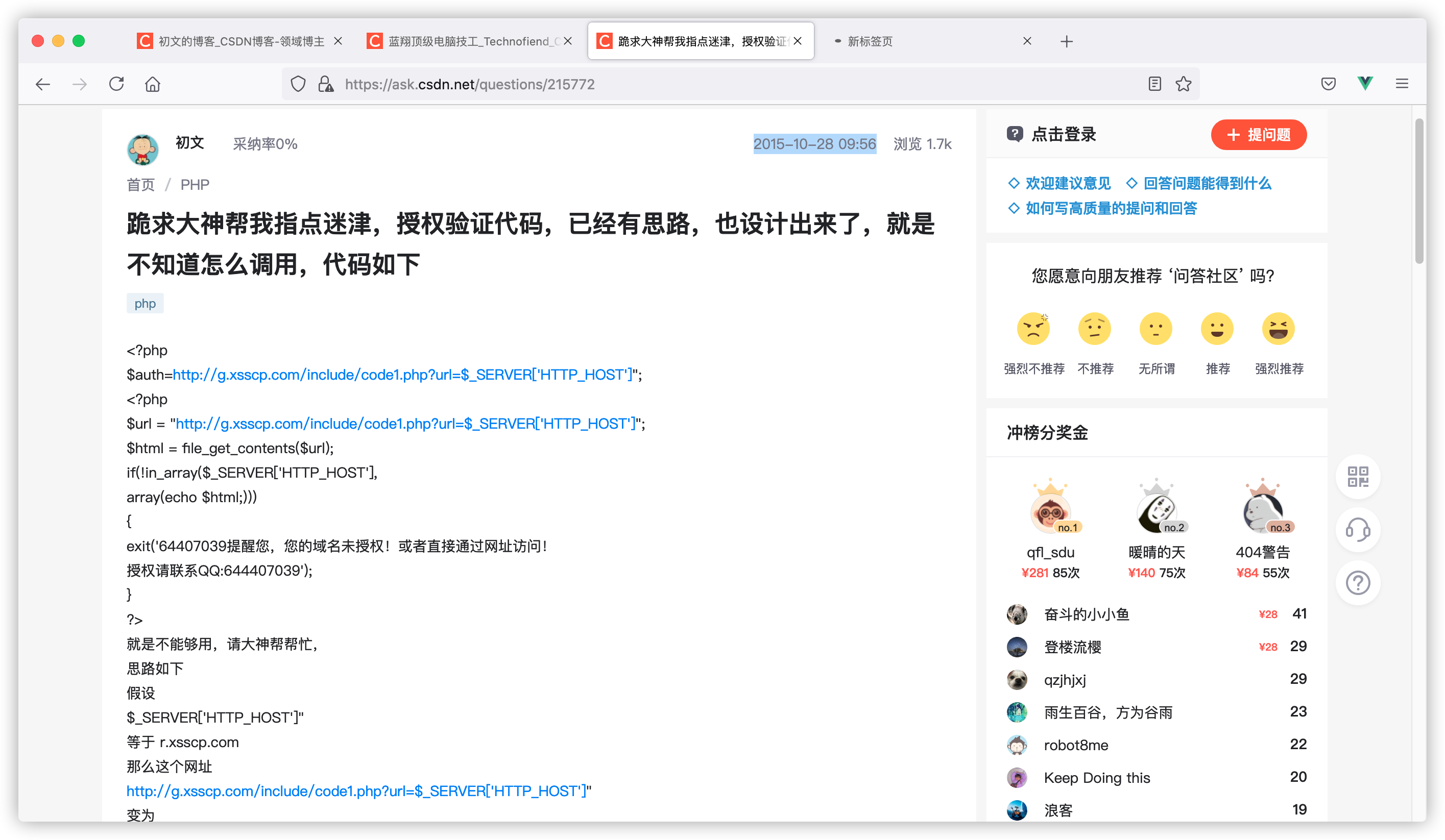
翻出我当时想用PHP实现某个功能在 CSDN 问的一个问题 作者: Shine 时间: 2021-06-28 分类: 谈天说地 评论 ## 事由 闲来无事,突然在 Google 搜了下自己的**QQ 小号**,没想到会有意外的收获,我竟然在五六年前(2015-10-28)在 CSDN 提过一个关于 PHP 问题   原文内容: ``` <?php $auth=http://g.xsscp.com/include/code1.php?url=$_SERVER['HTTP_HOST']"; <?php $url = "http://g.xsscp.com/include/code1.php?url=$_SERVER['HTTP_HOST']"; $html = file_get_contents($url); if(!in_array($_SERVER['HTTP_HOST'], array(echo $html;))) { exit('64407039提醒您,您的域名未授权!或者直接通过网址访问! 授权请联系QQ:644407039'); } ?> 就是不能够用,请大神帮帮忙, 思路如下 假设 $_SERVER['HTTP_HOST']" 等于 r.xsscp.com 那么这个网址 http://g.xsscp.com/include/code1.php?url=$_SERVER['HTTP_HOST']" 变为 http://g.xsscp.com/include/code1.php?url=r.xsscp.com 如果授权了,则返回当前网址 并且通过。 如果没有授权,则返回 禁止通过 滴水之恩,当涌泉相报图片说明 如果上面代码行不通,可以参考下图设计,这段代码是别人发的,也是授权的,只给看了一部分。 ``` ### 主要来看看代码吧: > 写的好烂,还有语法错误 ```php <?php $url = "http://g.xsscp.com/include/code1.php?url=$_SERVER['HTTP_HOST']"; $html = file_get_contents($url); if(!in_array($_SERVER['HTTP_HOST'], array(echo $html;))) { exit('64407039提醒您,您的域名未授权!或者直接通过网址访问! 授权请联系QQ:644407039'); } ?> ``` ## 这还没完,我又搜了下自己的 QQ > 然后又发现了自己写的代码,具体年限已经不知道了,这时候我应该是掌握了 MySQL 在 PHP 中的使用了吧,常规的 SQL 语句应该会一点。但是这时候只会调用别人写好的类库,原生 `mysql`、`mysqli` 还是不会... > > 从以下可以看到,自己对 `return` 语句还是不了解,造成了 `if-else` 无限嵌套,指导后面我学习了 `ThinkPHP` 后面才知道方法遇到 reutrn 就直接终止执行了 > > 还有就是各种语法不严谨,以为只有成功的情况,没有失败的情况 ```php <?php class API{ function idiom($idiom){ global $DB; if(stristr($idiom,'成语接龙')){ $idiom=explode('成语接龙',$idiom); if($idiom['1']){ $row=$DB->get_row("SELECT * FROM `api_idiom` WHERE `name`='{$idiom['1']}' LIMIT 1"); if($row['name']==$idiom['1']){ $count=utf8_strlen($idiom['1']); $key=mb_substr($idiom,($count-1),$count,'UTF-8'); $row=$DB->get_row("SELECT * FROM `api_idiom` WHERE `name` LIKE '{$idiom['1']}%' ORDER BY RAND() LIMIT 1"); if($row['name']){ return $row['name']; }else{ return '你太厉害了,我已经接不上啦,换一个成语来玩吧(ฅ>ω<*ฅ)'; } }else{ return '你确定存在这个('.$idiom['1'].')的成语吗?可不要糊弄我哦~'; } }else{ $row=$DB->get_row("SELECT * FROM `api_idiom` ORDER BY RAND() LIMIT 1"); return $row['name']; } }elseif(stristr($idiom,'成语')){ $idiom=explode('成语',$idiom); if($idiom['1']){ $row=$DB->get_row("SELECT * FROM `api_idiom` WHERE `name`='{$idiom['1']}' LIMIT 1"); if($row['name']==$idiom['1']){ return '读音:'.$row['spell'].'\n成语:'.$row['name'].'\n\n释义:'.$row['content']; }else{ return '你确定存在这个('.$idiom['1'].')的成语吗?可不要糊弄我哦~'; } }else{ return '你还没有输入需要查询成语释义的成语呢~(●—●)'; } } #Function Die } function query_express($nu){ global $DB; if(!$nu){ return '请输入需要查询快递信息的运单号码!'; }else{ $express=json_decode(curl_get('http://www.kuaidi100.com/autonumber/auto?num='.$nu),true); $exname=$express[0]['comCode']; if(!$exname){ return '请正确输入运单号码!'; }else{ $query=json_decode(curl_get('http://www.kuaidi100.com/query?type='.$exname.'&postid='.$nu),true); if($query['status']=='400'){ return '查询失败!