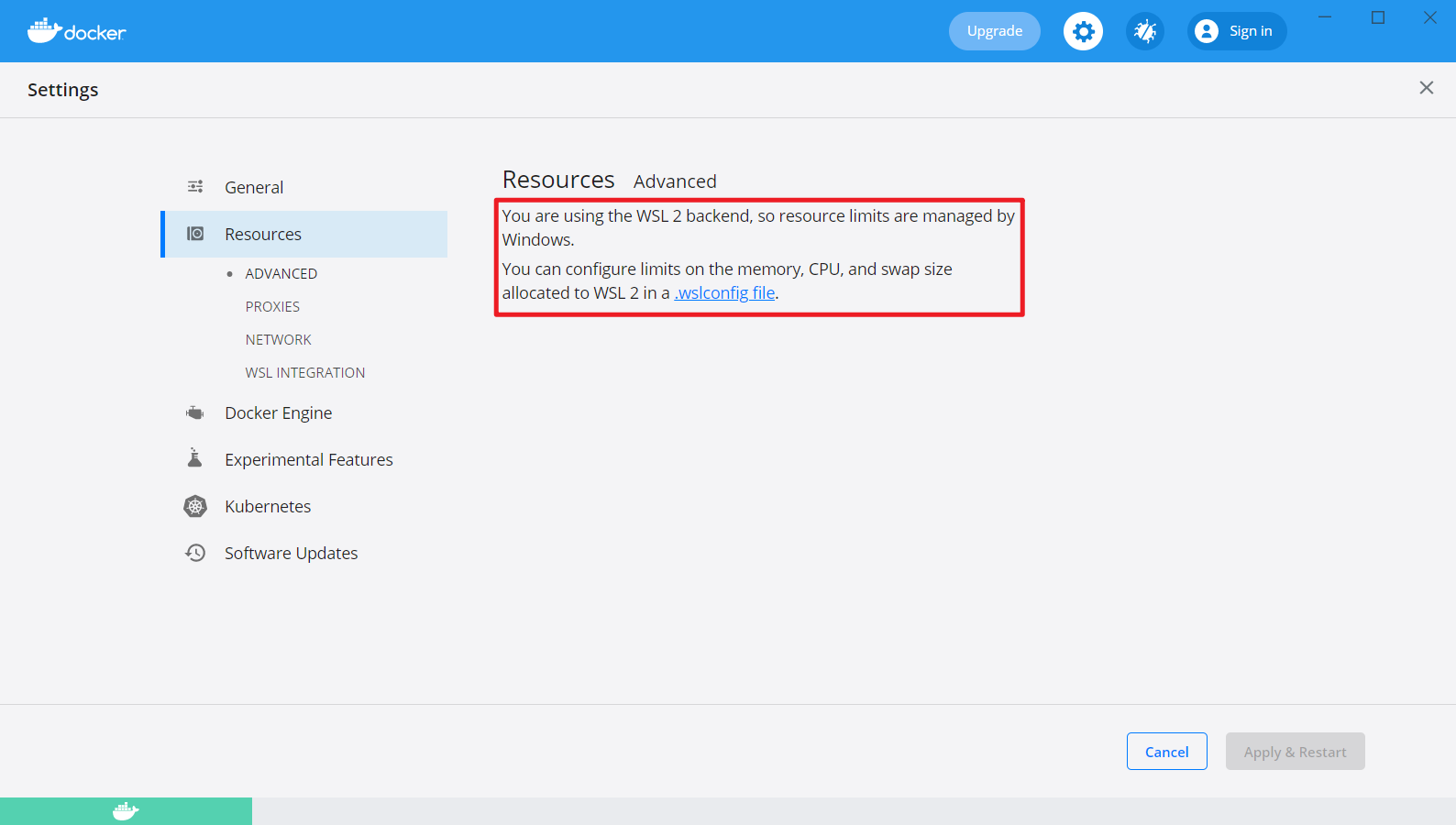
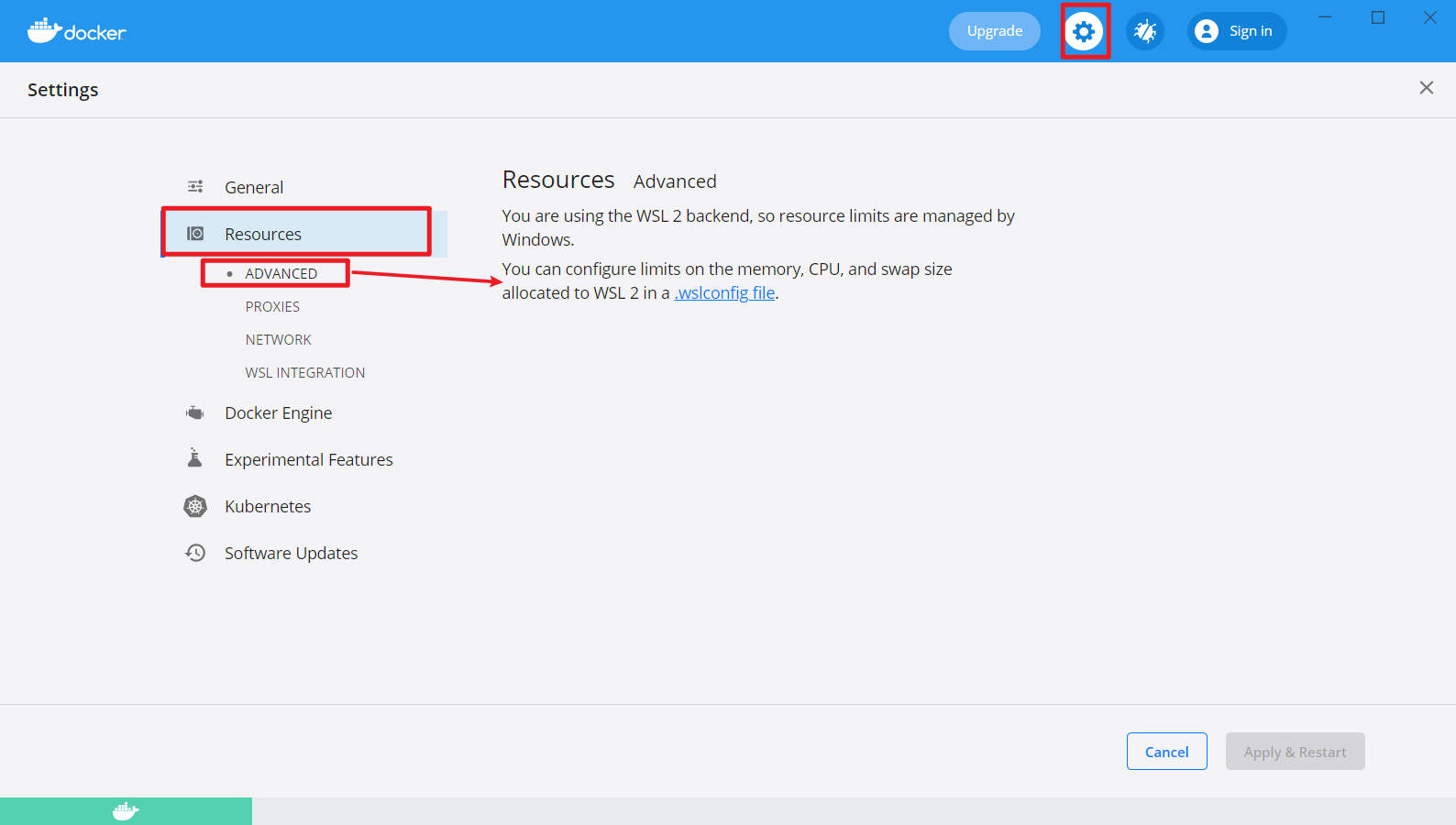
Docker for Windows (使用 WSL 2)更改最大使用内存、CPU 核心数量 作者: Shine 时间: 2021-10-30 分类: Windows,Docker 评论 ## 序言 在 macOS 下,是可以在 Docker Desktop 上直接修改使用的内存、CPU 的,但是在 Windows 上就没有,而是提示这个  所以,我们就访问 https://docs.microsoft.com/en-us/windows/wsl/wsl-config 看看怎么配置 ## 配置 1. 按下Windows + R 键,输入 `%UserProfile%` 并运行进入用户文件夹 2. 新建文件 `.wslconfig` ,然后记事本编辑 ```conf [wsl2] memory=2GB processors=2 swap=0 localhostForwarding=true ``` > `memory`: 表示最大使用 **2GB** 内存 > `swap`: 表示不设置 swap > `localhostForwarding`: `默认值为 true`。如果 WSL 2 VM 中绑定到通配符或 localhost 的端口应该可以通过 `localhost:port` 从主机连接。 > `processors`: 使用的核心数量,默认和你的 Windows 系统使用的核心数一样 所以以上我的配置时的是,最大使用内存 `2GB`、2 个核心、不设置 swap ## 后 设置完成后,运行 `wsl --shutdown` 即可 如我所愿: 
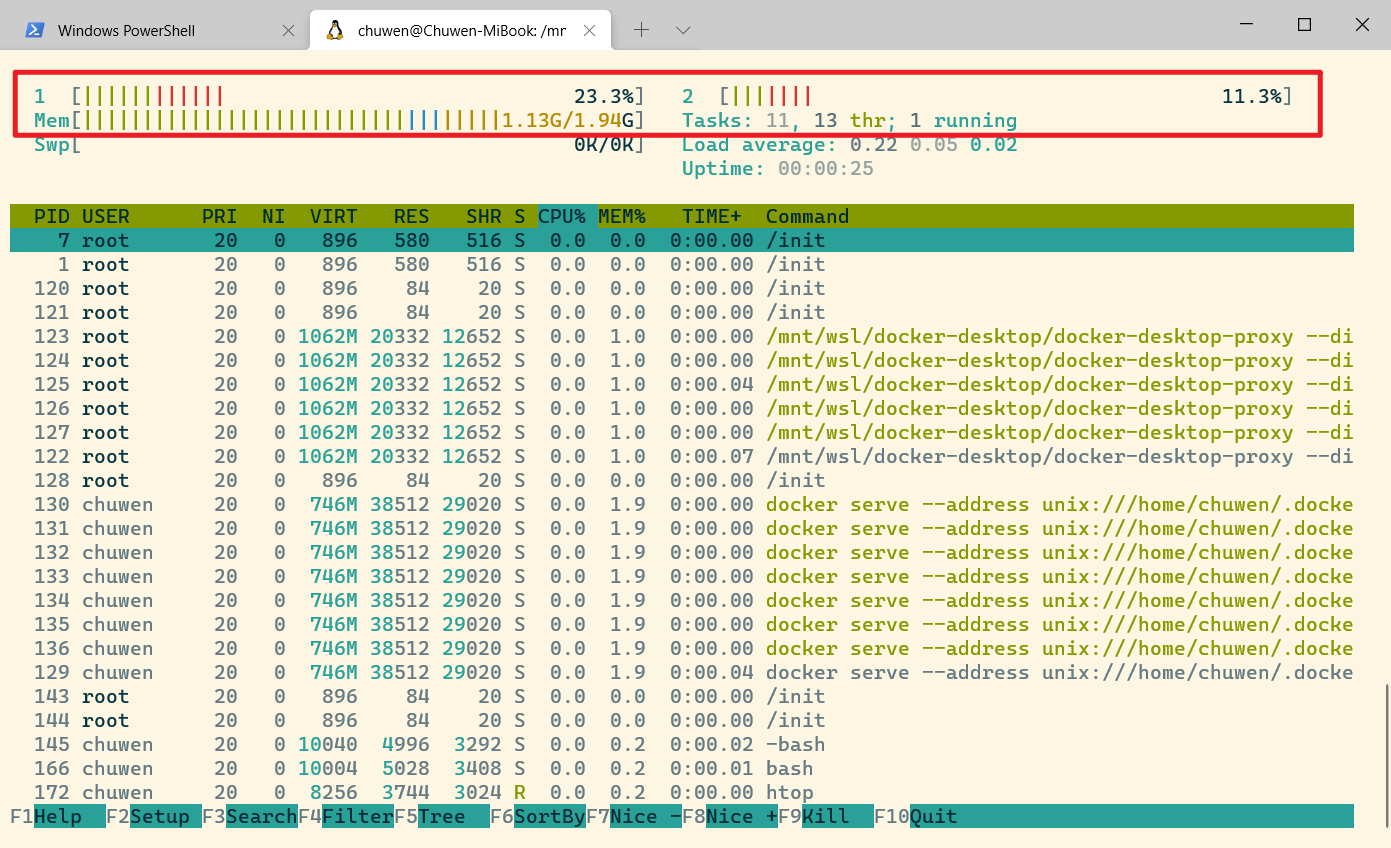
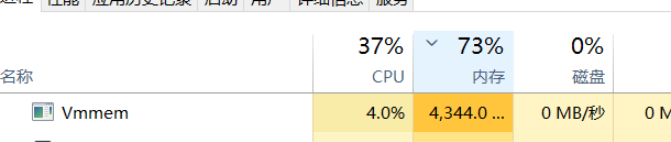
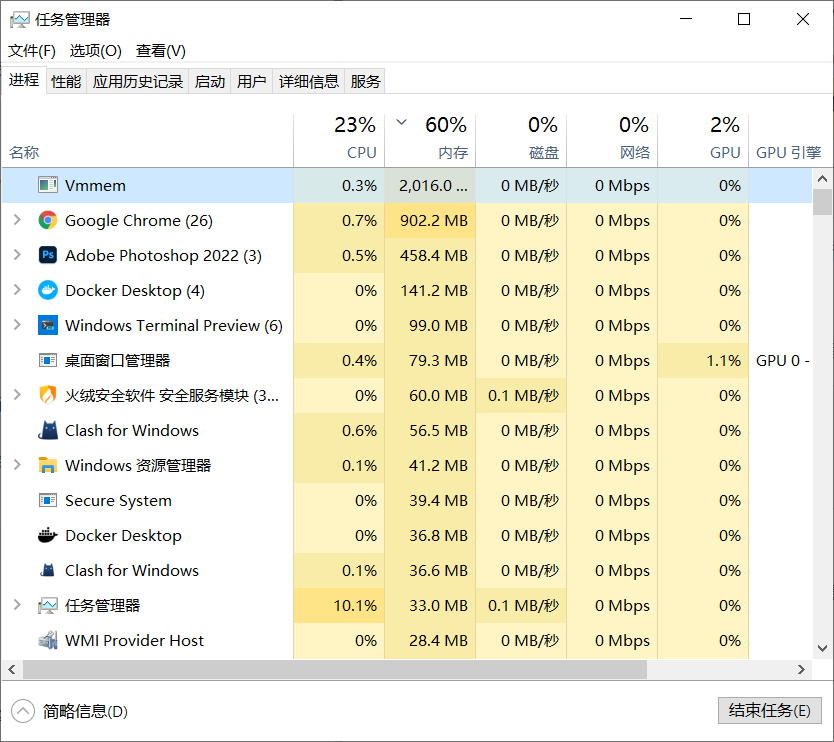
