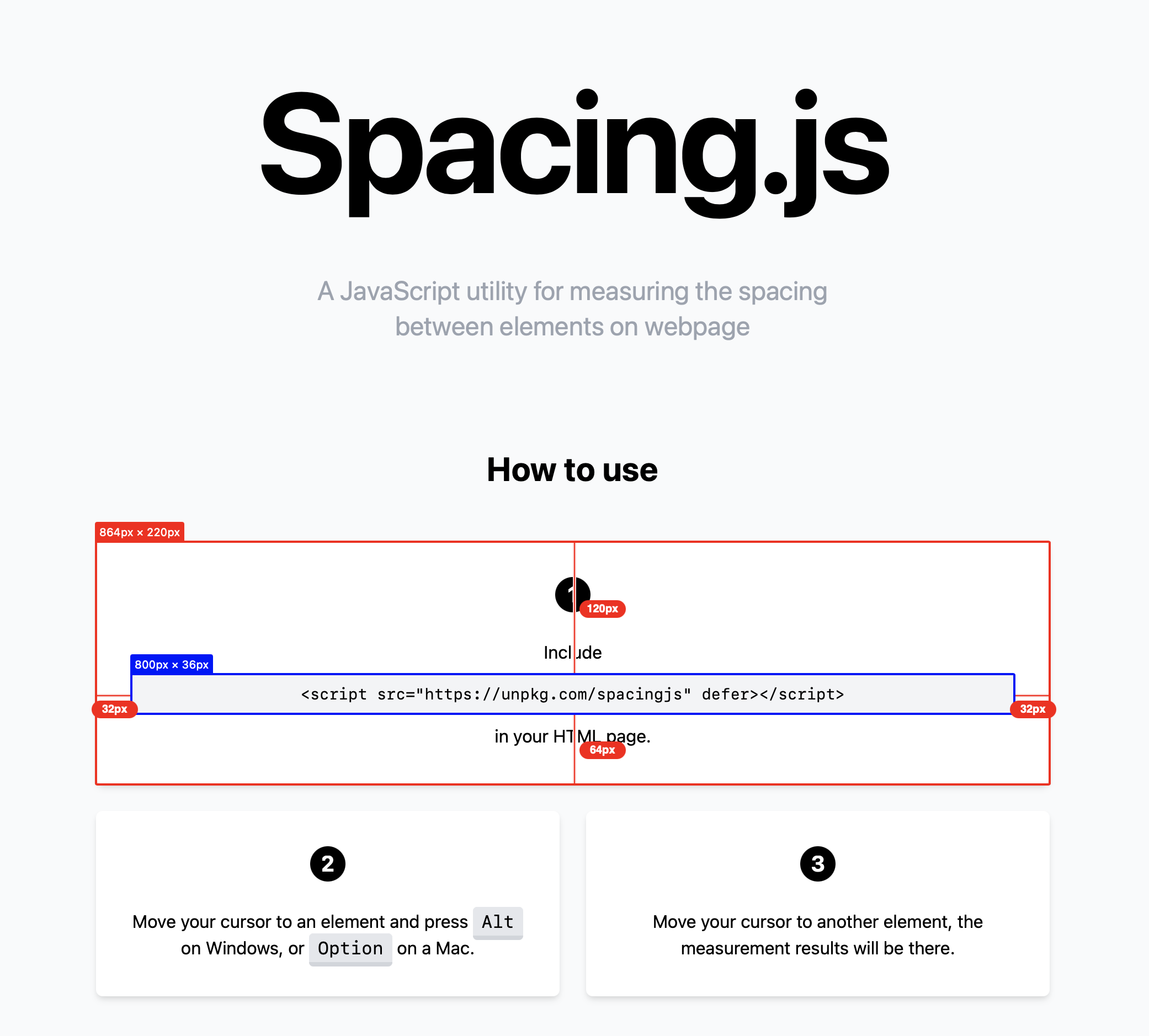
Spacing JS 一个用于测量网页元素间距离的 JavaScript 小工具 作者: Shine 时间: 2021-12-04 分类: HTML5 评论 # Spacing JS 一个用于测量网页元素间距离的 JavaScript 小工具,用于前端开发的流程。[试试看](https://spacingjs.com/)。 > 项目地址:https://github.com/stevenlei/spacingjs  ## 如何使用 1. 在 HTML 页面中通过 `<script>` 标签加载 Spacing.js: - UNPKG CDN: ``` <script src="//unpkg.com/spacingjs" defer></script> ``` - jsDelivr CDN: ``` <script src="//cdn.jsdelivr.net/npm/spacingjs" defer></script> ``` 1. 将鼠标移动到一个元素上,然后按下 Alt 键(Windows)或 ⌥ Option 键(Mac)。 2. 将鼠标移动到其他元素上,就会显示相关的测量结果。 ## 更多选项 **同时按下 Shift 键**会延长测量结果的显示,这样我们就有足够时间进行屏幕截图。 ## 在 Vue.js 中使用 在你的模版文件,一般是在 `/public/index.html` 编辑 `/public/index.html`,添加下面代码: > 如果不是生产环境,将会加载这个 JS,然后就可以在你项目中使用 `Spaceing JS` 了。 > > 别忘记要重新运行/打包一遍 ```html <% if(process.env.NODE_ENV !== 'production'){ %> <script src="//cdn.jsdelivr.net/npm/spacingjs" defer></script> <% } %> ```
