Linux 搭建网关服务器,使内网服务器访问公网
VirtualBox 使多个虚拟机处在同一个局域网
使用 Vagrant 创建 CentOS 8 VirtualBox 虚拟机
使用 VirtualBox 搭建 OpenWRT 作为旁路由
下载镜像
使用第三方修改的 OpenWrt:https://github.com/SuLingGG/OpenWrt-Rpi
下载地址(x86-64):https://github.com/SuLingGG/OpenWrt-Rpi/releases/tag/x86-64
我下载的是 immortalwrt-x86-64-generic-ext4-combined-efi.vmdk.gz,下载完成后解压得到 immortalwrt-x86-64-generic-ext4-combined-efi.vmdk 文件
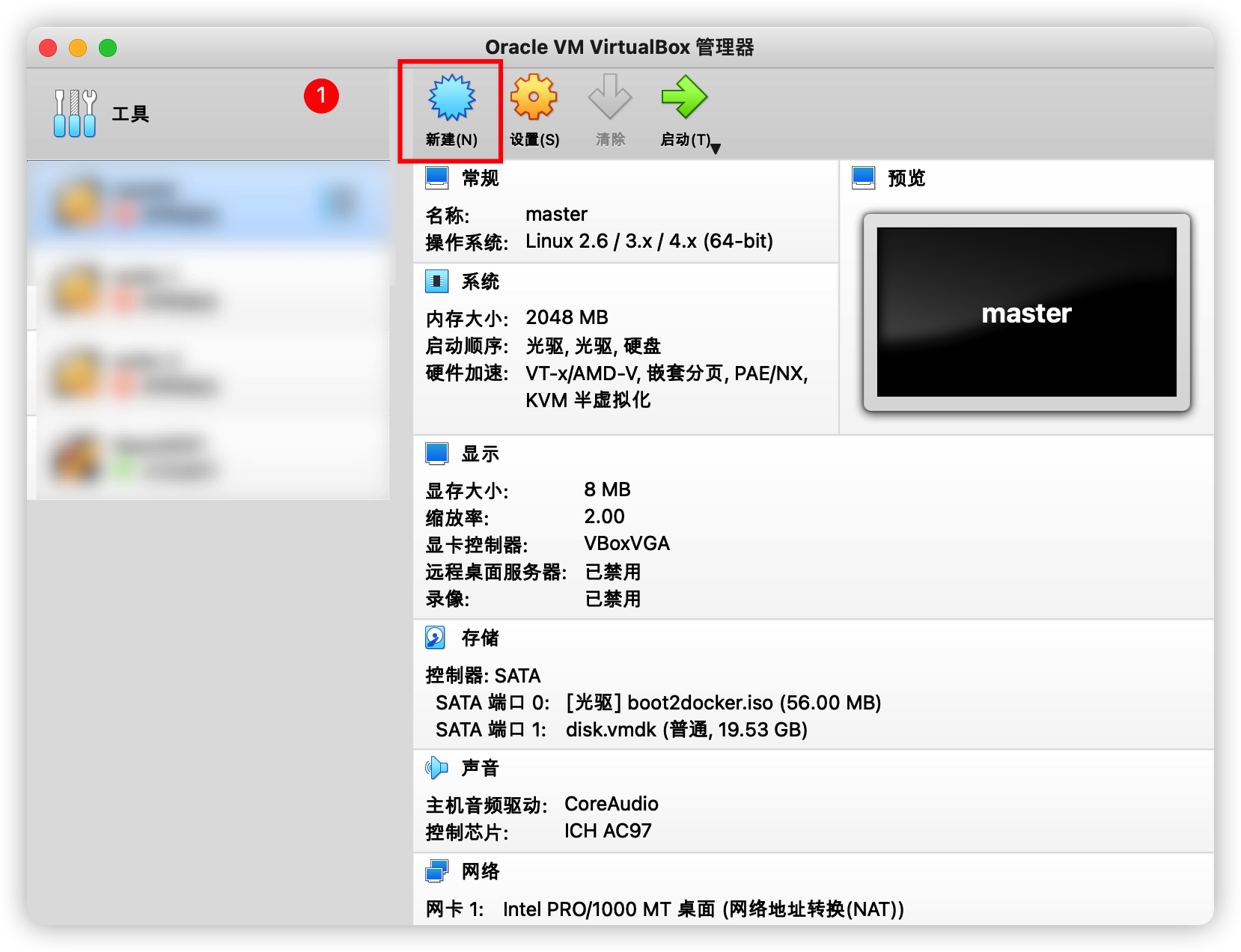