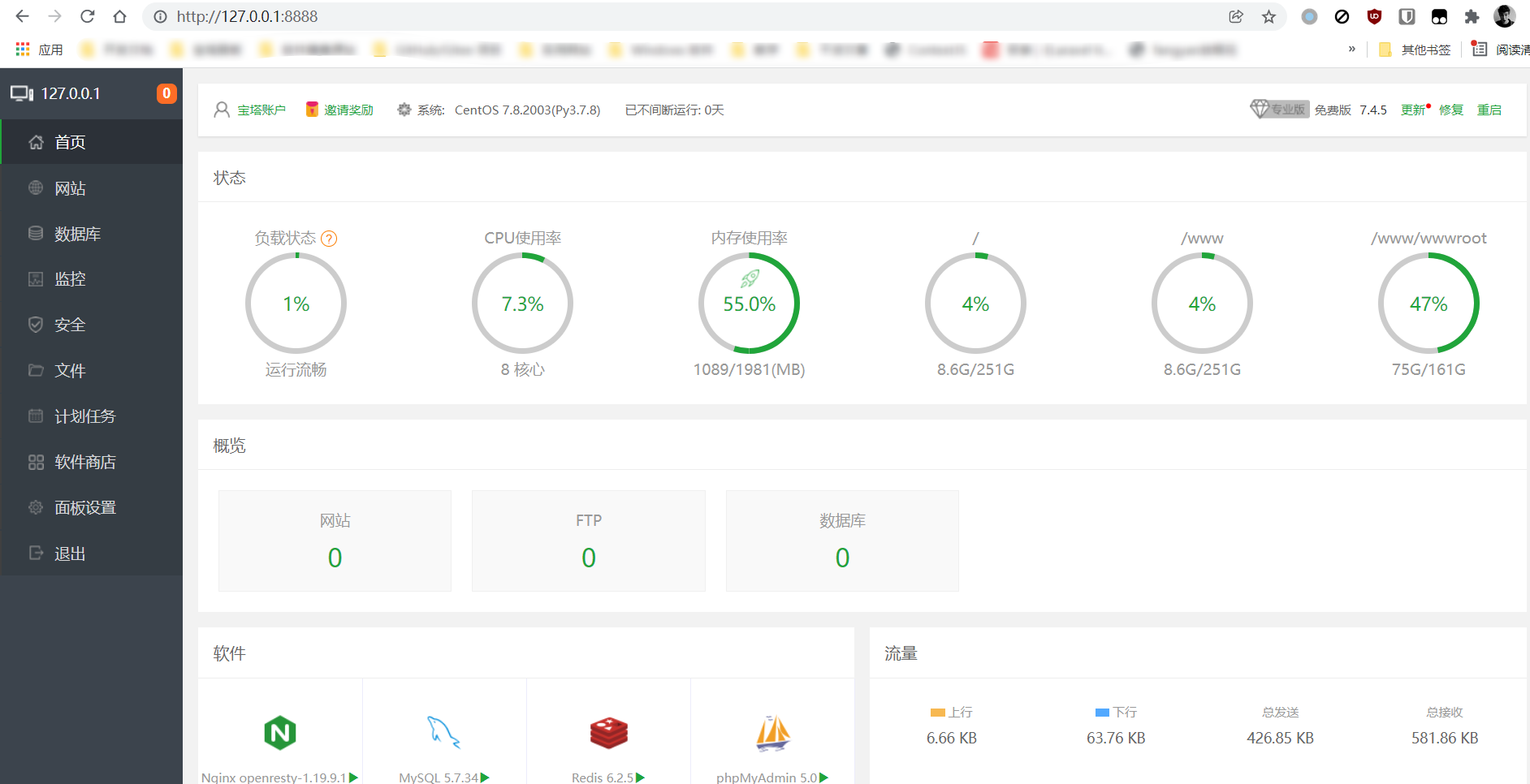
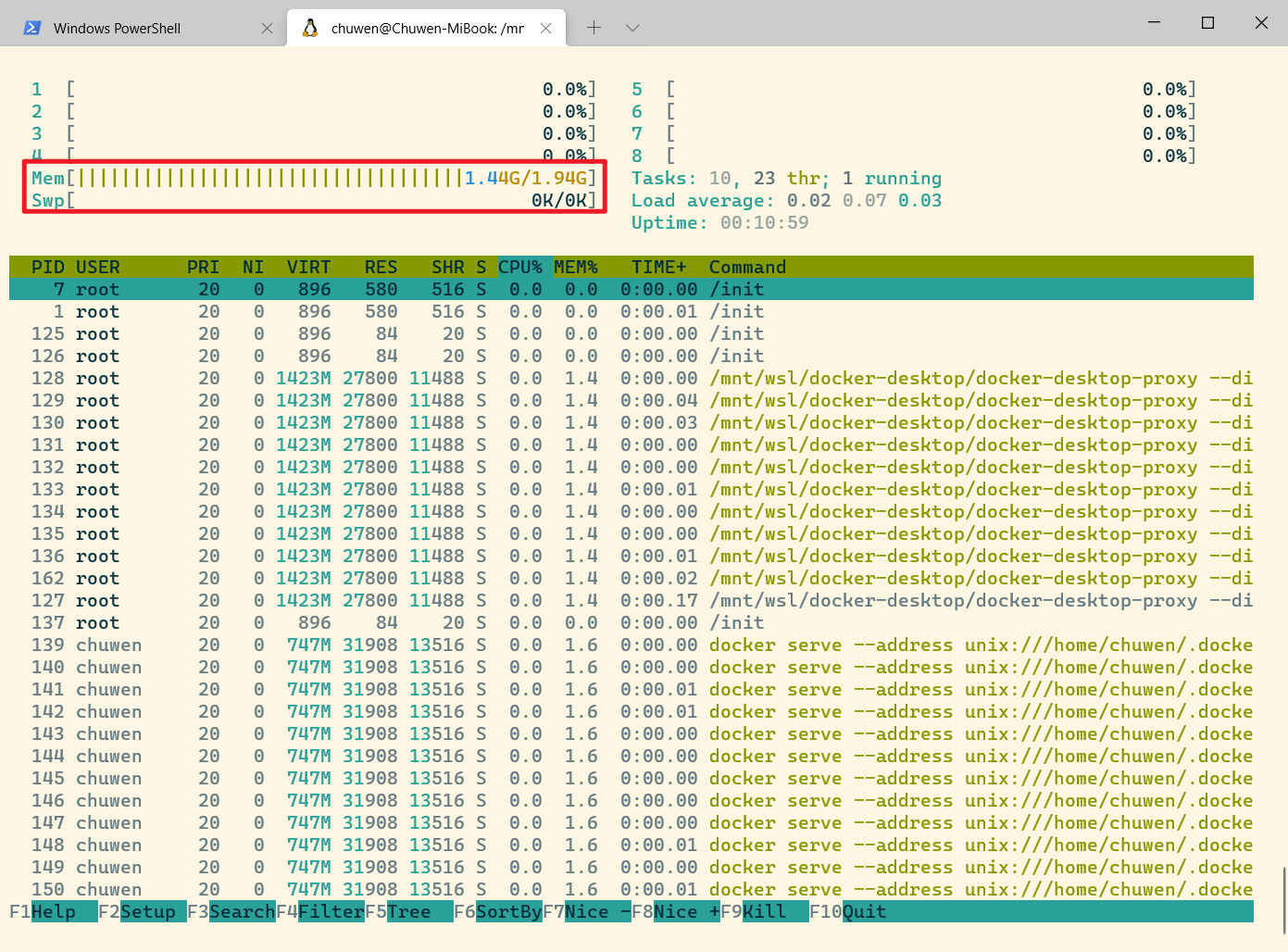
解决安装 Docker for Windows, Vmmem 内存占用过高问题 作者: Shine 时间: 2021-10-30 分类: Windows,Docker 评论  ## 步骤 1. 按下Windows + R 键,输入 `%UserProfile%` 并运行进入用户文件夹 2. 新建文件 `.wslconfig` ,然后记事本编辑 3. 填入以下内容并保存, `memory` 为系统内存上限,这里我限制最大 2GB,可根据自身电脑配置设置 ```conf [wsl2] memory=2GB swap=0 localhostForwarding=true ``` 4. 然后启动 cmd 命令提示符,输入 `wsl --shutdown` 来关闭当前的子系统 5. 然后不出意外 Docker 会发送一个停止的通知,你点击重启的按钮就会重启了 6. 现在内存占用正常多了,这个内存占用正是我们设置的最大占用内存  看了下本地用 Docker 搭建的宝塔面板,内存也显示 2GB:  Ubuntu for WSL(使用 `htop` 命令查看):  ## 相关引用参考 - https://www.cnblogs.com/coding8832/p/14445835.html - https://docs.microsoft.com/en-us/windows/wsl/wsl-config#configure-global-options-with-wslconfig > You are using the WSL 2 backend, so resource limits are managed by Windows. > > You can configure limits on the memory, CPU, and swap size allocated to WSL 2 in a [.wslconfig file.](https://docs.microsoft.com/en-us/windows/wsl/wsl-config#configure-global-options-with-wslconfig ".wslconfig file.") 
