Axios 异常拦截器 - 部分请求自定义处理异常 作者: Shine 时间: 2023-02-24 分类: TypeScript 评论 ## 现状 项目当前的 `request.ts`: ```ts import toast from "./toast" const request = axios.create({ baseURL: "https://api.nowtime.cc", responseType: "json", timeout: 12_000 }) // 响应拦截器 request.interceptors.response.use( response => { // TODO 响应拦截器相关操作 return response }, error => { // 处理网络错误 if ( error.code === "ECONNABORTED" || error.message === "Network Error" || error.message.includes("timeout") ) { toast("Network timeout", 5e3, true) return Promise.reject(error) } if (error.response) { // TODO 处理 API 响应的错误 const { status } = error.response if (status === 500) { toast("Server error", 5e3) } // ...... } return Promise.reject(error) } ) export default request ``` 但是上面的代码有些弊端,比如有一些请求需要自定义处理异常的,并不需要弹出 `toast`,那么我们就需要这么去实现 ## 实现代码 新增 `axios.ts` 文件,并粘贴如下代码: ```ts import "axios" declare module "axios" { // 扩展 AxiosRequestConfig interface export interface AxiosRequestConfig { catchHandler?: boolean;// 是否开启自动处理异常 } } ``` `request.ts`: ```ts import toast from "./toast" const request = axios.create({ baseURL: "https://api.nowtime.cc", responseType: "json", timeout: 12_000 }) // 响应拦截器 request.interceptors.response.use( response => { // TODO 响应拦截器相关操作 return response }, error => { // 处理网络错误 if ( error.code === "ECONNABORTED" || error.message === "Network Error" || error.message.includes("timeout") ) { toast("Network timeout", 5e3, true) return Promise.reject(error) } // 判断当前请求 config 是否进行同一处理异常 // false:不进行同一错误处理 if (Object.hasOwn(error.config, "catchHandler") && error.config.catchHandler === false) { return Promise.reject(error) } if (error.response) { // TODO 处理 API 响应的错误 const { status } = error.response if (status === 500) { toast("Server error", 5e3) } // ...... } return Promise.reject(error) } ) export default request ``` ### 使用: ```ts import request from "./request" rquest.get(`/v2/user`, { catchHandler: true }) ```
