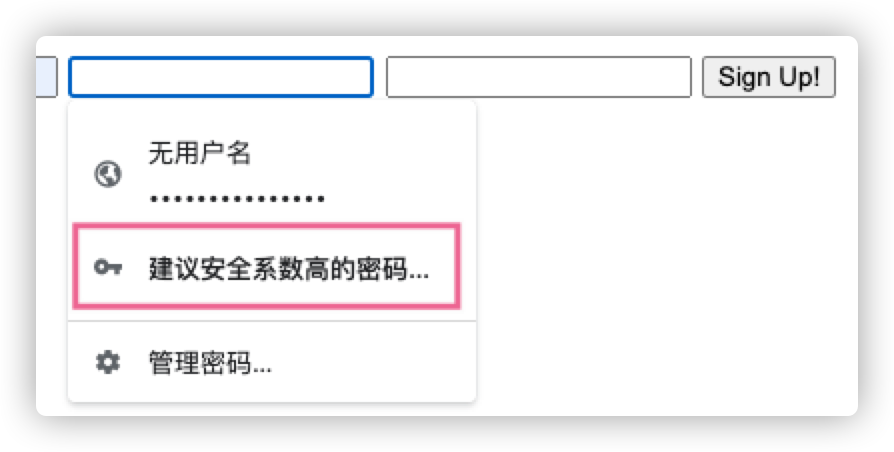
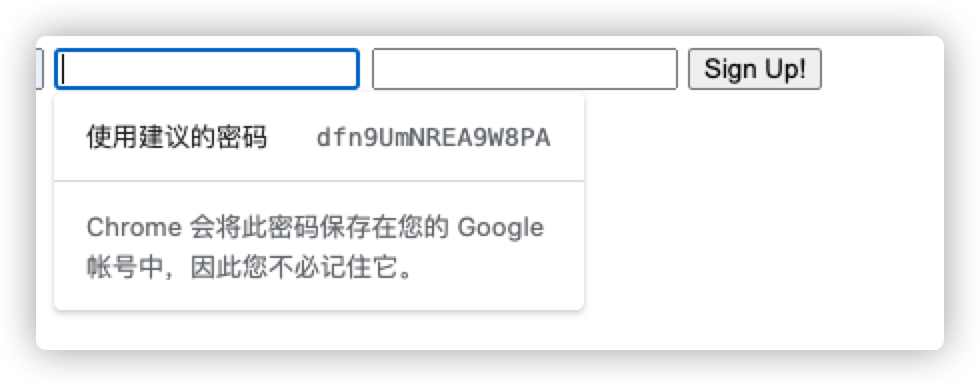
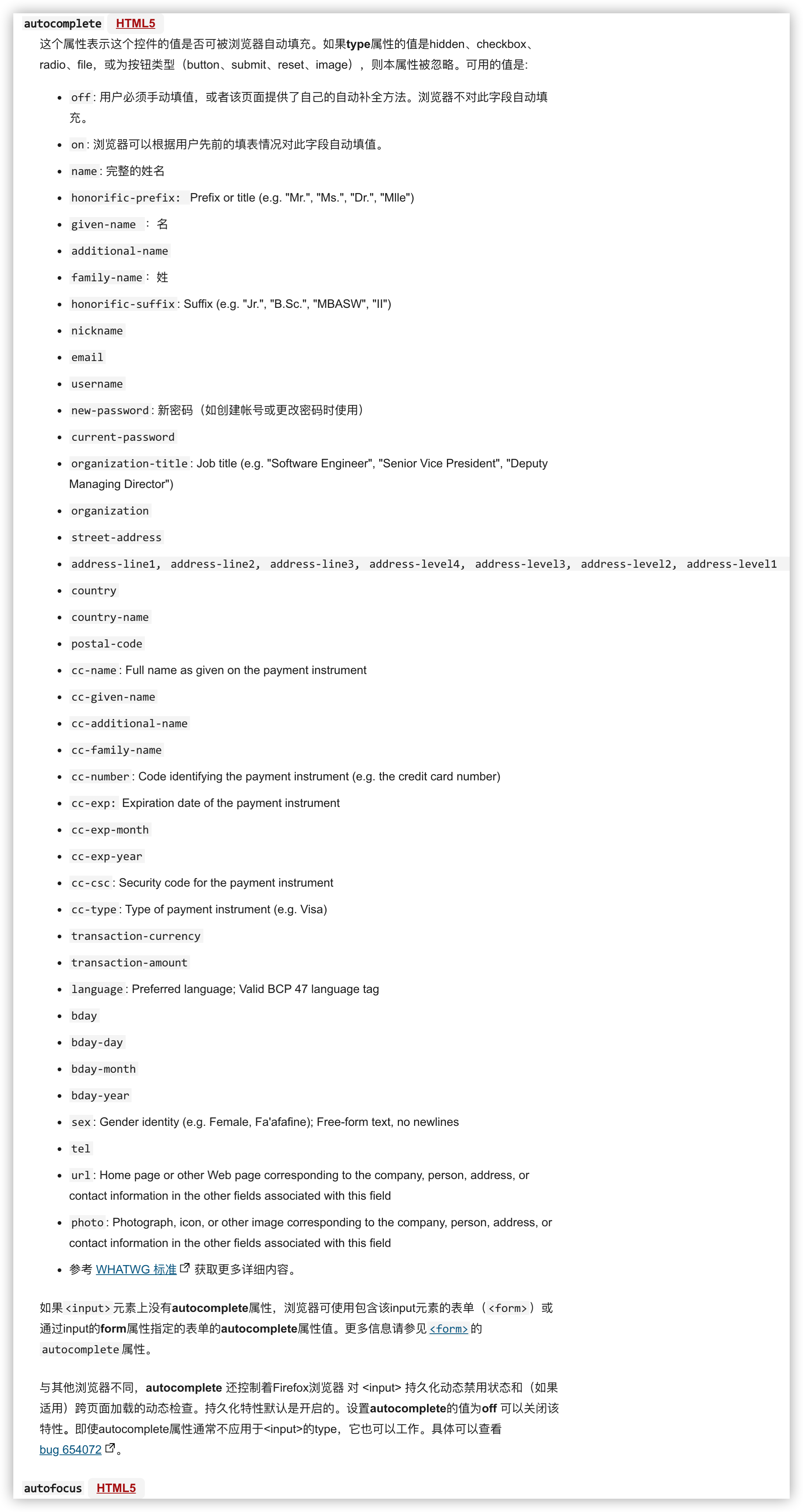
注册账号时,密码表单使浏览器提示建议的密码(现代主流浏览器 Chrome、Safari、Firefox 支持) 作者: Chuwen 时间: 2021-10-12 分类: HTML5 评论 ## 序言 常看到一些网站注册账号时,在密码表单浏览器会提示“建议安全系数高的密码”   Google 上查阅了很多相关的资料,最终找到了相关用法: - https://www.chromium.org/developers/design-documents/form-styles-that-chromium-understands - https://developer.mozilla.org/zh-CN/docs/Web/HTML/Attributes/autocomplete - https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input#attr-autocomplete 主要靠的是 `autocomplete` 属性来实现  ## 代码 > 请注意,必须使用 `http`/`https` 协议预览才有效果 ```html <form id="login" action="signup.php" method="post"> <input type="text" autocomplete="username"> <input type="password" autocomplete="new-password"> <input type="password" autocomplete="new-password"> <input type="submit" value="Sign Up!"> </form> ```
nowtime.cc(包括子域名) 已开启 HSTS 作者: Chuwen 时间: 2020-12-19 分类: 唠嗑闲聊 评论 # 提交地址 > 此表单用于提交要包含在Chrome的[HTTP Strict Transport Security(HSTS)](https://en.wikipedia.org/wiki/HTTP_Strict_Transport_Security)预加载列表中的域。这是被硬编码到Chrome中的仅HTTPS网站的列表。 https://hstspreload.org/ ![*.nowtime.cc 已开启 HSTS][1] ![Status: nowtime.cc is pending submission to the preload list.][2] ------------------ [信息](https://hstspreload.org/#information) ------------------------------------------ 此表单用于提交要包含在Chrome的[HTTP Strict Transport Security(HSTS)](https://en.wikipedia.org/wiki/HTTP_Strict_Transport_Security)预加载列表中的域。这是被硬编码到Chrome中的仅HTTPS网站的列表。 大多数主要的浏览器(Chrome,[Firefox](https://blog.mozilla.org/security/2012/11/01/preloading-hsts/),Opera,Safari,[IE 11和Edge](https://blogs.windows.com/msedgedev/2015/06/09/http-strict-transport-security-comes-to-internet-explorer-11-on-windows-8-1-and-windows-7/))也具有基于Chrome列表的HSTS预加载列表。