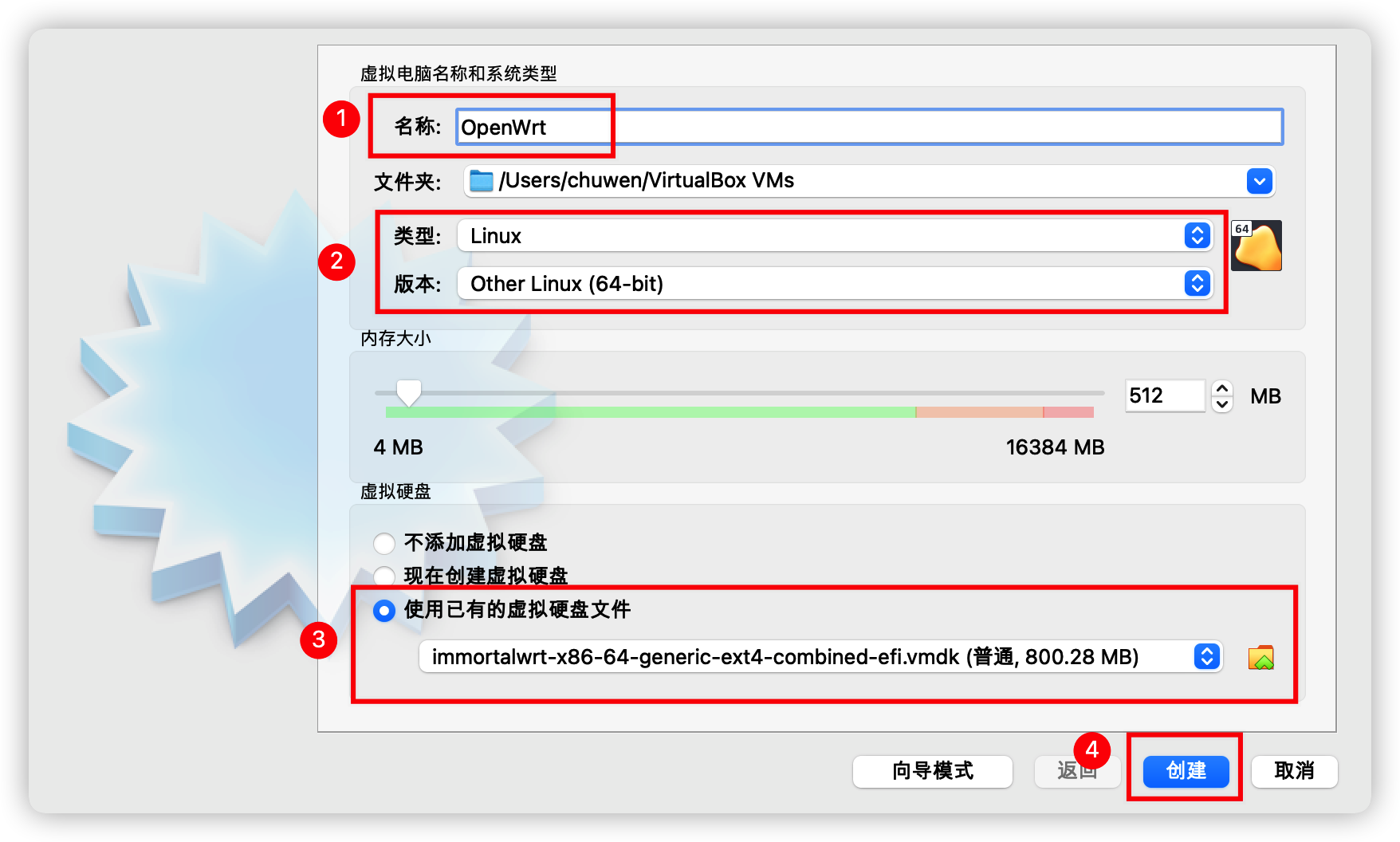
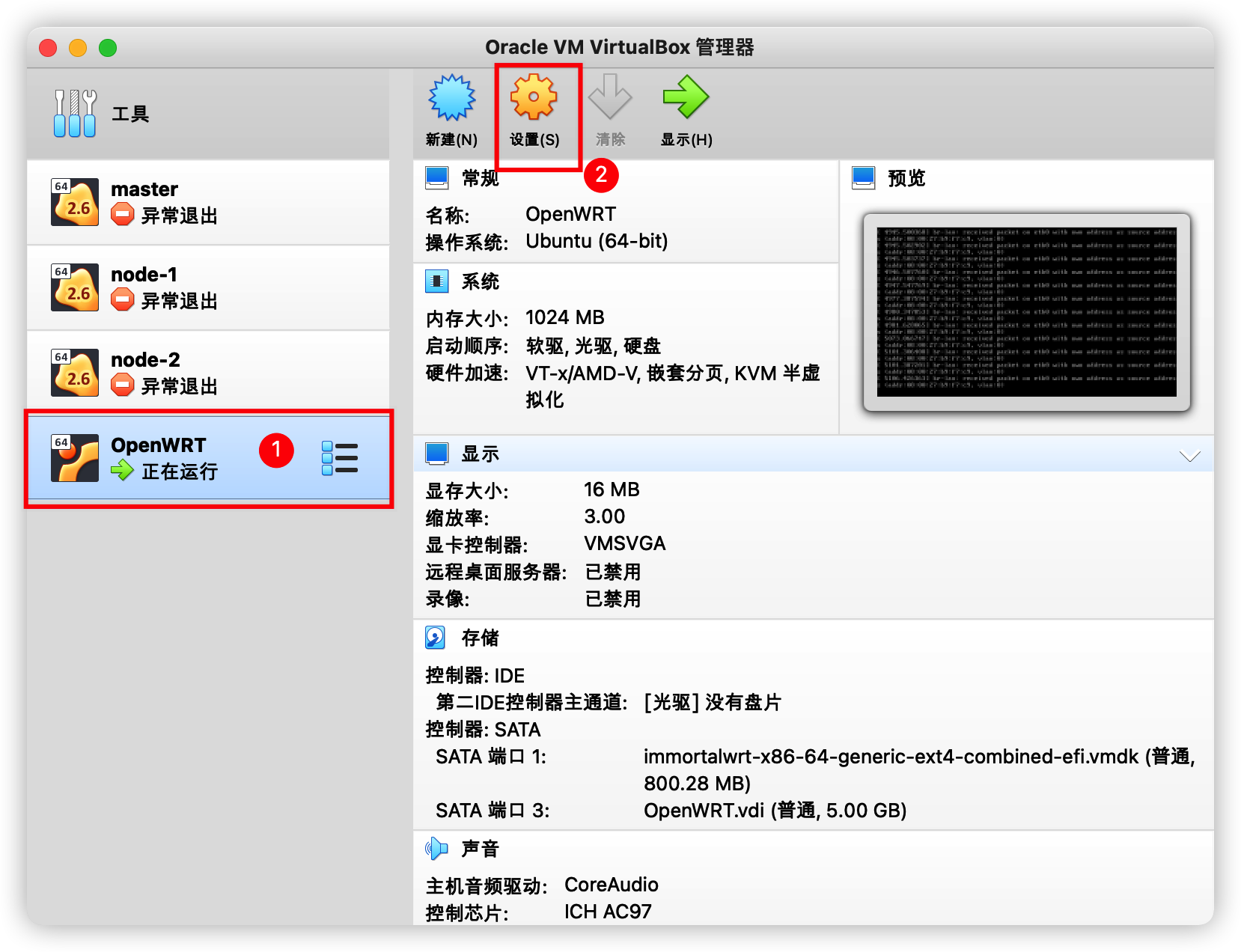
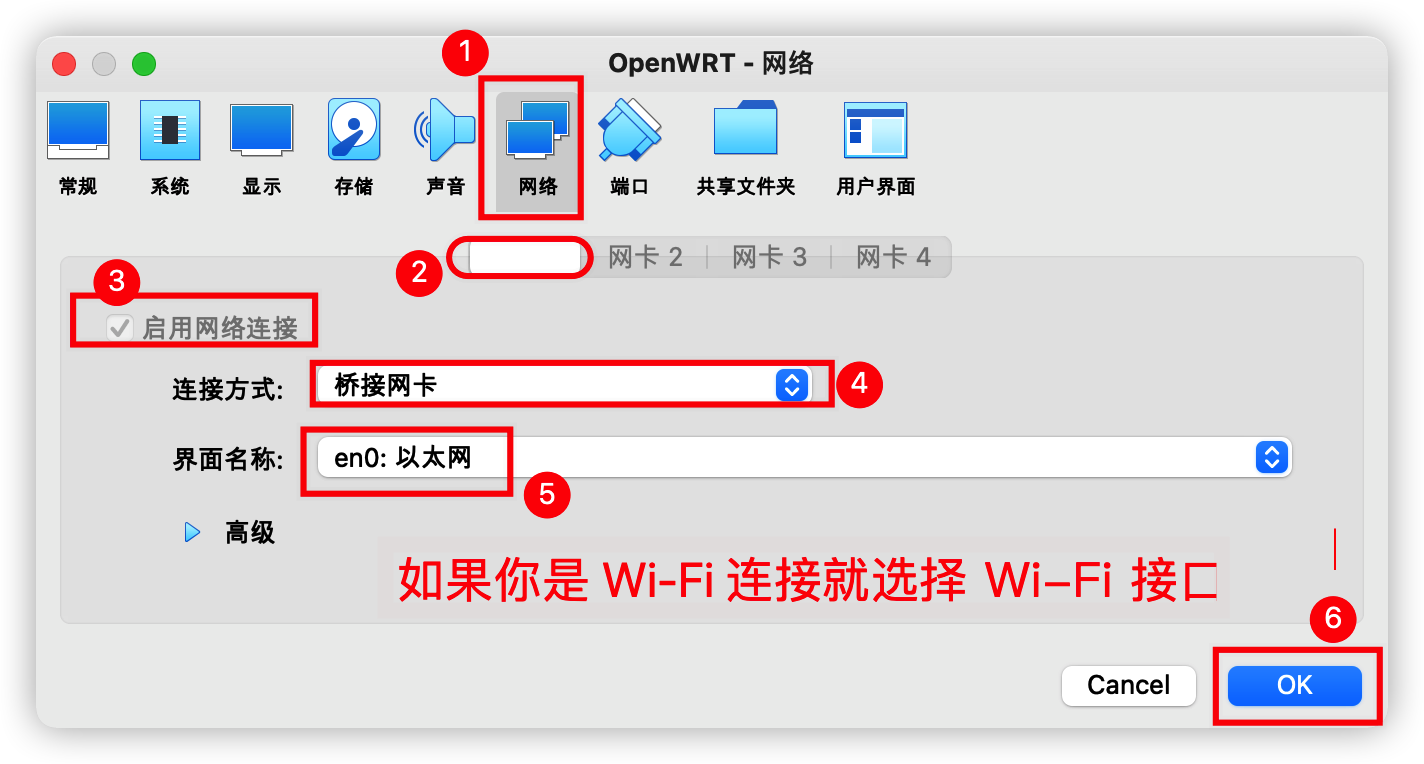
安装