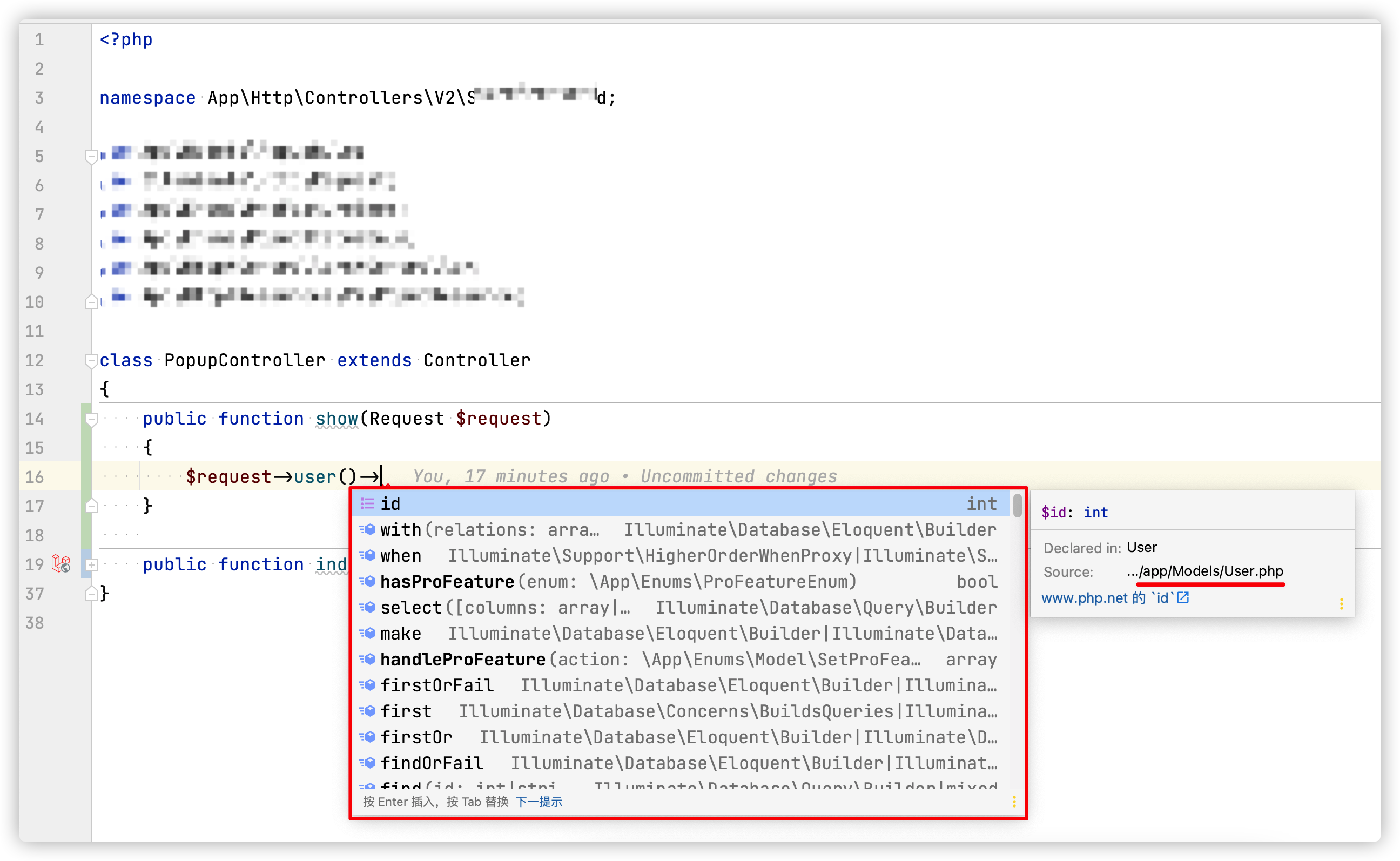
使用 PHPStorm 的高级元数据(PhpStorm advanced metadata) 作者: Shine 时间: 2023-02-11 分类: Laravel,PHP 评论 ## 例子 1 你通过 `$request->user()` 想拿到用户模型,但是没有类型提示很苦恼,你可以这样做 在项目跟路径创建一个文件 `.phpstorm.meta.php`,然后里面的内容写: ```php <?php // @formatter:off namespace PHPSTORM_META { // 定义输出类型 override(\Illuminate\Http\Request::user(), map([ '' => \App\Models\User::class, ])); } ``` 然后就会有类型提示了:  更多高级用法请看:https://www.jetbrains.com/help/phpstorm/ide-advanced-metadata.html#map
记一个困扰我 2 天的问题——rsync 命令 作者: Shine 时间: 2022-12-28 分类: Linux 评论 最近在忙着迁移服务器,流水线脚本没改,只是换了服务器,结果新服务器 `rsync` 有问题,不遵从 `--exclude=` 规则,导致 `.env` 文件被删除 但是手动拿出执行又是正常的 ## 服务器信息 **旧服务器**(使用*原脚本*运行正常) ```shell 18:30:41 root@shine-prod ~ lsb_release -a LSB Version: :core-4.1-amd64:core-4.1-noarch Distributor ID: CentOS Description: CentOS Linux release 8.5.2111 Release: 8.5.2111 Codename: n/a 18:30:43 root@shine-prod ~ rsync --version rsync version 3.1.3 protocol version 31 Copyright (C) 1996-2018 by Andrew Tridgell, Wayne Davison, and others. Web site: http://rsync.samba.org/ Capabilities: 64-bit files, 64-bit inums, 64-bit timestamps, 64-bit long ints, socketpairs, hardlinks, symlinks, IPv6, batchfiles, inplace, append, ACLs, xattrs, iconv, symtimes, prealloc rsync comes with ABSOLUTELY NO WARRANTY. This is free software, and you are welcome to redistribute it under certain conditions. See the GNU General Public Licence for details. ``` **新服务器**(使用*原脚本*运行错误) ```shell root@shine-prod-1:~# lsb_release -a LSB Version: security-11.1.0ubuntu4-noarch Distributor ID: Ubuntu Description: Ubuntu 22.04.1 LTS Release: 22.04 Codename: jammy root@shine-prod-1:~# rsync --version rsync version 3.2.3 protocol version 31 Copyright (C) 1996-2020 by Andrew Tridgell, Wayne Davison, and others. Web site: https://rsync.samba.org/ Capabilities: 64-bit files, 64-bit inums, 64-bit