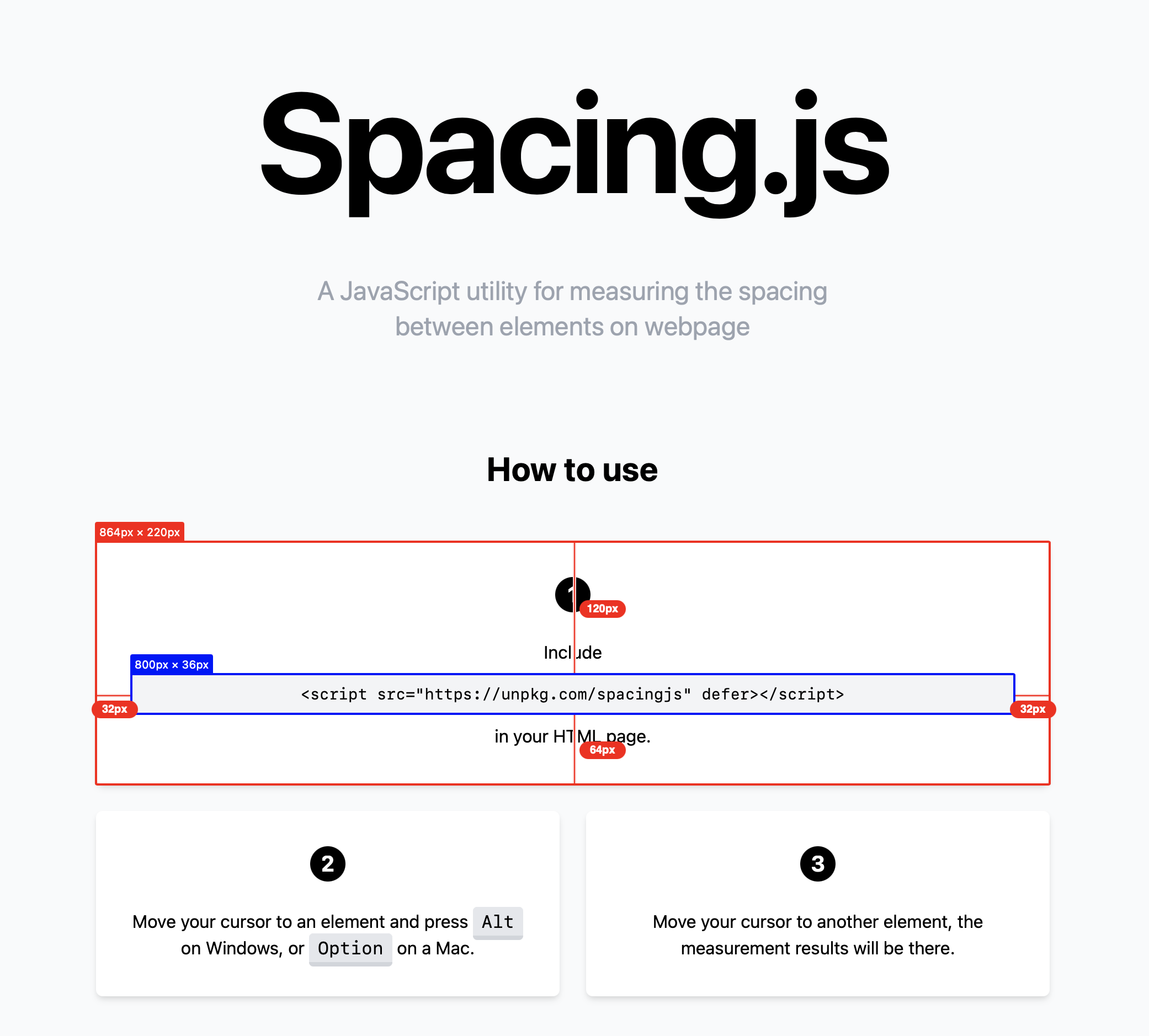
Spacing JS 一个用于测量网页元素间距离的 JavaScript 小工具 作者: Shine 时间: 2021-12-04 分类: HTML5 评论 # Spacing JS 一个用于测量网页元素间距离的 JavaScript 小工具,用于前端开发的流程。[试试看](https://spacingjs.com/)。 > 项目地址:https://github.com/stevenlei/spacingjs  ## 如何使用 1. 在 HTML 页面中通过 `<script>` 标签加载 Spacing.js: - UNPKG CDN: ``` <script src="//unpkg.com/spacingjs" defer></script> ``` - jsDelivr CDN: ``` <script src="//cdn.jsdelivr.net/npm/spacingjs" defer></script> ``` 1. 将鼠标移动到一个元素上,然后按下 Alt 键(Windows)或 ⌥ Option 键(Mac)。 2. 将鼠标移动到其他元素上,就会显示相关的测量结果。 ## 更多选项 **同时按下 Shift 键**会延长测量结果的显示,这样我们就有足够时间进行屏幕截图。 ## 在 Vue.js 中使用 在你的模版文件,一般是在 `/public/index.html` 编辑 `/public/index.html`,添加下面代码: > 如果不是生产环境,将会加载这个 JS,然后就可以在你项目中使用 `Spaceing JS` 了。 > > 别忘记要重新运行/打包一遍 ```html <% if(process.env.NODE_ENV !== 'production'){ %> <script src="//cdn.jsdelivr.net/npm/spacingjs" defer></script> <% } %> ```