可能该货物还未更新物流信息,请过一段时间再来查询吧!'; }else{ if($query['status']=='201'){ return '查询失败,原因:\n1.可能该货物还未更新物流信息,请过一段时间再来查询吧!\n\n2.该运单号不存在[请检查运单号是否输入正确!]或者已经过期了!\n\nPS:如果该运单号存在,却出现此提示,请联系该快递查询API作者QQ:1361289290,谢谢合作!'; }else{ $com=$query['com']; if($query['state']=='0'){ $state='货物正在运输中!'; }elseif($query['state']=='1'){ $state='货物已由快递公司揽收'; }elseif($query['state']=='2'){ $state='货物寄送过程中出了问题'; }elseif($query['state']=='3'){ $state='收件人已签收'; }elseif($query['state']=='4'){ $state='货物由于用户拒签、超区等原因退回,发件人已签收'; }elseif($query['state']=='5'){ $state='快递正在进行派件中'; }elseif($query['state']=='3'){ $state='货物正在处于退回发件人途中'; }else{ $state='状态查询失败,请稍后再查询吧!'; } $row=$DB->get_row("SELECT * FROM `api_expresscom` WHERE `com`='$com' LIMIT 1"); $arrlength=count($query['data']); for($i=0;$i<$arrlength;$i++){ $data.=$query['data'][$i]['time'].'\n'.$query['data'][$i]['context'].'\n\n'; } return '查询运单号:'.$nu.'['.$row['name'].']\n货物状态:'.$state.'\n\n'.$data.'查询时间:'.date('Y-m-d H:i:s'); } } } } #Function Die } function joke(){ global $DB; $row=$DB->get_row("SELECT * FROM `api_joke` ORDER BY RAND() LIMIT 1"); return '《'.$row['title'].'》\n'.$row['text']; } function historic($msg){ global $DB; if(stristr($msg,'今天')){ $m=date('m'); $d=date('d'); }else{ $text=str_replace(Array('历史上的','日'),'',$msg); $t=explode('月',$text); $m=$t['0']; $d=$t['1']; } if($m && $d){ $m=str_replace(Array('01','02','03','04','05','06','07','08','09'),Array('01'=>'1','02'=>'2','03'=>'3','04'=>'4','05'=>'5','06'=>'6','07'=>'7','08'=>'8','09'=>'9'),$m); if($m<'0'){$m='1';}elseif($m>'13'){$m='12';} $d=str_replace(Array('01','02','03','04','05','06','07','08','09'),Array('01'=>'1','02'=>'2','03'=>'3','04'=>'4','05'=>'5','06'=>'6','07'=>'7','08'=>'8','09'=>'9'),$d); if($d<'0'){$d='1';}elseif($d>'32'){$d='31';} }else{ $m=str_replace(Array('01','02','03','04','05','06','07','08','09'),Array('01'=>'1','02'=>'2','03'=>'3','04'=>'4','05'=>'5','06'=>'6','07'=>'7','08'=>'8','09'=>'9'),date('m')); $d=str_replace(Array('01','02','03','04','05','06','07','08','09'),Array('01'=>'1','02'=>'2','03'=>'3','04'=>'4','05'=>'5','06'=>'6','07'=>'7','08'=>'8','09'=>'9'),date('d')); } } } ``` --- 仅此回忆
Docker 镜像瘦身 - 多阶段构建 作者: Shine 时间: 2021-06-21 分类: Docker 评论 参照了:https://zhuanlan.zhihu.com/p/161685245 然后,照猫画虎,自己写了个 `Dockerfile`,构建结果,确实比之前少了近**500MB** ```dockerfile FROM centos:centos7 AS build ENV NGINX_VERSION=1.21.0 ENV NGINX_URL=http://nginx.org/download/nginx-$NGINX_VERSION.tar.gz #安装相关依赖 RUN yum -y update && \ yum -y install gcc gcc-c++ autoconf automake make && \ yum -y install zlib zlib-devel openssl* pcre* wget #MAINTAINER 维护者信息 MAINTAINER shine09 i@nowtime.cc # 下载 Nginx 源码 ADD $NGINX_URL /tmp/ # 下载 nginx-http-concat 源码 ADD https://codeload.github.com/alibaba/nginx-http-concat/tar.gz/1.2.2 /tmp/ #切换目录 WORKDIR /tmp # 解压 http-concat 扩展 RUN tar -xzvf 1.2.2 && \ cp -r nginx-http-concat-1.2.2/ /usr/local/src/ && \ mkdir -p {/usr/local/nginx/logs,/var/lock} && \ useradd -M -s /bin/bash nginx && \ tar -zxvf nginx-$NGINX_VERSION.tar.gz && \ mkdir -p /usr/local/nginx && \ cd /tmp/nginx-$NGINX_VERSION \ && ./configure --prefix=/etc/nginx --user=nginx --group=nginx \ --conf-path=/etc/nginx/nginx.conf \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --pid-path=/var/run/nginx.pid \ --lock-path=/var/run/nginx.lock \ --with-http_stub_status_module \ --with-http_ssl_module \ --with-http_sub_module \ --add-module=/usr/local/src/nginx-http-concat-1.2.2 \ && make && make install && \ rm -rf /tmp && \ /etc/nginx/sbin/nginx -c /etc/nginx/nginx.conf && \ ln -s /usr/local/nginx/sbin/* /usr/local/sbin/ #第二阶段 FROM centos:centos7 COPY --from=build /etc/nginx /etc/nginx RUN mkdir -p {/var/lock,/var/log/nginx/} && \ ln -s /etc/nginx/sbin/nginx /usr/local/sbin/nginx && \ useradd -M -s/bin/bash nginx #EXPOSE 映射端口 EXPOSE 80 443 #CMD 运行以下命令 #CMD ["nginx"] CMD ["/etc/nginx/sbin/nginx","-g","daemon off;"] #构建镜像 #docker build -t shine09/nginx:v1 . ``` ```log ➜ nginx git:(master) ✗ docker history sha256:31b34e5b2e4b06756098ab0f07930f4c7d5671ef9155936bb8d0092787772f71 IMAGE CREATED CREATED BY SIZE COMMENT 31b34e5b2e4b 6 minutes ago CMD ["/etc/nginx/sbin/nginx" "-g" "daemon of… 0B buildkit.dockerfile.v0 <missing> 6 minutes ago EXPOSE map[443/tcp:{} 80/tcp:{}] 0B buildkit.dockerfile.v0 <missing> 6 minutes ago RUN /bin/sh -c