标签 Chrome 下的文章
手机Chrome之Chrome://flags配置大全
Chrome,开发者工具的小技巧
简介:
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
代码格式化:
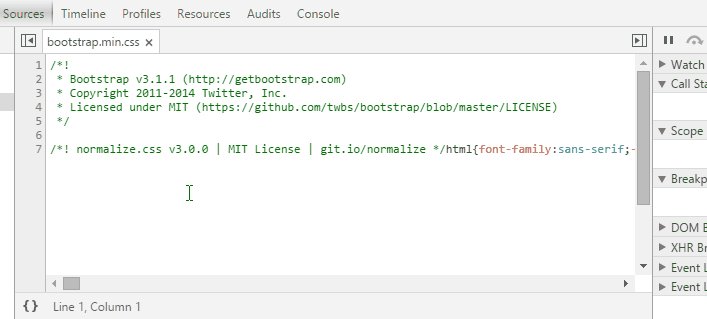
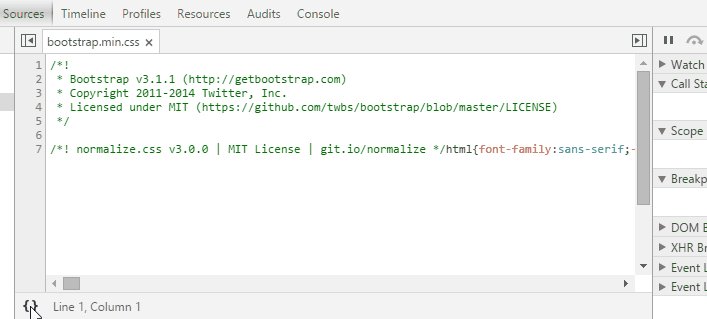
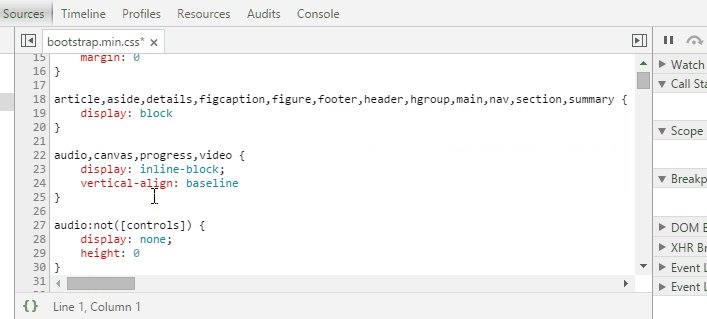
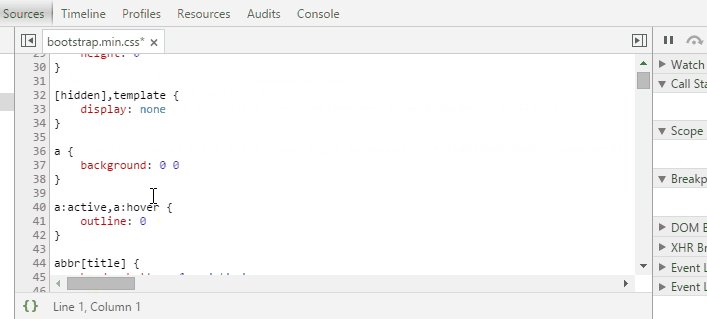
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

自定义Chrome手机版&Opera手机版的地址栏颜色
我在用手机Chrome访问 Google Search Console 移动设备适合性测试 发现顶部地址栏颜色改变了,如图:

一般用手机版Chrome访问网页是这样子的,比如现在博客:

到底是用了什么特效呢?我查了下,在Google Developers 找到了这篇文档 Icons Browser Colors | Web | Google Developers

没错,正是这段代码:
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4">
使其变了颜色,ok,既然get到了这个技能,那么应用到我的博客?ok,说干就干,因为我用的是Emlog博客程序所以,打开我使用的主题文件(如果你用的WordPress、Z-Blog等博客程序或者其他的程序,只需要找到类似于 header.php 的公共文件添加即可):
/content/templates/Life/header.php
在<head></head>里加上了这行代码
<meta name="theme-color" content="#3ac19f"> <!-- #3ac19f 这是颜色代码,效果就是下图所示-->
然后就变成这样子啦┏(^ω^)=☞

最后,我想说一声,用手机写一篇博文好气啊,手机不好,写好后,切换到其他网页上传图片然后返回来,又因为内存不足,自动刷新了下网页,导致我又得重写……