php-cs-fix 只格式化已经修改的代码 / 只格式化某次提交的代码 作者: Shine 时间: 2023-09-21 分类: PHP 评论 ## 前提 注意需要在 `composer.json` 中的 `scripts:` 部分添加 `"cs-fix": "php-cs-fixer fix $1"`,如下示例 ```json { "name": "hyperf/hyperf-skeleton", "type": "project", // ... "autoload": { "psr-4": { "App\\": "app/" }, "files": [] }, "scripts": { // ...... "cs-fix": "php-cs-fixer fix $1", // ...... }, } ``` ## 命令 ### 只格式化已经修改的代码 ```shell git diff --name-only --cached | grep '\.php$' | xargs -n1 composer cs-fix ``` 1. `git diff --name-only --cached`:这部分命令用于获取你已经暂存(staged)的修改文件的列表。 2. `grep '\.php$'`:通过管道将文件列表传递给grep命令,这将只选择扩展名为 `.php` 的文件。 3. `xargs -n1 composer cs-fix`:xargs命令将每个文件名作为参数传递给 `composer cs-fix` 命令,从而格式化每个文件的代码。 ### 格式化某次提交的代码 ```shell git diff-tree --no-commit-id --name-only -r <commit-hash> | grep '\.php$' | xargs -n1 composer cs-fix ``` 1. `git diff-tree --no-commit-id --name-only -r <commit-hash>`:这部分命令获取了特定提交记录中的修改文件列表。 > **<commit-hash>** 可以从 `git log` 获取 2. `grep '\.php$'`:通过管道将文件列表传递给 `grep` 命令,这将只选择扩展名为 `.php` 的文件。 3. `xargs -n1 composer cs-fix`:`xargs` 命令将每个文件名作为参数传递给 `composer cs-fix` 命令,从而格式化每个文件的代码。
pecl install swoole 安装出错:fatal error: pcre2.h: No such file or directory 作者: Shine 时间: 2023-09-19 分类: PHP,其他分类 评论 安装错误日志: ```log In file included from /home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/include/php/ext/spl/spl_iterators.h:22, from /home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/include/php/ext/spl/spl_array.h:22, from /tmp/pear/temp/swoole/ext-src/swoole_coroutine.cc:27: /home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/include/php/ext/pcre/php_pcre.h:23:10: fatal error: pcre2.h: No such file or directory 23 | #include "pcre2.h" | ^~~~~~~~~ compilation terminated. make: *** [Makefile:233: ext-src/swoole_coroutine.lo] Error 1 ERROR: `make' failed ``` ## 错误原因 这个错误消息表明编译或构建过程中缺少 pcre2.h 头文件,导致无法找到它。pcre2.h 是 PCRE2(Perl Compatible Regular Expressions)库的头文件,通常用于正则表达式操作。 ## 解决方案 **安装 PCRE2 库** 在 Ubuntu/Debian 上: ```shell sudo apt-get install libpcre2-dev ``` 在 CentOS/RHEL 上: ```shell sudo yum install pcre2-devel ``` 在 macOS 上,你可以使用 Homebrew 安装: ```shell brew install pcre2 ``` 最终完美解决,我这里正常安装 `swoole` 扩展 ``` Build process completed successfully Installing '/home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/pecl/20210902/swoole.so' Installing '/home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/include/php/ext/swoole/config.h' Installing '/home/linuxbrew/.linuxbrew/Cellar/php@8.1/8.1.23/include/php/ext/swoole/php_swoole.h' install ok: channel://pecl.php.net/swoole-5.0.3 Extension swoole enabled in php.ini ```
brew 安装任意版本 PHP(7.3、7.4、8.0、8.1、8.2、8.3) 作者: Shine 时间: 2023-09-19 分类: Linux 评论 ## 依赖 * [brew](https://brew.sh/ "brew") ## 安装 首先添加 `shivammathur/php` 仓库源: ```shell brew tap shivammathur/php ``` 搜索可安装的 PHP 版本 `brew search shivammathur/php` ```shell shine@shine:~/work/xxxxx-web$ brew search shivammathur/php ==> Formulae shivammathur/php/php shivammathur/php/php@7.0-debug shivammathur/php/php@7.3 shivammathur/php/php@8.0-debug shivammathur/php/php@8.4 