(请参阅[HSTS兼容性列表](https://caniuse.com/#feat=stricttransportsecurity)。) [提交要求](https://hstspreload.org/#submission-requirements) -------------------------------------------------------- 如果站点`preload`在HSTS标头中发送指令,则认为该请求正在请求包含在预加载列表中,并且可以通过此站点上的表单提交。 为了通过此表单被接受到HSTS预载列表中,您的网站必须满足以下要求: 1. 提供有效的**证书**。 2. 如果正在侦听端口80,则在同一主机上从HTTP**重定向**到HTTPS。 3. 通过HTTPS服务所有**子域**。 - 特别是,`www`如果存在子域的DNS记录,则必须支持该子域的HTTPS 。 4. 在基本域上为HTTPS请求提供**HSTS标头**: - 将`max-age`必须至少`31536000`秒(1年)。 - `includeSubDomains`必须指定该指令。 - `preload`必须指定该指令。 - 如果要从HTTPS站点提供其他重定向,则该重定向必须仍然具有HSTS标头(而不是其重定向到的页面)。 有关HSTS的更多详细信息,请参阅[RFC 6797](https://tools.ietf.org/html/rfc6797)。这是有效的HSTS标头的示例: `Strict-Transport-Security:` `max-age=63072000; includeSubDomains; preload` 您可以通过在上面的表格中再次输入域名来检查请求的状态,或者通过`chrome://net-internals/#hsts`在浏览器中进行访问来查询当前的Chrome预加载列表。请注意,新条目被硬编码到Chrome源代码中,并且可能需要几个月的时间才能到达稳定版本。 [继续要求](https://hstspreload.org/#continued-requirements) ------------------------------------------------------- 您必须确保您的网站始终都能满足提交要求。请注意,`preload`从标头中删除指令将使您的网站立即具有[删除表格的](https://hstspreload.org/removal/)资格,并且将来可能会由于无法满足要求而自动删除这些网站。 特别是,[以上要求](https://hstspreload.org/#submission-requirements)适用于**2017年10月11日**`hstspreload.org`或之后提交的所有域(即在Chrome 63之后预加载的域) 相同的要求适用于**2016年2月29日**或之后提交的早期域(即在Chrome 50之后预加载),但这些域所需的最大有效期限仅为`10886400`几秒钟。 [部署建议](https://hstspreload.org/#deployment-recommendations) ----------------------------------------------------------- 如果您的站点已承诺使用HTTPS,并且您要预加载HSTS,则建议执行以下步骤: 1. 检查网站的所有子域(和嵌套子域),并确保它们可以通过HTTPS正常运行。 2. 使用以下标头值,将`Strict-Transport-Security`标头添加到所有HTTPS响应中,并`max-age`逐步扩展该标头: - 5分钟: `max-age=300; includeSubDomains` - 1周: `max-age=604800; includeSubDomains` - 1个月: `max-age=2592000; includeSubDomains`在每个阶段中,检查页面是否损坏,并监视网站的指标(例如,流量,收入)。修复出现的所有问题,然后`max-age`在继续进行之前等待整个阶段。例如,在最后阶段等待一个月。 3. 