODO 响应拦截器相关操作 return response }, error => { // 处理网络错误 if ( error.code === "ECONNABORTED" || error.message === "Network Error" || error.message.includes("timeout") ) { toast("Network timeout", 5e3, true) return Promise.reject(error) } // 判断当前请求 config 是否进行同一处理异常 // false:不进行同一错误处理 if (Object.hasOwn(error.config, "catchHandler") && error.config.catchHandler === false) { return Promise.reject(error) } if (error.response) { // TODO 处理 API 响应的错误 const { status } = error.response if (status === 500) { toast("Server error", 5e3) } // ...... } return Promise.reject(error) } ) export default request ``` ### 使用: ```ts import request from "./request" rquest.get(`/v2/user`, { catchHandler: true }) ```
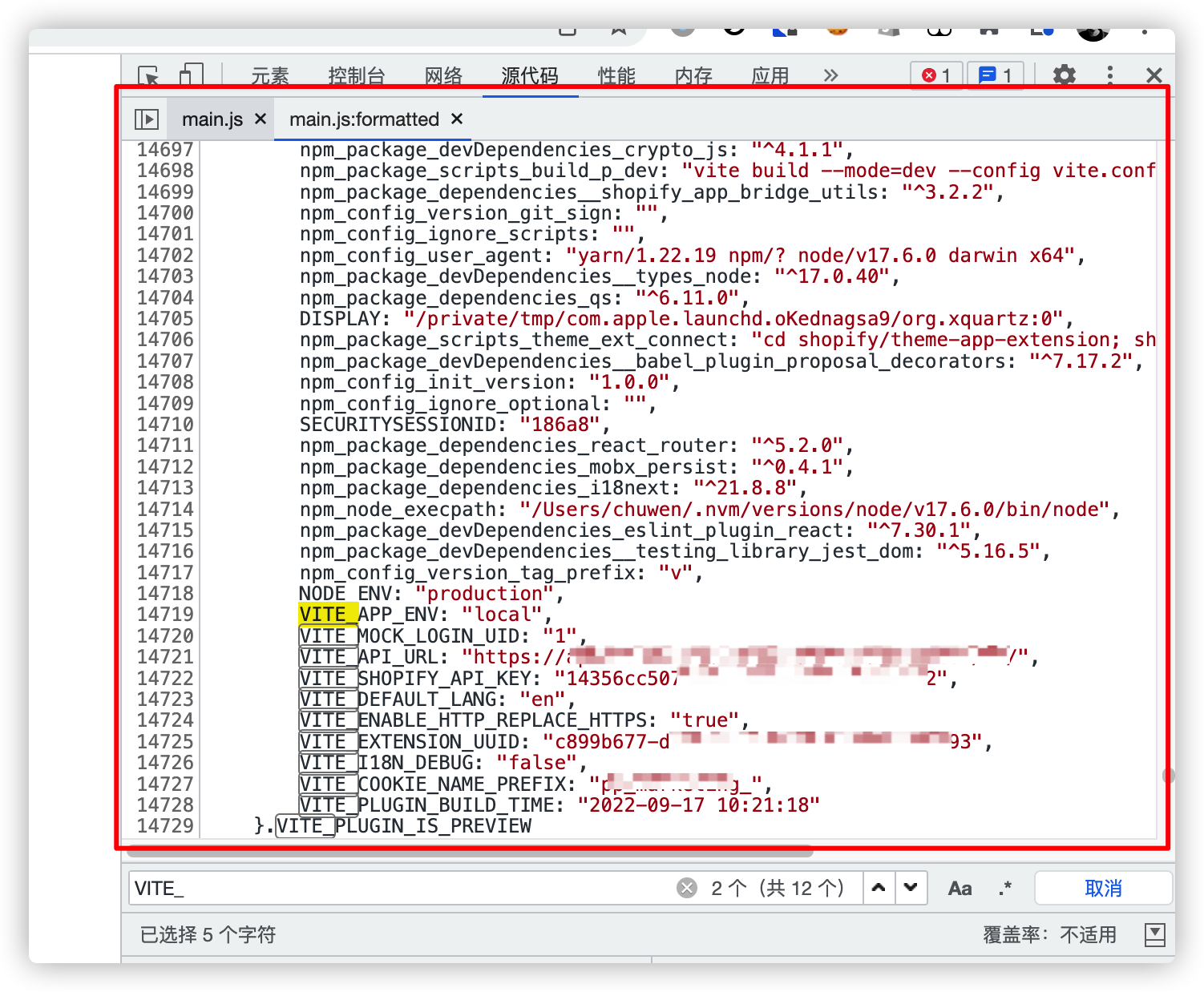
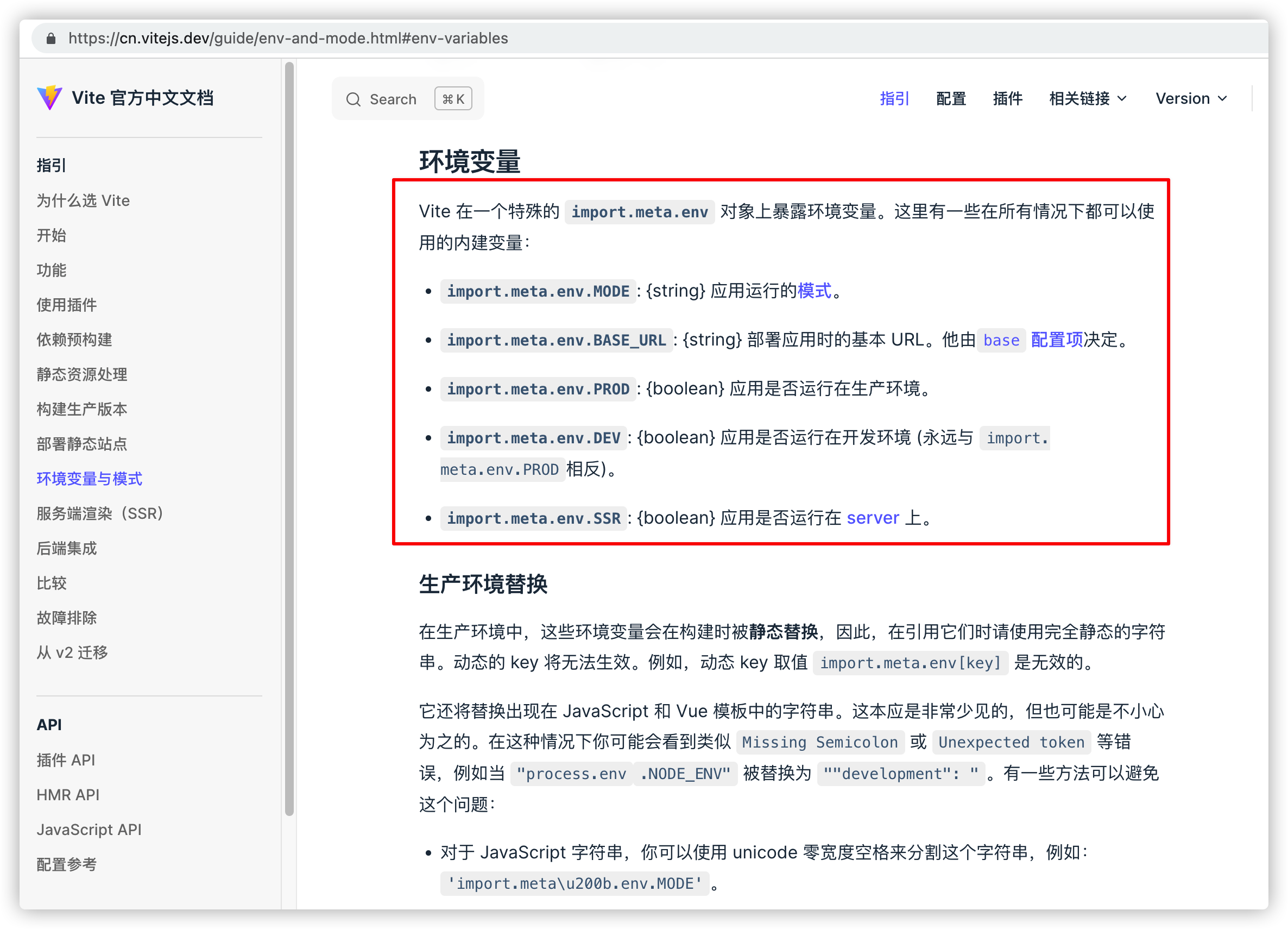
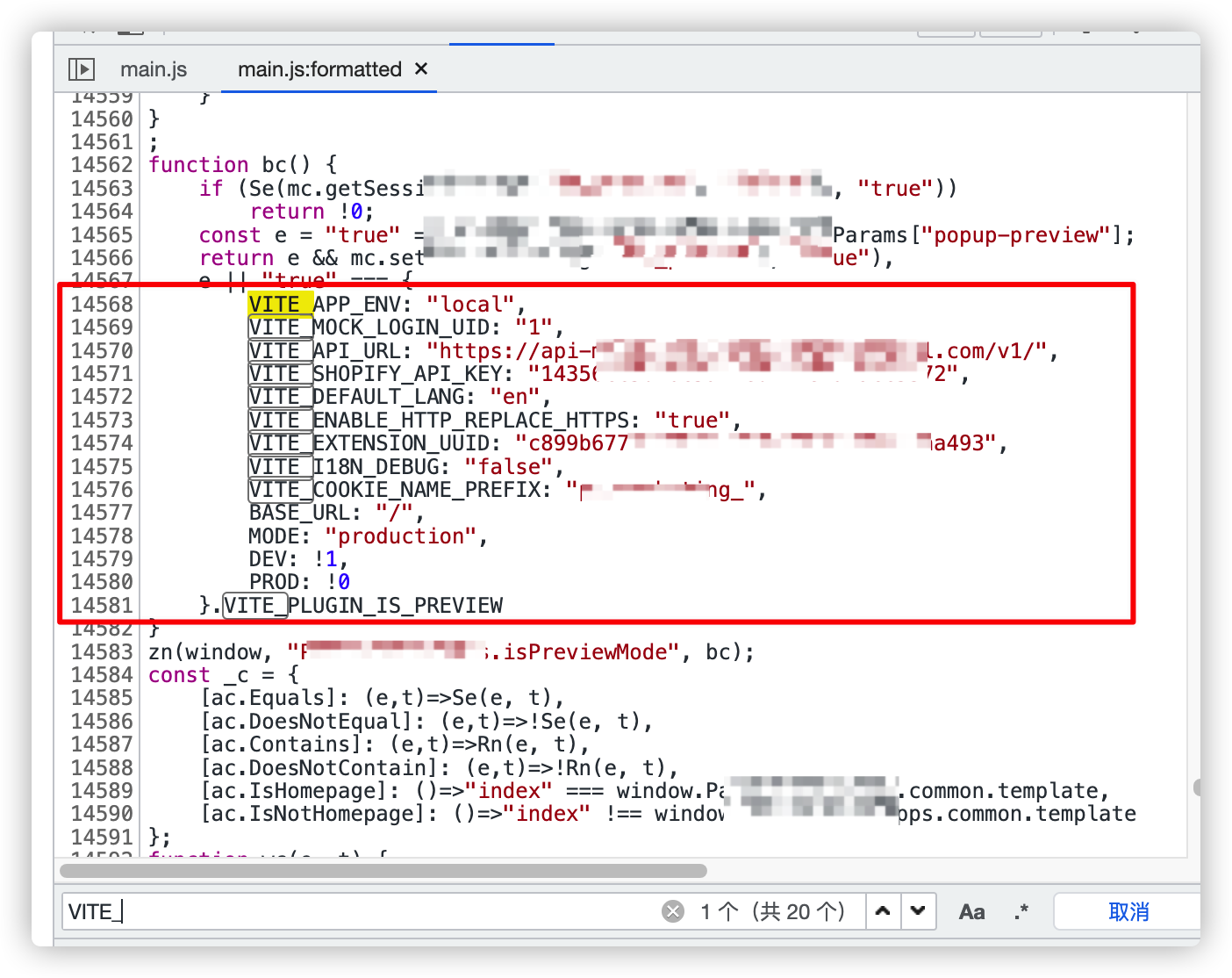
Vite.js 读取环境变量误区 作者: Shine 时间: 2022-09-17 分类: TypeScript,WEB开发 评论 ## 背景 当我在打包文件后,调试时发现我的环境变量都输出在 JS 中,当时我大为震惊?  ## 解决办法 然后仔细回想,我用的是 `process.env` 去读取环境变量的,我记得在 Vite.js 官方文档中说,只会暴露出 `VITE_` 前缀的环境变量,带着这个疑惑,我又翻看了官方文档:https://cn.vitejs.dev/guide/env-and-mode.html  ### 恍然大悟 原来是我记错了/搞混了,应该是用 `import.meta.env` 去读取环境变量,然后立即全局替换,将`process.env.` 替换为 `import.meta.env` ### 再次打包 再次打包预览后,发现只剩下 `VITE_` 前缀的环境变量了  ## 可优化的点 我发现打包后,只要在任意地方用到了 `import.meta.env.VITE_*`,就会打包成这样,所以我在很多地方都能够看到 ```js var isPreview = "true" === { VITE_APP_ENV: "local", VITE_MOCK_LOGIN_UID: "1", VITE_API_URL: "https://api-.com/v1/", VITE_SHOPIFY_API_KEY: "14356af9cc5372", VITE_DEFAULT_LANG: "en", VITE_ENABLE_HTTP_REPLACE_HTTPS: "true", VITE_EXTENSION_UUID: "c899b-afa8917aa493", VITE_I18N_DEBUG: "false", VITE_COOKIE_NAME_PREFIX: "pg_", BASE_URL: "/", MODE: "production", DEV: !1, PROD: !0 }.VITE_PLUGIN_IS_PREVIEW ``` 这显然不是很好的做法 ### 优化办法 对此我想到一个简单的优化办法,可以写成如这种: ```ts /* eslint-disable sort-keys,sort-keys-fix/sort-keys-fix */ const envLists = import.meta.env const EnvHelper = { // 自己定义的 env: envLists.VITE_APP_ENV, // vite 自带的判断条件 get mode() { return