mkdir -p {/var/lock,/var/log/… 360kB buildkit.dockerfile.v0 <missing> 18 minutes ago COPY /etc/nginx /etc/nginx # buildkit 6.18MB buildkit.dockerfile.v0 <missing> 7 months ago /bin/sh -c #(nop) CMD ["/bin/bash"] 0B <missing> 7 months ago /bin/sh -c #(nop) LABEL org.label-schema.sc… 0B <missing> 7 months ago /bin/sh -c #(nop) ADD file:b3ebbe8bd304723d4… 204MB ```
Vue.js 报错 [Vue warn]: Computed property "getSearchOther" was assigned to but it has no setter. 作者: Shine 时间: 2021-06-15 分类: Vue.js 评论 ```log [Vue warn]: Computed property "getSearchOther" was assigned to but it has no setter. ``` 我是这么写的: ```js //这里省略部分代码 watch:{ getSearchOther() { return this.SearchOther }, } //这里省略部分代码 ``` ## 解决方案 手动给予 `get`、`set` 方法 参照官方文档:[https://cn.vuejs.org/v2/guide/computed.html#计算属性的 setter](https://cn.vuejs.org/v2/guide/computed.html#%E8%AE%A1%E7%AE%97%E5%B1%9E%E6%80%A7%E7%9A%84-setter "https://cn.vuejs.org/v2/guide/computed.html#计算属性的 setter") ```js //这里省略部分代码 watch:{ getSearchOther: { get() { return this.SearchOther }, set(newVal) { this.SearchOther = newVal; } }, } //这里省略部分代码 ```
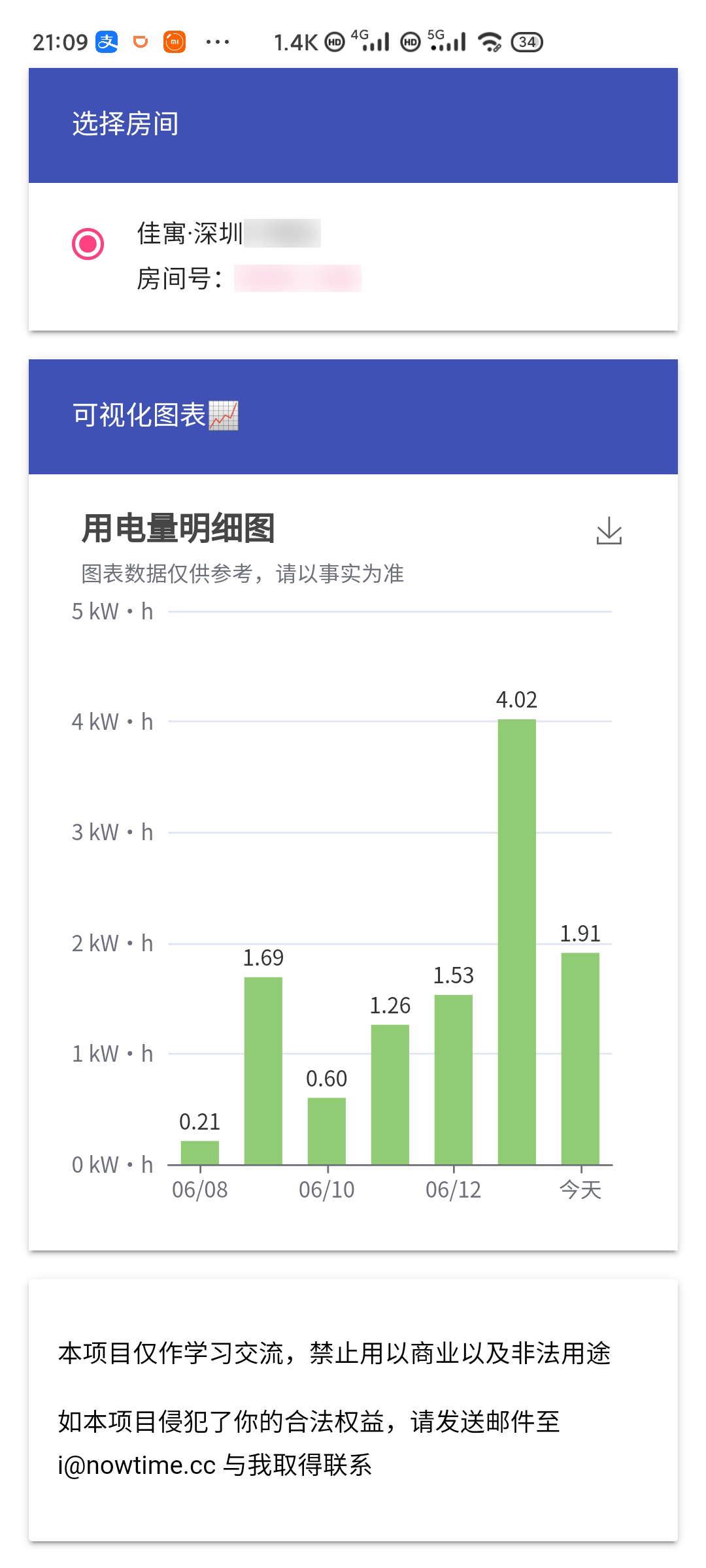
整了个小玩意-佳寓用电明细查询 作者: Shine 时间: 2021-06-14 分类: PHP 评论 > 虽然是个小东西,但为了做的完美些,也肝了2天空闲时间 项目地址:https://github.com/PrintNow/jiayu-hydropower-query 在线预览:https://nowtime.cc/jiayu/ 
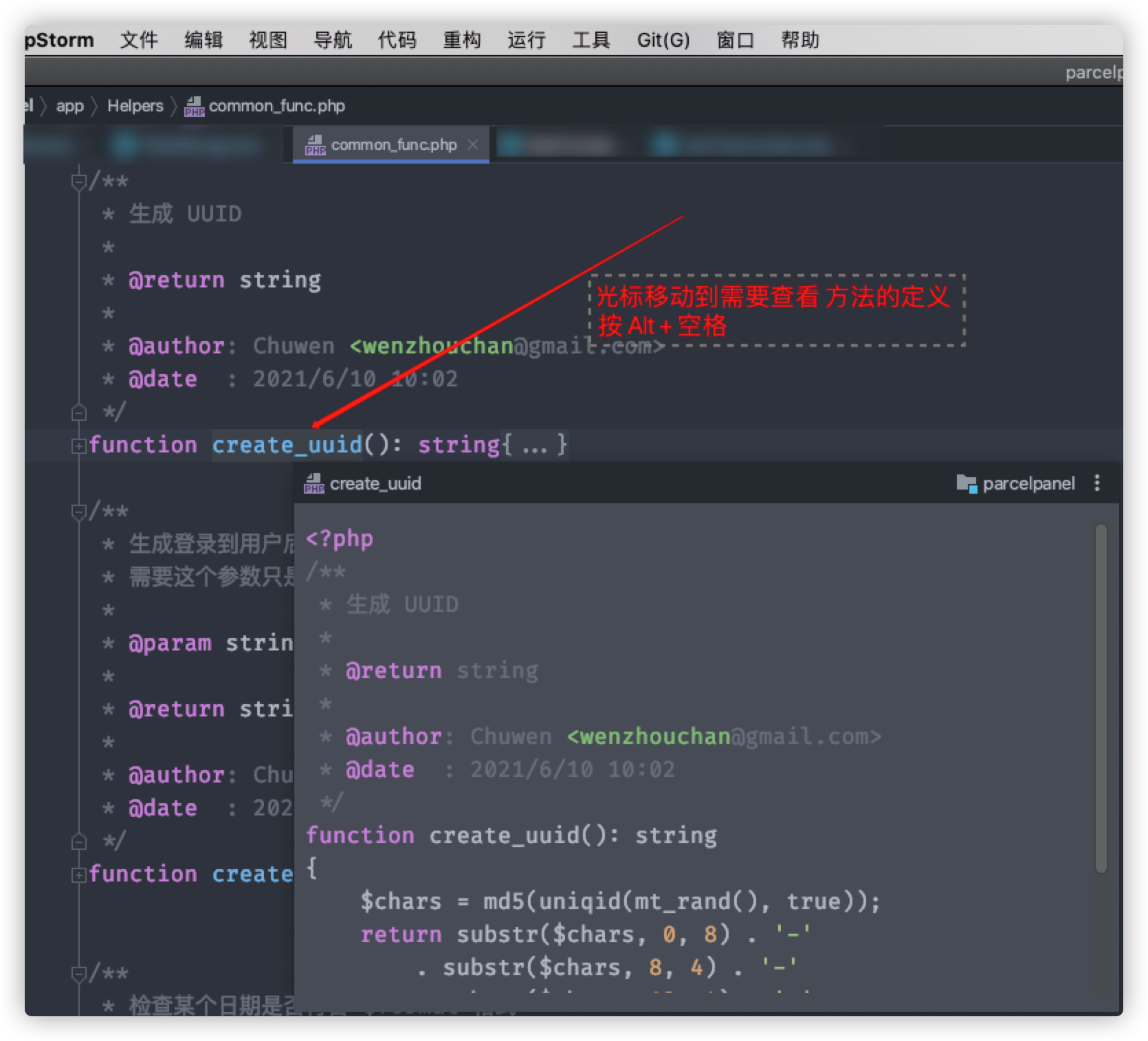
PHPStorm 快速预览定义的 方法/函数 代码 作者: Shine 时间: 2021-06-11 分类: 其他分类 评论 ### mac 下的快捷键是 `Alt + 空格`