Laravl 在 Mailer 类里获取渲染后的模版内容 作者: Shine 时间: 2021-10-21 分类: Laravel,PHP 评论 ## 序言 因为在项目中需要保存下发送的邮件内容,以便后续查看 ## 代码 通过以下代码就会获取到: ```php return Container::getInstance()->make('mailer')->render( $this->buildView(), $this->buildViewData() ); ``` 完整代码实例: ```php <?php namespace App\Mail; use App\Enums\Manage\MailSendLogTypeEnum; use App\Models\BindingList; use App\Models\MailSendLog; use Illuminate\Bus\Queueable; use Illuminate\Container\Container; use Illuminate\Contracts\Container\BindingResolutionException; use Illuminate\Mail\Mailable; use Illuminate\Queue\SerializesModels; use ReflectionException; use Throwable; /** * 用户额度不足充值提醒 */ class InsufficientQuotaReminderMail extends Mailable { use Queueable, SerializesModels; public $subject = 'Recharge Reminder from Parcel Panel'; /** * Create a new message instance. * * @param \App\Models\BindingList $bindingList * @param array{name:string, domain:string} $info */ public function __construct(public BindingList $bindingList, public array $info) { $this->queue = 'account-send-email'; } /** * Build the message. * * @return $this */ public function build(): static { // 存放你的逻辑代码 return $this->view('emails.account.insufficient_quota_reminder'); } /** * 处理任务成功 * * @param \Illuminate\Contracts\Mail\Factory|\Illuminate\Contracts\Mail\Mailer $mailer */ public function send($mailer) { parent::send($mailer); $model = MailSendLog::whereId($this->mailSendLogId)->first(); if (is_null($model)) return; try { $model->content = $this->getRender(); } catch (BindingResolutionException | ReflectionException) { } $model->status = 1;//发送成功 $model->save(); } /** * 处理任务失败。 * * @param \Throwable $exception * * @return void */ public function failed(Throwable $exception) { $model = MailSendLog::whereId($this->mailSendLogId)->first(); if (is_null($model)) return; try { $model->content = $this->render(); } catch (ReflectionException) { } $model->exception = $exception->getMessage(); $model->status = 2;//发送失败 $model->save(); } /** * 获取渲染后的邮件模版 * * @return string * @throws \Illuminate\Contracts\Container\BindingResolutionException * @throws \ReflectionException */ private function getRender(): string { return Container::getInstance()->make('mailer')->render( $this->buildView(), $this->buildViewData() ); } } ```
Laravel 模型使用观察者(Observer) 作者: Shine 时间: 2021-10-20 分类: Laravel,PHP 评论 参考:https://segmentfault.com/a/1190000012292973
