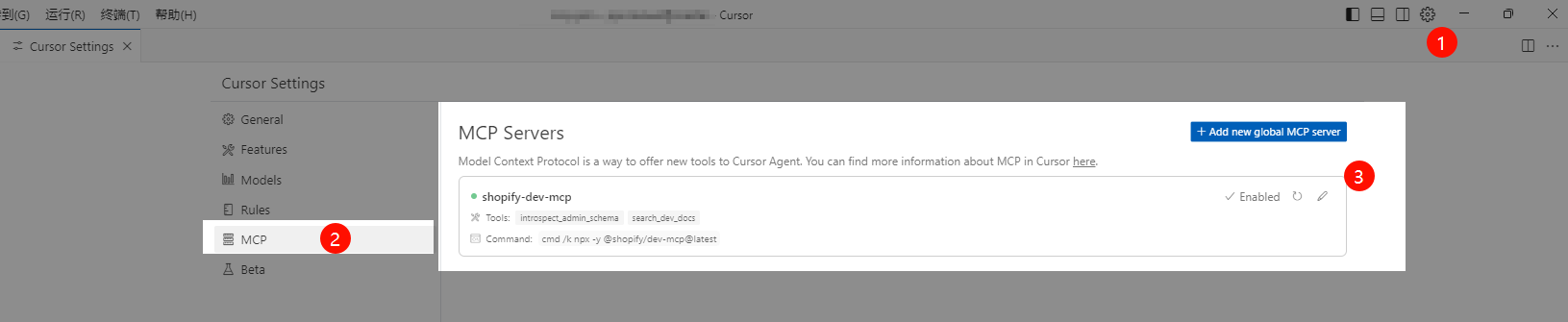
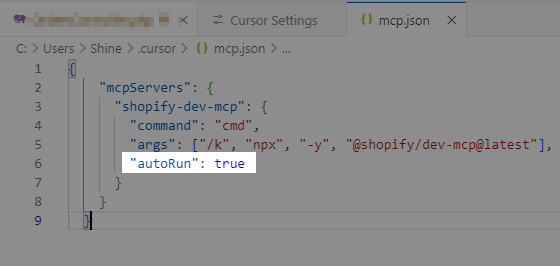
Cursor 配置 MCP Server 并自动运行不需要手动点击 “Run” 作者: Shine 时间: 2025-04-03 分类: 编程工具 2 条评论 找到 `mcp.json` 配置文件  找到需要自动运行的 MCP Server,添加这个配置 `"autoRun": true` 参数,如图 
JetBrains AI Assistant 生成提交消息 (Commit message) 提示语(Prompt) 作者: Shine 时间: 2025-02-12 分类: 神奇技巧 评论 ### 2025-02-25 > 基于此进行改造:https://andrewian.dev/blog/ai-git-commits ```text Generate a git commit message following this structure: 1. First line: conventional commit format (type: concise description) (remember to use semantic types like feat, fix, docs, style, refactor, perf, test, chore, etc.) 2. Optional bullet points if more context helps: - Keep the second line blank - Keep them short and direct - Focus on what changed - Always be terse - Don't overly explain - Drop any fluffy or formal language 3. Please provide a response in the following format: <type>(<scope>): <subject> <BODY (bullet points)> Return ONLY the commit message - no introduction, no explanation, no quotes around it. Examples: feat(auth): add user auth system - Add JWT tokens for API auth - Handle token refresh for long sessions fix(worker/pool): resolve memory leak in worker pool - Clean up idle connections - Add timeout for stale workers Simple change example: fix: typo in README.md Very important: Do not respond with any of the examples. Your message must be based off the diff that is about to be provided, with a little bit of styling informed by the recent commits you're about to see. And must use Chinese ``` ### 2025-02-12 > 基于此项目进行相关改造:https://github.com/guanguans/ai-commit/blob/main/config/ai-commit.php#L238-L263 ```text IMPORTANT: Your response MUST be in Simplified Chinese (简体中文) only. Additional formatting requirement: - Add a space between Chinese characters and English/numbers/symbols (在中文字符和英文、数字、符号之间添加空格) Here are some best practices for writing commit messages: - Write clear, concise, and descriptive messages that explain the changes made in the commit. - Use the present tense and active voice in the message, for example, "Fix bug" instead of "Fixed bug." - Use the imperative mood, which gives the message a sense of command, e.g. "Add feature" instead of "Added feature" - Limit the subject line to 72 characters or less. - Capitalize the subject line. - Do not end the subject line with a period. - Limit the body of the message to 256 characters or less. - Use a blank line between the subject and the body of the message. - Use the body of the message to provide additional context or explain the reasoning behind the changes. - Avoid using general terms like "update" or "change" in the subject line, be specific about what was updated or changed. - Explain, What was done at a glance in the subject line, and provide additional context in the body of the message. - Why the change was necessary in the body of the message. - The details about what was done in the body of the message. - Any useful details concerning the change in the body of the message. - Use a hyphen (-) for the bullet points in the body of the message. Remember: 1. The commit message must be written in Simplified Chinese (简体中文) 2. Always add a space between Chinese and English/numbers/symbols (在中文和英文、数字、符号之间需要添加空格) Please provide a response in the following format: <type>(<scope>): <subject> <BODY (bullet points)> Example: feat(tracking): 添加 TrackingInfoService 数据处理逻辑 feat(login): 添加 OAuth2 认证支持 feat(route): 添加 /test 路由 fix(order): 修复订单可以 0 元购的问题 ```
