Vue.js 在其他 js 文件调用 main.js 的 Vue 扩展方法 作者: Shine 时间: 2021-08-06 分类: Vue.js,JavaScript 评论 > 表述的不是很准确 `main.js` 扩展了以下方法: ```js import Vue from 'vue' import App from './App.vue' import dayjs from 'dayjs' dayjs.locale('en') dayjs.extend(require('dayjs/plugin/localizedFormat')) //看这里! Vue.prototype.$dayjs = require('dayjs') new Vue({ render: h => h(App), }).$mount('#app') ``` 某个文件夹下的 `Request.js` 需要调用刚刚扩展的方法,需要这么做: ```js // 注意要导入这个包 import Vue from 'vue' // 这样子就可以用了 const dayjs = Vue.prototype.$dayjs console.log(dayjs()) ```
Vue Route 使用 router-link 判断当前是否激活 作者: Shine 时间: 2021-05-22 分类: Vue.js 评论 ### 参考链接: > https://segmentfault.com/q/1010000010436257 我尝试使用以下达到了我的目的 ```vue <router-link v-for="item in tabList" :to="{path: item.path}"> <span :class="{active: item.path === $route.path}">激活</span> <span :class="{no-active: item.path !== $route.path}">未激活</span> </router-link> ``` 当然官方也给出了文档,使用 `isExactActive`、`isActive` 可以判断,但是会出现一些问题: ```vue <router-link v-for="(item, index) in tableList" :key="item.index" :to="item.path" custom v-slot="{ href, navigate, isActive, isExactActive}"> <li class="Polaris-Tabs__TabContainer" :class="{'active': isActive}" role="presentation"> <!--isExactActive 相当于严格匹配模式--> <!--必须得使用 item.path === $route.path 匹配,使用 isExactActive、isActive 会有问题--> <!--下面的 data-isActive data-isExactActive 没有意义,只是作为调试日志查看--> <a :href="href" @click="navigate" :data-isActive="isActive" :data-isExactActive="isExactActive" :class="{'Polaris-Tabs__Tab':1, 'Polaris-Tabs__Tab--selected': item.path === $route.path}" role="tab" :tabindex="index"> <span class="Polaris-Tabs__Title">{{ item.title }}</span> </a> </li> </router-link> ```
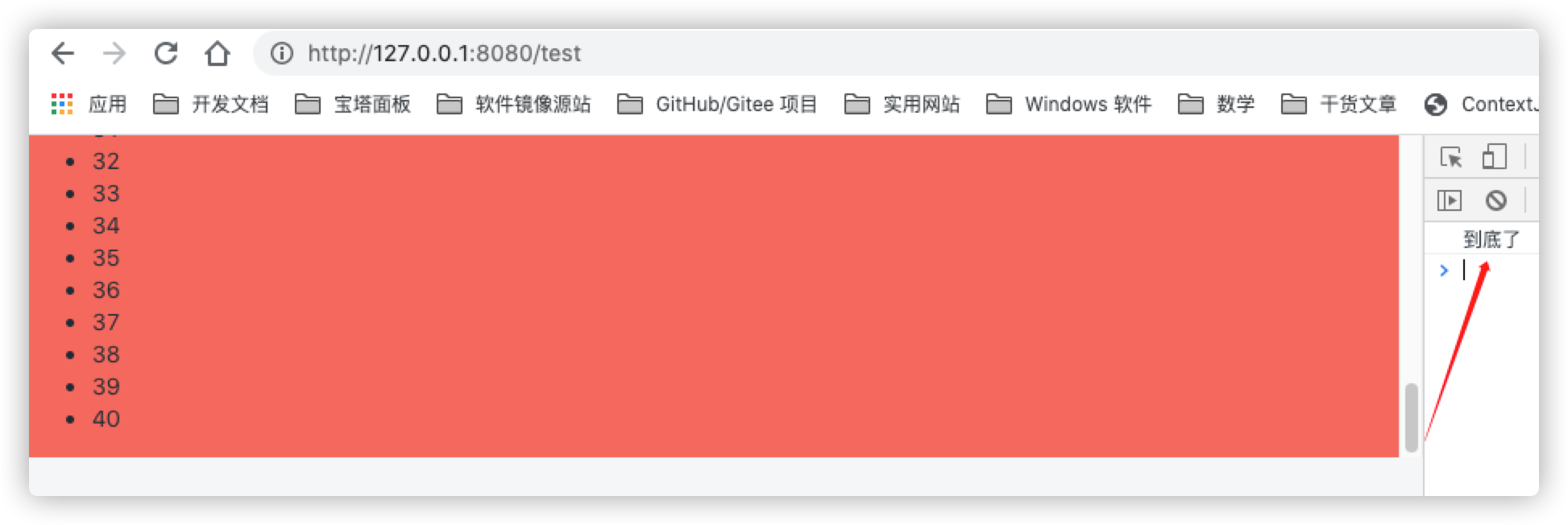
Vue.js 监听指定 DOM 内容滚动到底部方法 作者: Shine 时间: 2021-05-08 分类: Vue.js 评论 ### 相关链接 - 官方文档:https://cn.vuejs.org/v2/api/#vm-refs - https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问子组件实例或子元素 - 关于 ref:https://www.jianshu.com/p/3bd8a2b07d57 ### 代码如下 > 在线预览:https://b95x7.csb.app/ ```vue <template> <!--注意这里的 ref="content" content 可以任意起名字 但是注意的是第 62 行要改--> <div style="height: 200px; overflow: auto; background-color: #f36a5a" ref="content"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li>24</li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> <li>29</li> <li>30</li> <li>31</li> <li>32</li> <li>33</li> <li>34</li> <li>35</li> <li>36</li> <li>37</li> <li>38</li> <li>39</li> <li>40</li> </ul> </div> </template> <script> export default { name: "Test", mounted() { window.addEventListener('scroll', this.handleScroll, true) }, //销毁之后执行的事件 beforeDestroy() { window.removeEventListener("scroll", this.handleScroll, true) }, methods: { handleScroll(e) { //与第 4 行 ref 的值相对应 let dom = this.