shivammathur/php/php-debug shivammathur/php/php@7.1 shivammathur/php/php@7.3-debug shivammathur/php/php@8.1 shivammathur/php/php@8.4-debug shivammathur/php/php@5.6 shivammathur/php/php@7.1-debug shivammathur/php/php@7.4 shivammathur/php/php@8.1-debug shivammathur/php/php@5.6-debug shivammathur/php/php@7.2 shivammathur/php/php@7.4-debug shivammathur/php/php@8.3 shivammathur/php/php@7.0 shivammathur/php/php@7.2-debug shivammathur/php/php@8.0 shivammathur/php/php@8.3-debug ``` 比如你要这些 PHP 版本就这样操作: * PHP 8.1:`brew install shivammathur/php/php@8.1` * PHP 8.2:`brew install shivammathur/php/php@8.2` * PHP 8.3:`brew install shivammathur/php/php@8.3`
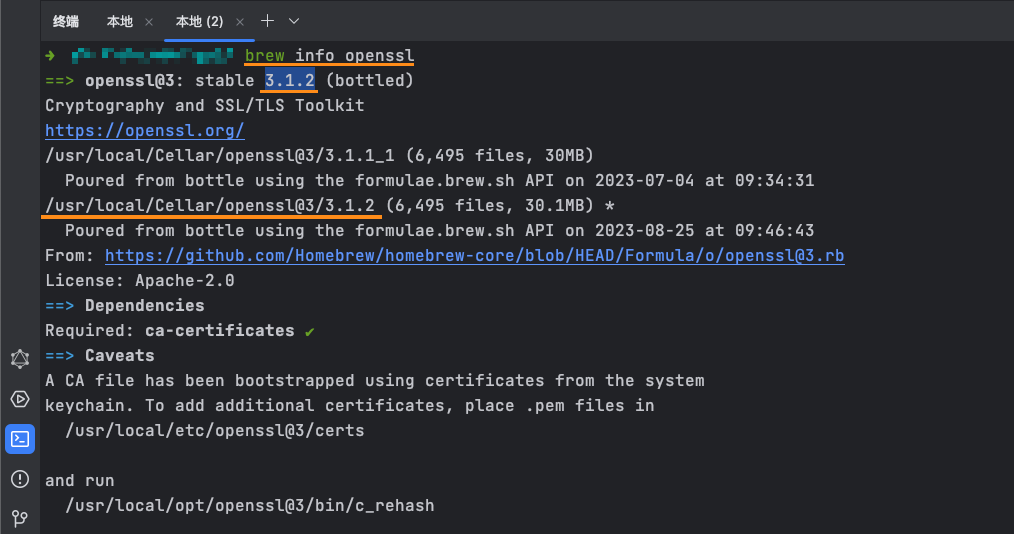
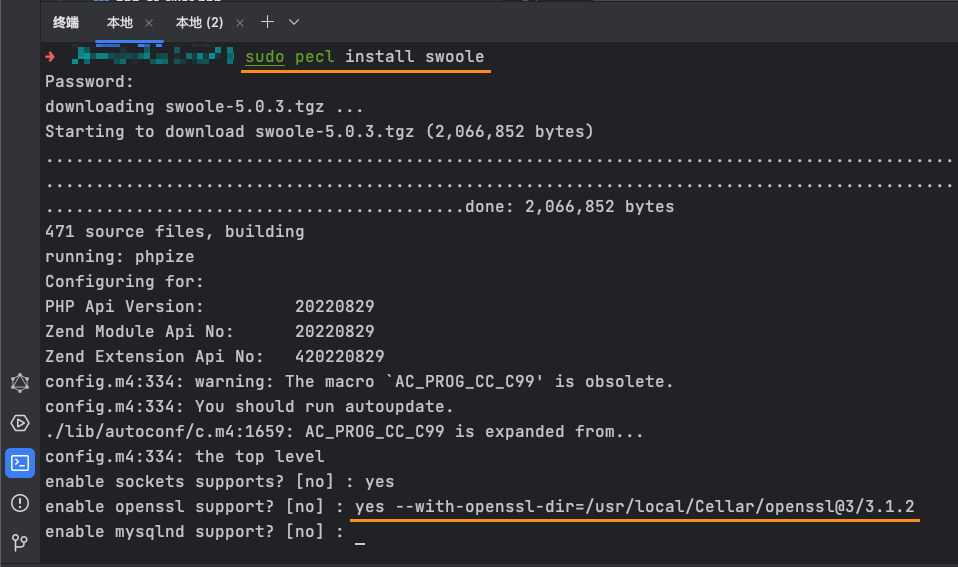
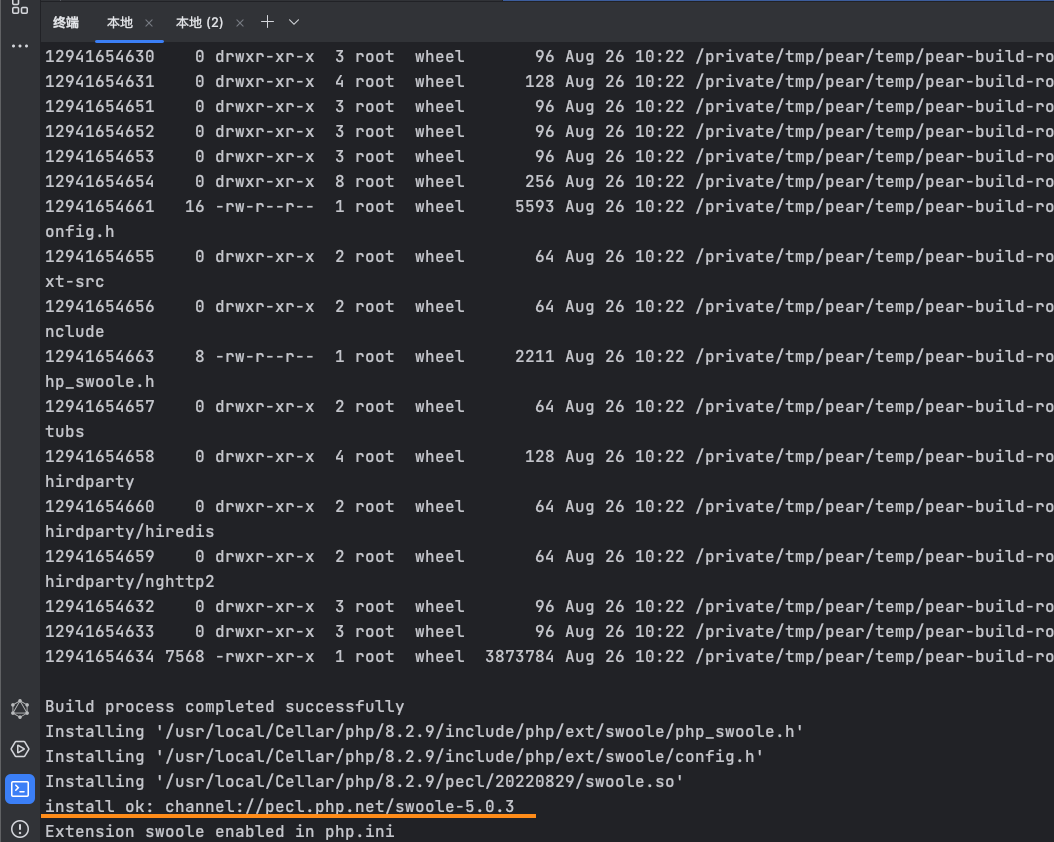
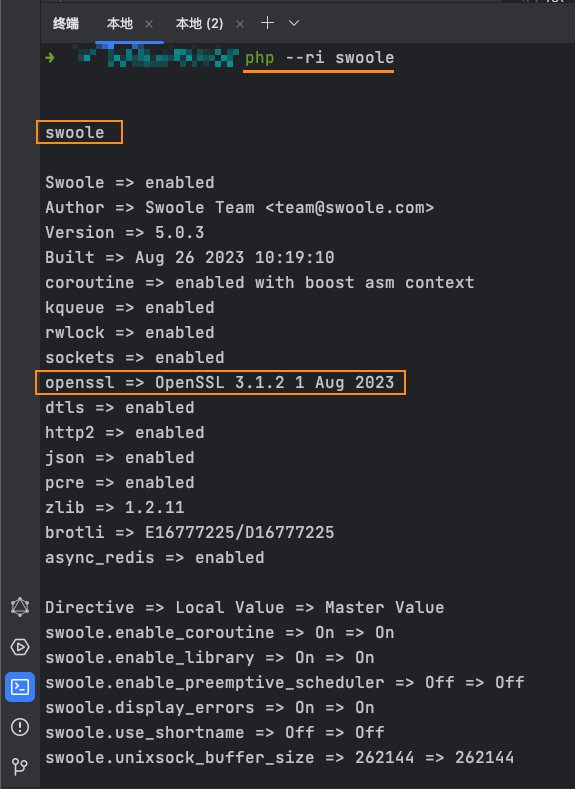
macOS PHP 使用 Pecl 安装 Swoole 扩展并启用 openssl 作者: Shine 时间: 2023-08-26 分类: PHP 评论 ## 安装 PHP 可以参照此教程安装:https://stitcher.io/blog/php-82-upgrade-mac#upgrade-with-shivammathur/homebrew-php 为了节约时间,我摘抄部分 ```shell brew tap shivammathur/php brew install shivammathur/php/php@8.2 # 切换至 PHP 8.2 brew link --overwrite --force php@8.2 ``` ## 安装 openssl & 获取安装路径 如果你没有安装,可以使用此命令进行安装 ```shell brew install openssl ```  比如我的就是 `/usr/local/Cellar/openssl@3/3.1.2` 这个路径,请记住这个路径 ## 安装 swoole 扩展 & 启用 openssl 支持 > 确保你的网络环境正常 执行以下命令 ```shell sudo pecl install swoole ``` 当询问你是否启用 openssl 是,你就输入 `yes --with-openssl-dir=/usr/local/Cellar/openssl@3/3.1.2` > 其中 `/usr/local/Cellar/openssl@3/3.1.2` 是 openssl 的安装路径  其他的按照自己需求填入 `yes` OR `no` 就好了,不过需要注意可能需要指定相关库的路径,详情请查看[官方文档 -> 编译选项 -> 通用参数](https://wiki.swoole.com/#/environment?id=%e9%80%9a%e7%94%a8%e5%8f%82%e6%95%b0 "官方文档") ## 安装完成  检查是否安装成功,执行命令 `php --ri swoole`,如果有内容输出(如图)表示安装成功 