envLists.MODE }, get isDev() { return envLists.MODE === "development" }, get isProd() { return !this.isDev }, // ///////// // 自定义 get mockLoginUid() { return envLists.VITE_MOCK_LOGIN_UID }, get apiURL() { return envLists.VITE_API_URL }, get shopifyApiKey() { return envLists.VITE_SHOPIFY_API_KEY }, get defaultLang() { return envLists.VITE_DEFAULT_LANG }, get enableHttpReplaceHttps() { return envLists.VITE_ENABLE_HTTP_REPLACE_HTTPS }, get extensionUUID() { return envLists.VITE_EXTENSION_UUID }, get i18nDebug() { return envLists.VITE_I18N_DEBUG }, get cookieNamePrefix() { return envLists.VITE_COOKIE_NAME_PREFIX }, get pluginIsPreview() { return envLists.VITE_PLUGIN_IS_PREVIEW }, get pluginBuildTime() { return envLists.VITE_PLUGIN_BUILD_TIME } } export default EnvHelper ```
TypeScript 泛型: 获取 key 对应的 类型 作者: Shine 时间: 2022-02-07 分类: TypeScript 2 条评论 相关链接参考: - https://stackoverflow.com/questions/49285864/is-there-a-valueof-similar-to-keyof-in-typescript - https://segmentfault.com/q/1010000040514337 - https://segmentfault.com/a/1190000023800536 实例: ```ts export type Student = { name: string age: number birth: { year: number month: number } } export const student: Student | null = null export function setStudentInfo<K extends keyof Student>(key: K, val: Student[K]) { student && (student.hasOwnProperty(key) = val) } ```
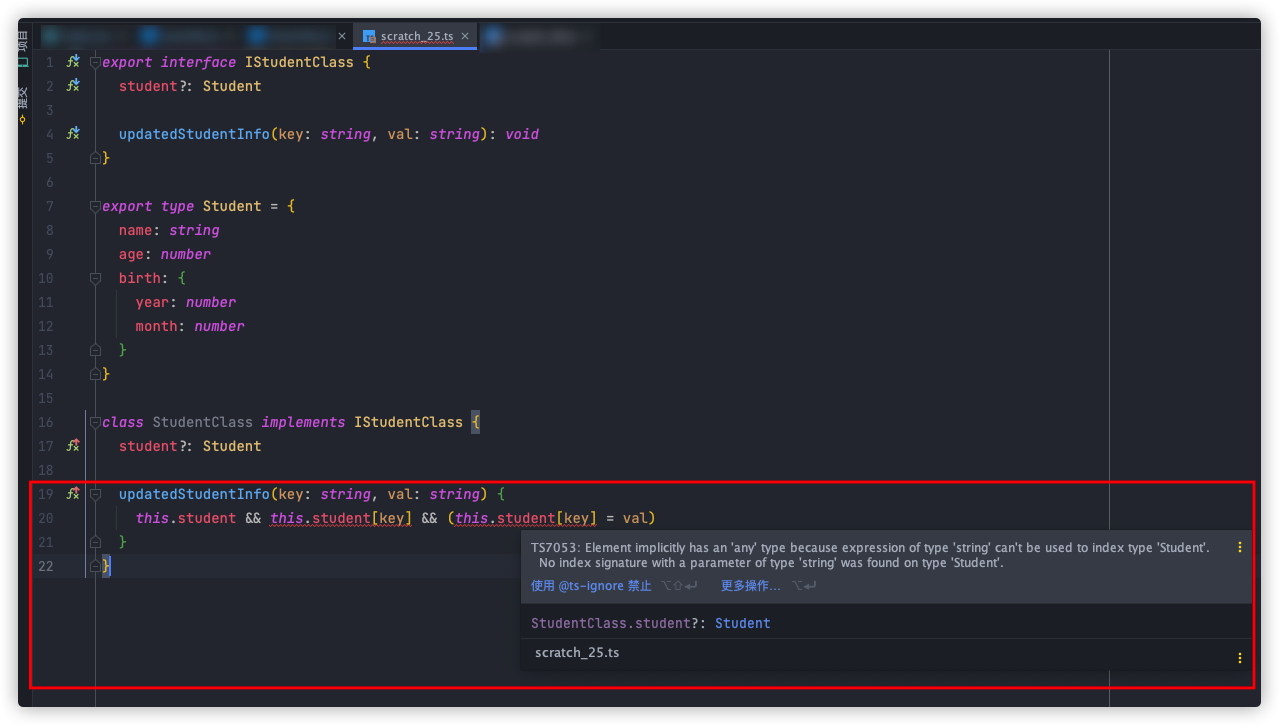
TypeScript 高级用法 -- Record 作者: Shine 时间: 2022-02-07 分类: TypeScript 评论 这里仅作为个人记录? 不做详细解析 我对 TS 不是特别了解,所以无法表达出,但是这种情况很多人应该会遇到过 相关资料参考: - https://www.typescriptlang.org/docs/handbook/utility-types.html#recordkeystype - https://juejin.cn/post/6844904066489778183 - https://www.jianshu.com/p/ff5ee22b2053 ### 会报出警告的代码: TS7053: Element implicitly has an 'any' type because expression of type 'string' can't be used to index type 'Student'. No index signature with a parameter of type 'string' was found on type 'Student'. > TS7053:元素隐式具有“any”类型,因为“字符串”类型的表达式不能用于索引“Student”类型。 在Student学生”类型上找不到具有“string”类型参数的索引签名。 ```ts export interface IStudentClass { student?: Student updatedStudentInfo(key: string, val: string): void } export type Student = { name: string age: number birth: { year: number month: number } } class StudentClass implements IStudentClass { student?: Student updatedStudentInfo(key: string, val: string) { this.student && this.student[key] && (this.student[key] = val) } } ```  --- ### 使用 `Record` : 一切正常 ```ts export type Student = { name: string age: number birth: { year: number month: number } } export interface IStudentClass { student?: Record<keyof Student, any> /** * 更新学生信息 * @param key * @param val */ updatedStudentInfo<K extends keyof Student>(key: K, val: Student[K]): void } class StudentClass implements IStudentClass { student?: Record<keyof Student, any> updatedStudentInfo<K extends keyof Student>(key: K, val: Student[K]): void { this.student && this.student.hasOwnProperty(key) && (this.student[key] = val) } } ``` 