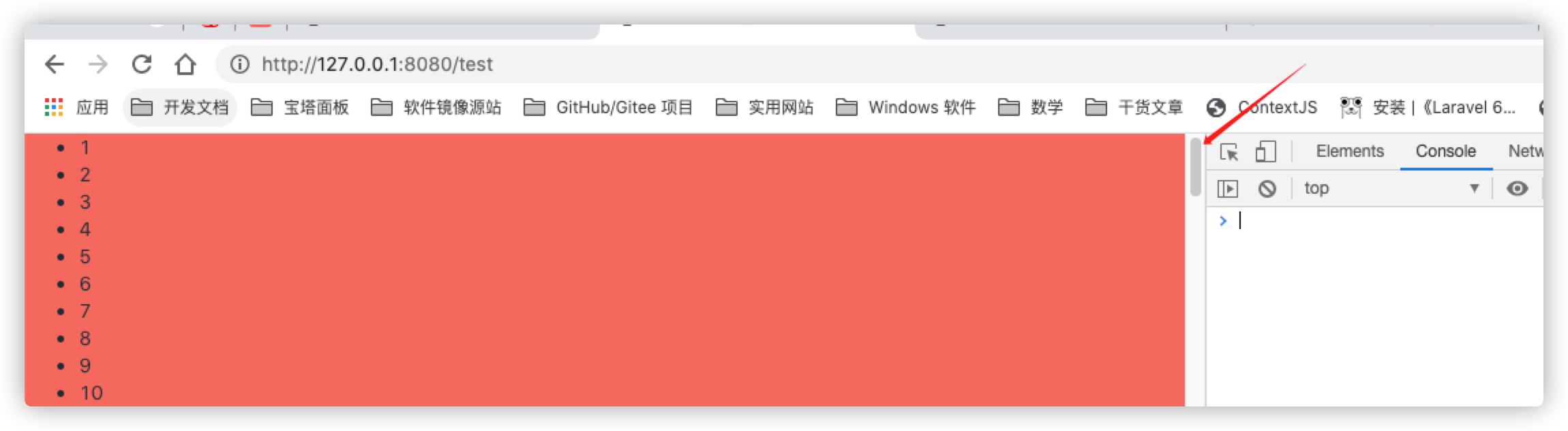
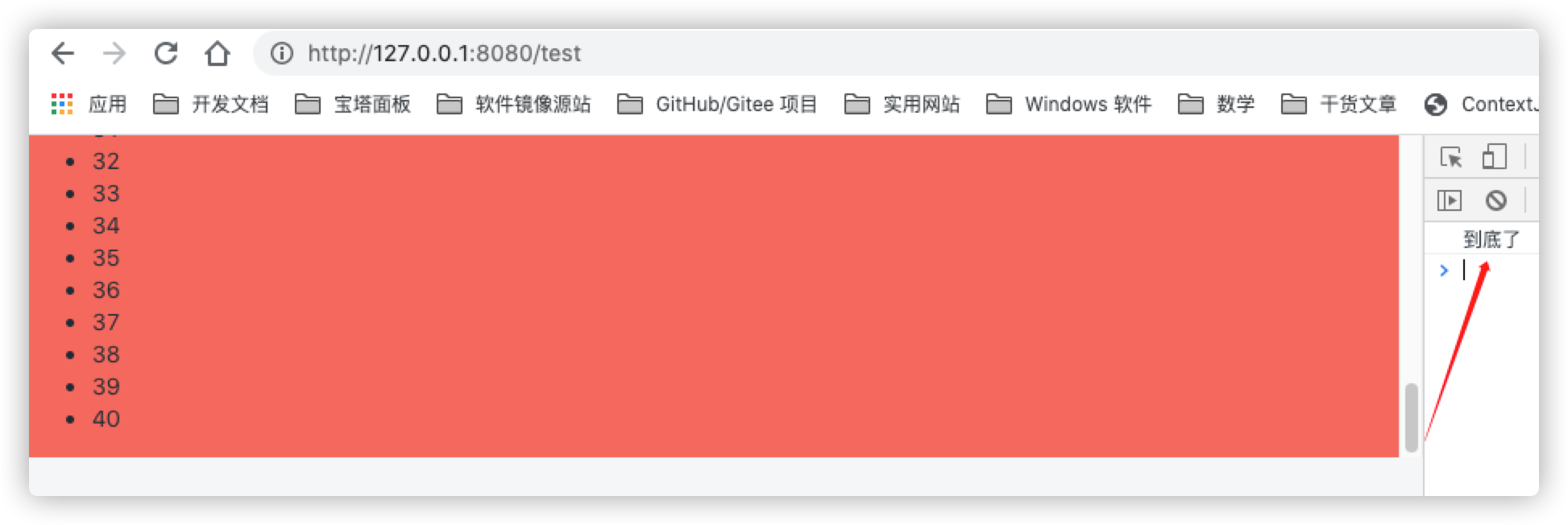
Vue.js 监听指定 DOM 内容滚动到底部方法 作者: Shine 时间: 2021-05-08 分类: Vue.js 评论 ### 相关链接 - 官方文档:https://cn.vuejs.org/v2/api/#vm-refs - https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问子组件实例或子元素 - 关于 ref:https://www.jianshu.com/p/3bd8a2b07d57 ### 代码如下 > 在线预览:https://b95x7.csb.app/ ```vue <template> <!--注意这里的 ref="content" content 可以任意起名字 但是注意的是第 62 行要改--> <div style="height: 200px; overflow: auto; background-color: #f36a5a" ref="content"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li>24</li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> <li>29</li> <li>30</li> <li>31</li> <li>32</li> <li>33</li> <li>34</li> <li>35</li> <li>36</li> <li>37</li> <li>38</li> <li>39</li> <li>40</li> </ul> </div> </template> <script> export default { name: "Test", mounted() { window.addEventListener('scroll', this.handleScroll, true) }, //销毁之后执行的事件 beforeDestroy() { window.removeEventListener("scroll", this.handleScroll, true) }, methods: { handleScroll(e) { //与第 4 行 ref 的值相对应 let dom = this.$refs.content //>>>>滚动条滚动距离 let scrollTop = e.target.scrollTop; //文档内容实际高度(包括超出视窗的溢出部分) let scrollHeight = Math.max(dom.scrollHeight, dom.scrollHeight); //窗口可视范围高度 let clientHeight = dom.innerHeight || Math.min(dom.clientHeight, dom.clientHeight); if (clientHeight + scrollTop >= scrollHeight) { console.log('到底了') } }, } } </script> <style scoped> </style> ``` ### 运行效果 - 在线预览:https://b95x7.csb.app/