Docker 下搭建 Spug,容器里面的执行 docker 命令 作者: Shine 时间: 2021-10-28 分类: Docker 评论 ## 序言 由于前端打包?环境多变,可能有以下情况: - 有的项目需要 `node:12.0` 才能 `build` 成功 - 有的项目需要 `node:16.0` 才能 `build` 成功 - ... 这些环境多变,在使用 Docker 部署的 `Spug` 时,我们希望的是在容器里还想再使用 Docker,需要什么环境拉**对应的镜像**就可以 ## 过程 ### Docker 部署 Spug > Docker 的安装过程不再过多赘述,主要的 `Docker` 映射就是在第 5、6 行 > > 这样就实现了“套娃”:`Docker` 容器里,使用 `Docker`。 > > 需要⚠️:容器里使用的 `Docker` 是宿主机的 `Docker`,所以容器里使用 Docker 的路径映射映射的是宿主机里的,**这个下面会讲到** ```shell docker run -d \ --restart=always --name=spug \ -p 80:80 \ -v /data/spug/:/data \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker \ openspug/spug ``` ### Spug 部署前端(Node.js)项目(如 Vue.js、React) #### 2. 构建配置 | `Spug 环境变量` | 容器 | 宿主机 | | ---------------- | ----------------- | ------------ | | `SPUG_REPOS_DIR` | /data/spug/repos/ | /data/repos/ | **文件过滤规则(包含模式):** ```tex dist/* ``` **代码检出前执行:** ```shell echo "代码检出前执行" echo $SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules mkdir -p $SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules ``` **代码检出后执行:** > 注意 Docker 映射的路径,Docker 容器里调用 Docker(这个 Docker 是在宿主机里面的,所以路径映射一定要正确) ```shell # 软链接 node_modules,因为这个不会怎么改变的 ln -s $SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules . WORK_DIR=$(pwd) # 宿主机里面的 repos 路径 HOST_REPOS_DIR=/data/spug/repos # 这个操作就是替换为在宿主机真实工作路径 TARGET_WORK_DIR=${WORK_DIR/${SPUG_REPOS_DIR}/${HOST_REPOS_DIR}} echo "当前工作目录:$WORK_DIR" echo "宿主机目录:$HOST_REPOS_DIR" echo "目标路径:$TARGET_WORK_DIR" # 安装依赖包 docker run --rm \ -v $HOST_REPOS_DIR/$SPUG_DEPLOY_ID:/usr/src/app \ -w /usr/src/app \ node:16.0.0 \ yarn # 执行 build # 注意下映射路径 docker run --rm \ -v $HOST_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules:$SPUG_REPOS_DIR/$SPUG_DEPLOY_ID/node_modules \ -v $TARGET_WORK_DIR:/usr/src/app \ -w /usr/src/app \ node:16.0.0 \ yarn build ``` #### 3. 