Laravel `Http::withUrlParameters` 用法 作者: Shine 时间: 2023-07-18 分类: Laravel,PHP 评论 ## 使用前 在调用 HTTP API 时会发现有很多 API 都是采用 *REST API* 风格,例如: * /admin/api/2023-07/products/{product_id}.json * /admin/api/2023-01/orders/{order_id}.json * /admin/api/2023-01/orders/{order_id}/fulfillments/{fulfillment_id}.json * ... 不难发现它们都有一个共同点,以花括号(`{var_name}`、`{order_id}`)包裹的变量替换为对应的值,通常我们可能会这么做: ```php $http = \Illuminate\Support\Facades\Http::baseUrl('https://example.com'); $order_id = 123456789; $fulfillment_id = 9889894445; $orderUrl = sprintf('/admin/api/2023-07/orders/%d.json', $product_id); $fulfillmentUrl = sprintf('/admin/api/2023-01/orders/%d/fulfillments/%d.json', $order_id, $fulfillment_id); $order = $http->get($orderUrl); $fulfillment = $http->get($fulfillmentUrl); ``` 但是会发现这样拼接 URI 会很繁琐 ## 使用后 - `Http::withUrlParameters` ```php $http = \Illuminate\Support\Facades\Http::baseUrl('https://example.com') ->withUrlParameters([ 'order_id' => 123456789, 'fulfillment_id' => 9889894445 ]); // 比如你要使用上述定义 URL 参数:order_id // 你在 URL 只需要填 {order_id} // 在请求时会自动替换 $orderUrl = '/admin/api/2023-07/orders/{order_id}.json'; $fulfillmentUrl = '/admin/api/2023-01/orders/{orders_id}/fulfillments/{fulfillment_id}.json'; $order = $http->get($orderUrl); $fulfillment = $http->get($fulfillmentUrl); ``` 会发现使用会很方便,不需要再使用如 `sprintf` 去拼接 URL 了