一旦确定不会有其他问题,`max-age`请将有效期延长至2年,然后将您的网站提交到预载列表中: - 2年,要求预装: `max-age=63072000; includeSubDomains; preload` 如果您有一群可以对Beta进行Beta测试的员工或用户,请考虑对这些用户尝试前几个升级阶段。然后确保从头开始为所有用户经历所有阶段。 有关HTTPS部署的更具体建议, 请参阅[Mozilla Web安全指南](https://wiki.mozilla.org/Security/Guidelines/Web_Security)和[有关安全性](https://developers.google.com/web/fundamentals/security/?hl=en)的[Google Web基础知识页面](https://developers.google.com/web/fundamentals/security/?hl=en)。 [预加载应该是可选的](https://hstspreload.org/#opt-in) -------------------------------------------- 如果您维护的项目提供HTTPS配置建议或提供启用HSTS的选项,**则`preload`默认情况下不要包含该指令**。我们从尝试以这种方式尝试HSTS的站点运营商那里收到定期的电子邮件,只是在他们发现需要删除HSTS才能访问某些子域时才在预加载列表中发现自己。对于这些部位,[清除](https://hstspreload.org/#removal)往往很缓慢且痛苦。 最好的做法是支持HSTS预加载,并为项目提供启用它的简单选项。但是,启用HSTS的站点运营商应先了解预加载的长期后果,然后再为给定域打开预加载。还应告知他们他们需要满足其他要求,并将其站点提交给[hstspreload.org,](https://hstspreload.org/)以确保已成功预加载该站点(即获得对预期配置的全面保护)。 [清除](https://hstspreload.org/#removal) -------------------------------------- 请注意,无法轻易撤消预加载列表中的内容。可以删除域,但更改可能需要几个月的时间才能使用户使用Chrome更新,因此我们无法保证其他浏览器的安全。除非您确定可以长期支持**整个站点及其所有子域的**HTTPS,否则不要请求包含。 但是,如果您发现由于技术或成本原因而无法通过HTTPS提供服务的子域,我们通常会接受从Chrome的预加载列表中删除请求的请求。要请求删除,请访问[删除表格](https://hstspreload.org/removal/)。 [1]: https://cdn.nowtime.cc/2020/12/19/1265446398.jpg [2]: https://cdn.nowtime.cc/2020/12/19/1552998674.jpg
Proxy SwitchyOmega 下载 作者: Chuwen 时间: 2020-11-17 分类: 软件 评论 # 源地址:https://proxy-switchyomega.com/download/ 下载安装 ==== 在 Google Chrome 或基于 Chromium 的浏览器,Mozilla Firefox 或基于 Mozilla 的浏览器中安装。 - [Chrome 或基于 Chromium 的浏览器](https://proxy-switchyomega.com/download/#chrome-%E6%88%96%E5%9F%BA%E4%BA%8E-chromium-%E7%9A%84%E6%B5%8F%E8%A7%88%E5%99%A8) - [Firefox 或基于 Mozilla 的浏览器](https://proxy-switchyomega.com/download/#firefox-%E6%88%96%E5%9F%BA%E4%BA%8E-mozilla-%E7%9A%84%E6%B5%8F%E8%A7%88%E5%99%A8) ### Chrome 或基于 Chromium 的浏览器 **在线安装** 从 [Chrome 应用商店](https://chrome.google.com/webstore/detail/padekgcemlokbadohgkifijomclgjgif) 安装,如果您无法从该链接安装,请使用下面的离线安装。 **离线安装** 去 [Github 下载](https://github.com/FelisCatus/SwitchyOmega/releases) 最新版安装包 ,或者直接 [本地下载](https://proxy-switchyomega.com/file/Proxy-SwitchyOmega-Chromium-2.5.15.crx) 文件进行安装。 > 在 Chrome 地址栏输入 chrome://extensions 打开扩展程序,拖动 .crx 后缀的 SwitchyOmega 安装文件到扩展程序中进行安装。 ### Firefox 或基于 Mozilla 的浏览器 **在线安装** 从 [Mozilla Add-Ons](https://addons.mozilla.org/en-US/firefox/addon/switchyomega/) 安装。如果您无法从该链接安装,请使用下面的离线安装。 **离线安装** 去 [Github 下载](https://github.com/FelisCatus/SwitchyOmega/releases) 最新版安装包,或者直接 [本地下载](https://proxy-switchyomega.com/file/Proxy-Switchyomega-Firefox-2.5.16.xpi) 文件进行安装。 > 在 Firefox 地址栏输入 about:addons 打开插件管理 (Add-Ons Manager), 选择扩展程序 (Extensions) ,拖动 .xpi 后缀的 SwitchyOmega 安装文件到扩展程序 (Extensions) 中进行安装。 **SwitchyOmega 需要在 Firefox Nightly 版本 >= 57 才能安装使用。**
Chrome Block XUR URL 插件 作者: Chuwen 时间: 2019-02-18 分类: 神奇技巧 评论 [HTTP Request Blocker][1] [1]: https://chrome.google.com/webstore/detail/http-request-blocker/eckpjmeijpoipmldfbckahppeonkoeko/related
Google Chrome Windows 离线版下载地址 作者: Chuwen 时间: 2018-10-25 分类: Windows 评论 > Google Chrome 是由 Googl e开发的免费网页浏览器。Chrome 是化学元素“铬”的英文名称,过去也用 Chrome 称呼浏览器的外框。Chrome 相应的开放源代码计划名为 Chromium,而 Google Chrome 本身是非自由软件,未开放源代码。 > Chrome 代码是基于其他开放源代码软件所编写,包括 Apple WebKit 和 Mozilla Firefox,并开发出称为“V8”的高性能 JavaScript引擎。Google Chrome 的整体发展目标是提升稳定性、速度和安全性,并创造出简单且有效率的用户界面。CNET旗下的 Download.com 网站评出的2008年6月最佳Windows应用程序,其中 Google Chrome 排名首位。 > 据 StatCounter 统计,截至 2018年第一季度,Google Chrome 在全球桌面浏览器的网页浏览器的使用分布为66%。 > Chrome 50.0 结束了对 Windows XP 与 Windows Vista 系统的支持,该系统上的最后版本为49.0.2623.112。 ## 国内用户:https://www.google.cn/intl/zh-CN/chrome/?standalone=1 ## 国外用户:https://www.google.com/intl/zh-CN/chrome/?standalone=1