timestamps, 64-bit long ints, socketpairs, hardlinks, hardlink-specials, symlinks, IPv6, atimes, batchfiles, inplace, append, ACLs, xattrs, optional protect-args, iconv, symtimes, prealloc, stop-at, no crtimes Optimizations: SIMD, no asm, openssl-crypto Checksum list: xxh128 xxh3 xxh64 (xxhash) md5 md4 none Compress list: zstd lz4 zlibx zlib none rsync comes with ABSOLUTELY NO WARRANTY. This is free software, and you are welcome to redistribute it under certain conditions. See the GNU General Public Licence for details. ``` ## 原脚本 注意看以下脚本中 `--exclude={'.git','.idea','storage','node_modules','.env','shell','docker-compose.yaml'}` 部分,这个如果是通过阿里云流水线-主机部署执行这条命令,不会起作用,但是你手动去执行又是正常的 导致把你的 `.env` 文件给删了,然后后置脚本就运行失败了 *就是因为这个把我折腾死的烦躁、怀疑人生* ```shell rm -rf $TMP_DEPLOY_PATH mkdir -p $TMP_DEPLOY_PATH mkdir -p $ES_STAGING_PATH tar zxvf "$package_download_path" -C "$TMP_DEPLOY_PATH" EXCLUDE_COMPOSER_ARG=$([ "$ES_UPDATE_COMPOSER" = "true" ] && echo "" || echo --exclude="vendor") ####### 预发布环境部署 rsync -zarp --delete \ --exclude={'.git','.idea','storage','node_modules','.env','shell','docker-compose.yaml'} \ $EXCLUDE_COMPOSER_ARG \ $TMP_DEPLOY_PATH $DEPLOY_STAGING_PATH cd $DEPLOY_STAGING_PATH || exit docker-compose exec app sh deploy/laravels.sh ``` ## 解决方案-现脚本 一次偶然的尝试,改成 `--exclude=".env"` ... 这样一个一个加上,发现脚本正常运行,达到我预期效果,`.env` 终于不会被删除了!!! ```shell rm -rf $TMP_DEPLOY_PATH mkdir -p $TMP_DEPLOY_PATH mkdir -p $ES_STAGING_PATH tar zxvf "$package_download_path" -C "$TMP_DEPLOY_PATH" >>/dev/null EXCLUDE_COMPOSER_ARG=$([ "$ES_UPDATE_COMPOSER" = "true" ] && echo "" || echo --exclude="vendor") #### 预发布环境部署 rsync -zarp --delete \ --exclude=".git" --exclude=".idea" --exclude=".env" \ --exclude="storage" --exclude="node_modules" --exclude="shell" \ --exclude="docker-compose.yaml" $EXCLUDE_COMPOSER_ARG \ $TMP_DEPLOY_PATH $DEPLOY_STAGING_PATH cd $DEPLOY_STAGING_PATH || exit docker compose exec -T app sh deploy/laravels.sh ``` --- 具体原因还未找到,等找到原因再更新文章