使用 Caddy 搭建 WebDAV 服务端 作者: Shine 时间: 2024-12-24 分类: Linux 评论 ## 安装 安装有 2 种方法,一种是自定义构建,另外一种是从 Caddy Download 页面下载。 本文采用第二种方法从 Caddy Download 页面下载。 1. 访问 https://caddyserver.com/download 2. 搜索 `webdav` 并点击选中 3. 选择对应的平台架构 4. 点击 **Download** 按钮下载  ## Caddyfile 配置 ### 生成 hash 密码 > 生成后待会用的上 * 使用 `caddy hash-password` 交互生成密码 hash * 直接使用 `caddy hash-password -p 12345678` 来生成密码 *12345678* 的 hash(注意 *12345678* 可以替换为你要生成的密码) ### 示例配置 **Caddyfile** ```Caddyfile { order webdav before file_server } :80 { # 仅处理 /webdav/ 开头的 URI handle /webdav/* { # 配置账号认证,防止被公共可获取 basicauth { # 语法:{用户名} {通过 caddy hash-password 生成} # 密码是 12345678 root $2a$14$LAqkx1nX98xpH7qwCPjDqub2vPIwZ5aT9ntVuf1QJnygKDWeD09Nu } # 启用 webdav 服务 webdav { # 定义根目录地址 root C:\Users\Shine\Downloads\ # 定义 Request URI 的前缀,与 `handle /webdav/*` 相对应,不然没办法正常处理 prefix /webdav } } redir /webdav /webdav/ } ``` ## 运行 直接使用 `caddy run` 即可启动, 或者使用 `-c` 参数指定 Caddyfile 具体文件地址 `caddy run -c c:\xx\xxx\xxx\Caddyfile`
Kubernetes HPA(水平扩缩容)触发条件 作者: Shine 时间: 2024-12-16 分类: Kubernetes 评论 ## 背景 最近在工作中实际应用 kubernetes,应用期间对 HPA 有点疑惑,经过查找资料了解特此水一篇来记录 [狗子] ## 结论 > 详细可查看官方文档:https://kubernetes.io/zh-cn/docs/tasks/run-application/horizontal-pod-autoscale/#algorithm-details 总的来说满足扩缩容必须满足此公式: ``` 期望副本数 = ceil[当前副本数 * (当前指标 / 期望指标)] ``` 以下是我通过整理的一个表格,来清晰表达出各种情况的扩缩容状态: | 请求的 CPU (request CPU) | 请求的内存 (request memory) | 当前的 CPU (current CPU) | 当前的内存 (current memory) | 当前副本数 (current replicas) | 扩缩容状态 (scaling status) | |-----------------------|------------------------|-----------------------|------------------------|--------------------------|------------------------| | 1000m | 1024Mi | 500m | 512Mi | 3 | 无需扩容 (No scaling) | | 1000m | 1024Mi | 1500m | 1536Mi | 3 | 扩容 (Scaling up) | | 1000m | 1024Mi | 750m | 768Mi | 3 | 无需扩容 (No scaling) | | 1000m | 1024Mi | 400m | 512Mi | 3 | 缩容 (Scaling down) | | 1000m | 1024Mi | 1000m | 1024Mi | 3 | 无需扩容 (No scaling) | | 1000m | 1024Mi | 2500m | 2048Mi | 3 | 扩容 (Scaling up) | | 1000m | 1024Mi | 500m | 512Mi | 1 | 无需扩容 (No scaling) | | 1000m | 1024Mi | 1500m | 1536Mi | 1 | 扩容 (Scaling up) | | 1000m | 1024Mi | 500m | 768Mi | 2 | 无需扩容 (No scaling) | | 1000m | 1024Mi | 300m | 256Mi | 2 | 缩容 (Scaling down) | 在上表中: - **请求的 CPU (request CPU)** 和 **请求的内存 (request memory)** 是在 Pod 定义中设置的资源请求。 - **当前的 CPU (current CPU)** 和 **当前的内存 (current memory)** 是实际使用的资源量。 - **当前副本数 (current replicas)** 是当前运行的 Pod 数量。 - **扩缩容状态 (scaling status)** 由公式 `期望副本数 = ceil[当前副本数 * (当前指标 / 期望指标)]` 决定: - **扩容 (Scaling up)** 表示需要增加副本数。 - **缩容 (Scaling down)** 表示需要减少副本数。 - **无需扩容 (No scaling)** 表示当前副本数满足需求,不需要扩缩容。
Chrome 强制启用深色模式 作者: Shine 时间: 2024-12-11 分类: PHP技巧 评论 ## 操作步骤 1. 打开网址 `chrome://flags/#enable-force-dark` 2. 改为 Enabled 3. 最后重启浏览器即可