$refs.content //>>>>滚动条滚动距离 let scrollTop = e.target.scrollTop; //文档内容实际高度(包括超出视窗的溢出部分) let scrollHeight = Math.max(dom.scrollHeight, dom.scrollHeight); //窗口可视范围高度 let clientHeight = dom.innerHeight || Math.min(dom.clientHeight, dom.clientHeight); if (clientHeight + scrollTop >= scrollHeight) { console.log('到底了') } }, } } </script> <style scoped> </style> ``` ### 运行效果 - 在线预览:https://b95x7.csb.app/  
Vue.js 路由不生效(报错) 作者: Shine 时间: 2021-01-21 分类: Vue.js 评论 # 报如下错误 `TypeError: Cannot read property '$createElement' of undefined at render ...` ```log vue-router.esm.js?8c4f:2257 TypeError: Cannot read property '$createElement' of undefined at render (eval at ./node_modules/cache-loader/dist/cjs.js?{"cacheDirectory":"node_modules/.cache/vue-loader","cacheIdentifier":"f01fdf16-vue-loader-template"}!./node_modules/vue-loader/lib/loaders/templateLoader.js?!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/components/Login.vue?vue&type=template&id=ef68022e&scoped=true& (app.js:974), <anonymous>:6:16) at eval (vue-router.esm.js?8c4f:2087) at eval (vue-router.esm.js?8c4f:2114) at Array.map (<anonymous>) at eval (vue-router.esm.js?8c4f:2114) at Array.map (<anonymous>) at flatMapComponents (vue-router.esm.js?8c4f:2113) at eval (vue-router.esm.js?8c4f:2049) at iterator (vue-router.esm.js?8c4f:2300) at step (vue-router.esm.js?8c4f:1947) ``` # 原因及解决方案 可能较依赖编辑器自动补全,导致将路由的配置项 `component` 写成了 `components` ## 解决前代码 ```javascript import Vue from 'vue' import VueRouter from 'vue-router' import Login from '@/components/Login' Vue.use(VueRouter) const routes = [ { path: '/', redirect: '/login'// 重定向指定页面 }, { path: '/login', name: 'login', components: Login } ] const router = new VueRouter({ mode: 'history', routes }) export default router ``` ## 解决后代码 ```javascript import Vue from 'vue' import VueRouter from 'vue-router' import Login from '@/components/Login' Vue.use(VueRouter) const routes = [ { path: '/', redirect: '/login'// 重定向指定页面 }, { path: '/login', name: 'login', component: Login// !!!修改了此处!!! } ] const router = new VueRouter({ mode: 'history', routes }) export default router ```