PHP 对象动态传参数(反射) / Laravel Cast 的相关使用用例 作者: Shine 时间: 2021-10-20 分类: Laravel,PHP 评论 ## 序言 主要在用到 Laravel Cast,所以有了这个想法,暂时记录下用法,后面再慢慢解释(如果有空 哈哈哈哈) ## 代码 `MailSendLogComment.php` ```php <?php declare(strict_types=1); namespace App\Casts\Manage; class MailSendLogComment { public function __construct(public string $test) { } public function toArray(): array { return [ 'test' => $this->test ]; } } ``` `MailSendLogCommentCast.php`: ```php <?php namespace App\Casts\Manage; use Illuminate\Contracts\Database\Eloquent\CastsAttributes; use JetBrains\PhpStorm\Pure; use ReflectionClass; class MailSendLogCommentCast implements CastsAttributes { /** * Cast the given value. * * @param \Illuminate\Database\Eloquent\Model $model * @param string $key * @param mixed $value * @param array $attributes * * @return mixed|object * @throws \ReflectionException */ #[Pure] public function get($model, $key, $value, array $attributes) { if ($key !== 'comment') { // 看这里,用到了反射 return (new ReflectionClass(MailSendLogComment::class))->newInstanceArgs(json_decode($value, true)); } return $value; } /** * Prepare the given value for storage. * * @param \Illuminate\Database\Eloquent\Model $model * @param string $key * @param mixed $value * @param array $attributes * * @return array */ public function set($model, $key, $value, array $attributes): array { if ($key === 'comments') { // 如果给的值不是 MailSendLogComment 对象就报错 if ($value instanceof MailSendLogComment) { throw new InvalidArgumentException('The given value is not an ' . MailSendLogComment::class . ' instance.'); } $attributes['comments'] = json_encode($value->toArray(), JSON_UNESCAPED_UNICODE); } return $attributes; } } ``` `MailSendLog.php` ```php <?php namespace App\Models; use App\Casts\Manage\MailSendLogCommentCast; use App\Enums\Manage\MailSendLogTypeEnum; use Dcat\Admin\Traits\HasDateTimeFormatter; use Illuminate\Database\Eloquent\Model; /** * 邮件发送日志表 * \App\Models\MailSendLog * * @property int $id * @property string $from_email 发送人邮箱 * @property string $from_name 发送人名字 * @property string $to_email 接收人邮箱 * @property string $to_name 接收人名字 * @property string $title 邮件标题 * @property string $content 邮件内容 * @property string $bid 顾名思义 * @property MailSendLogCommentCast $comments 备注,用以存放其他内容 * @property int $status 0: 未发送 1: 发送成功 2: 发送失败 * @property MailSendLogTypeEnum $type 0: 未知发送类型,其它根据 MailSendLogTypeEnum.php 文件判断 * @property string $exception 失败原因 * @property \Illuminate\Support\Carbon|null $created_at * @property \Illuminate\Support\Carbon|null $updated_at * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog newModelQuery() * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog newQuery() * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog query() * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereBid($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereComments($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereContent($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereCreatedAt($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereException($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereFromEmail($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereFromName($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereId($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereStatus($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereTitle($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereToEmail($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereToName($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereType($value) * @method static \Illuminate\Database\Eloquent\Builder|MailSendLog whereUpdatedAt($value) * @mixin \Eloquent */ class MailSendLog extends Model { use HasDateTimeFormatter; protected $table = 'mail_send_logs'; protected $casts = [ 'comments' => MailSendLogCommentCast::class, 'type' => MailSendLogTypeEnum::class// 限定必须使用此枚举类型 ]; } ``` ## 用法 ```php // 查询数据 use App\Models\MailSendLog; dump(MailSendLog::first()->comments);// 返回的是 \App\Casts\Manage\MailSendLogComment 对象 dump(MailSendLog::first()->comments->test);// 返回的是 \App\Casts\Manage\MailSendLogComment 对象 test 属性的值 // 新增数据 $M = new MailSendLog(); $M->title = '邮件标题'; $M->content = '<h1>邮件内容</h1>'; $M->comments = new MailSendLogComment('邮件备注'); //必须传入这个类型,否则将会报错 $M->exception = '错误日志'; $M->save();// 保存 ```
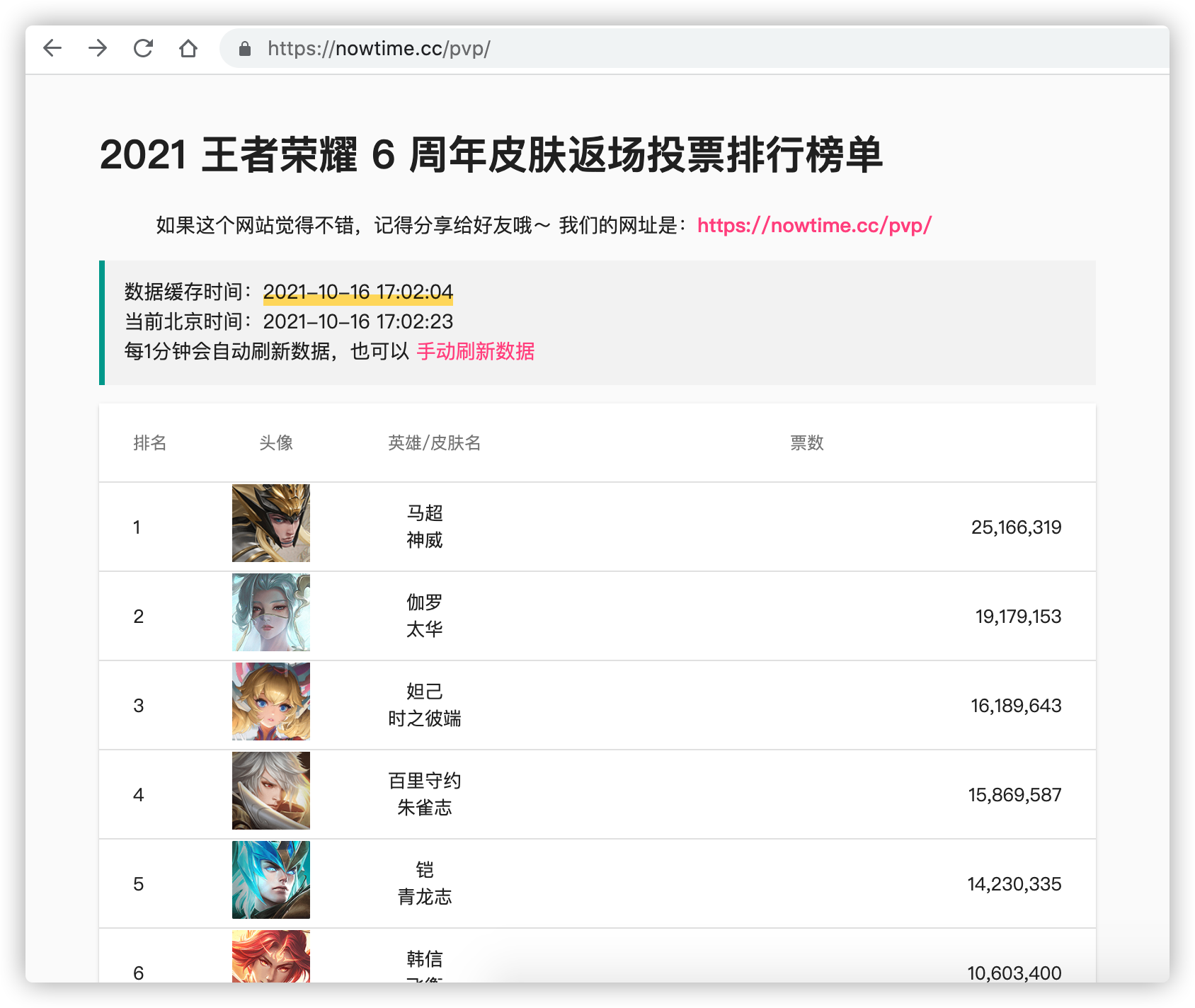
2021 王者荣耀 6 周年皮肤返场投票排行榜单查看 作者: Shine 时间: 2021-10-16 分类: 唠嗑闲聊 评论 ## 网址: https://nowtime.cc/pvp/ 
Vue.js 组件 script 分离 作者: Shine 时间: 2021-10-14 分类: Vue.js 评论 ## 需要 通常情况下,在单 `.vue` 文件开发很方便,但是当业务逻辑起来了,那么经常需要修改 `script` 和 `template` 部分,用编辑器分屏也不是那么好操作,故有了**组件 script 分离** ## 例子 ### `TableList.vue` ```vue <template> <div> <h1>测试 {{test}}</h1> </div> </template> <script> import index from './index' export default index </script> ``` ### `index.js` > 在 `TableList.vue` 同级创建个如 `index.js` 文件 ```js export default { name: "TableList", components: { 'pagination': Pagination }, data(){ return { test: 'test' } } } ```