Shopify Partner 使用 JS 一键创建店铺 作者: Shine 时间: 2022-12-28 分类: JavaScript 评论 # Shopify Partner 使用 JS 一键创建店铺 免去繁琐的操作步骤 ### 第 1 步 打开 https://partners.shopify.com/organizations > 如果没有登录需要先登录 ### 第 2 步 打开浏览器**开发者工具**,以 Chrome 为例,按 F12 即可打开 ### 第 3 步 > 请注意修改代码的 `subdomain` 和 `storeName` 值 在**开发者工具**找到 `Console` Tab,然后粘贴以下代码,按 `Enter` 键运行即可 ### 第 4 步 等待大概 20s 左右,因为创建店铺需要比较长的时间,创建成功后,会自动打开你新创建的店铺 ```js var organizationID = window.RailsData.user.organizationID var subdomain = 'test-008' var storeName = subdomain.replaceAll("-", " ").toUpperCase() fetch(`https://partners.shopify.com/${organizationID}/api/graphql`, { headers: { 'content-type': 'application/json', 'x-csrf-token': document.querySelector(`meta[name="csrf-token"]`).content }, body: JSON.stringify({ operationName: "ShopCreate", variables: { input: { storeType: "PARTNER_TEST_STORE", developerPreviewHandle: "checkout_extensibility", storeName, address: { countryCode: 'US'// 国家 }, subdomain, signupSourceDetails: 'test_app_or_theme' } }, query: "mutation ShopCreate($input: ShopCreateInput!) {\n shopCreate(input: $input) {\n redirectUrl\n userErrors {\n field\n message\n __typename\n }\n __typename\n }\n}\n" }), method: 'POST', mode: 'cors', credentials: 'include' }) .then((response) => response.json()) .then((data) => { console.log('创建店铺成功!', data); window.open(data.shopifyCreate.redirectUrl, "_blank") }) .catch((error) => { console.error('创建店铺失败!', error); alert(`创建店铺失败!${error}`) }); ``` --- Gist: https://gist.github.com/PrintNow/067f1d494a2f723e1486d9527997942ca
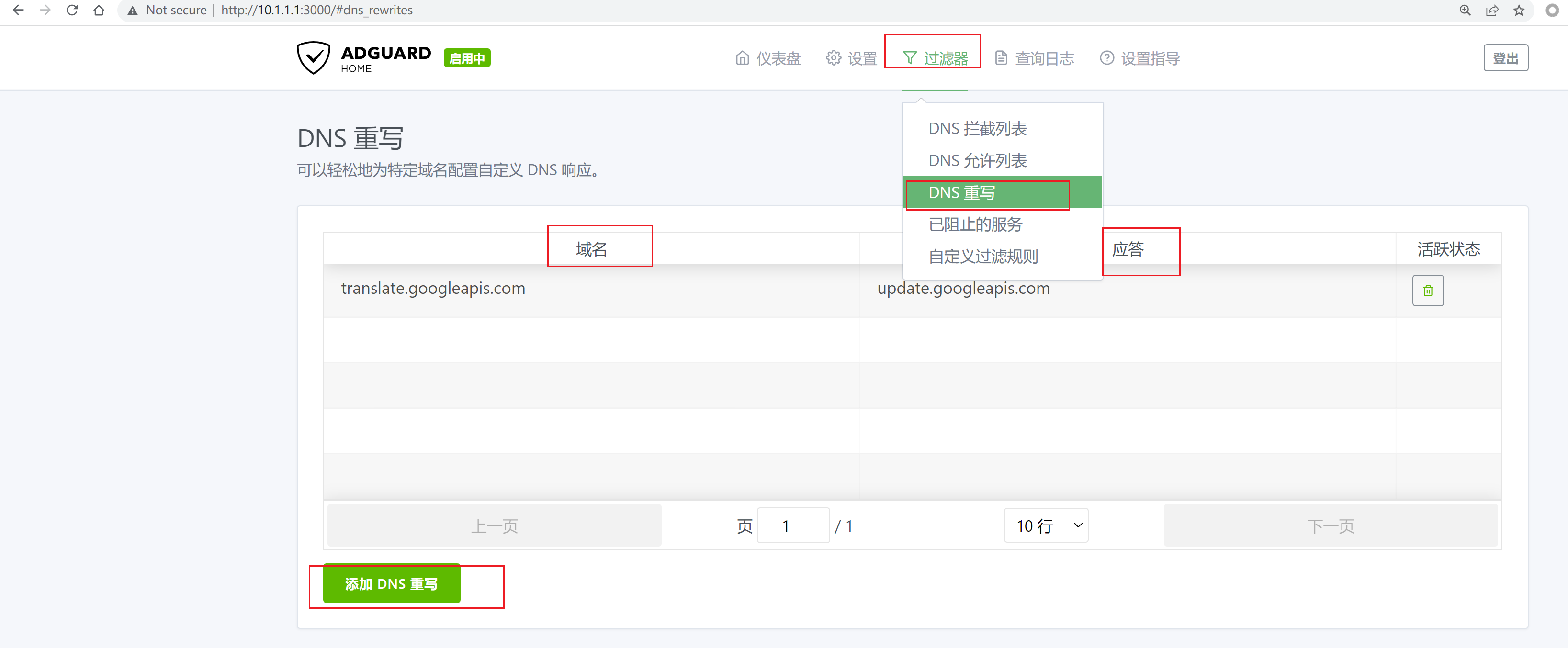
Chrome 无法使用谷歌翻译(Google Translate)解决办法 作者: Shine 时间: 2022-12-16 分类: 神奇技巧 评论 ## 解决方案 ### 1. DNS 重写 将 `translate.googleapis.com` CNAME 解析到 `update.googleapis.com` 即可 使用如 AdGuard 进行 DNS 重写:  ### 2. 修改系统 hosts 文件 因为网上有许多资料讲怎么修改,这里不再赘述