发布配置: **部署路径:** > 这个指的是部署到**目标服务器**的路径,而不是 `Spug` 的路径哦 > > 这个路径一定不能有文件夹,因为 Spug 会自动创建(软链接) **存储路径:** > 用以存储历史版本的数量的路径 **应用发布前执行:** ```shell mv dist/* . rm -rf dist ``` **应用发布后执行:** ```shell # 例如执行一些重启、清理缓存操作 ```
Composer install/require/update 忽略内存限制 作者: Shine 时间: 2021-10-25 分类: PHP 评论 ```shell php -d memory_limit=-1 /usr/local/bin/composer update --no-dev ```
Laravl 在 Mailer 类里获取渲染后的模版内容 作者: Shine 时间: 2021-10-21 分类: Laravel,PHP 评论 ## 序言 因为在项目中需要保存下发送的邮件内容,以便后续查看 ## 代码 通过以下代码就会获取到: ```php return Container::getInstance()->make('mailer')->render( $this->buildView(), $this->buildViewData() ); ``` 完整代码实例: ```php <?php namespace App\Mail; use App\Enums\Manage\MailSendLogTypeEnum; use App\Models\BindingList; use App\Models\MailSendLog; use Illuminate\Bus\Queueable; use Illuminate\Container\Container; use Illuminate\Contracts\Container\BindingResolutionException; use Illuminate\Mail\Mailable; use Illuminate\Queue\SerializesModels; use ReflectionException; use Throwable; /** * 用户额度不足充值提醒 */ class InsufficientQuotaReminderMail extends Mailable { use Queueable, SerializesModels; public $subject = 'Recharge Reminder from Parcel Panel'; /** * Create a new message instance. * * @param \App\Models\BindingList $bindingList * @param array{name:string, domain:string} $info */ public function __construct(public BindingList $bindingList, public array $info) { $this->queue = 'account-send-email'; } /** * Build the message. * * @return $this */ public function build(): static { // 存放你的逻辑代码 return $this->view('emails.account.insufficient_quota_reminder'); } /** * 处理任务成功 * * @param \Illuminate\Contracts\Mail\Factory|\Illuminate\Contracts\Mail\Mailer $mailer */ public function send($mailer) { parent::send($mailer); $model = MailSendLog::whereId($this->mailSendLogId)->first(); if (is_null($model)) return; try { $model->content = $this->getRender(); } catch (BindingResolutionException | ReflectionException) { } $model->status = 1;//发送成功 $model->save(); } /** * 处理任务失败。 * * @param \Throwable $exception * * @return void */ public function failed(Throwable $exception) { $model = MailSendLog::whereId($this->mailSendLogId)->first(); if (is_null($model)) return; try { $model->content = $this->render(); } catch (ReflectionException) { } $model->exception = $exception->getMessage(); $model->status = 2;//发送失败 $model->save(); } /** * 获取渲染后的邮件模版 * * @return string * @throws \Illuminate\Contracts\Container\BindingResolutionException * @throws \ReflectionException */ private function getRender(): string { return Container::getInstance()->make('mailer')->render( $this->buildView(), $this->buildViewData() ); } } ```