使用 Dayjs 校验日期是否符合指定的日期格式 作者: Shine 时间: 2021-06-10 分类: JavaScript 评论 > 参阅文档:https://day.js.org/docs/zh-CN/display/format#docsNav > > 使用本功能需先配置 [LocalizedFormat][1] 插件,才能正常运行 ```js /** * * 检查日期是否为 指定的日期格式 * @param {String} format * @param {String} datetime * @returns {boolean} */ checkDatetimeFormat(format, datetime) { const dayjs = require('dayjs') return dayjs(datetime).format(format) === datetime } ``` [1]: https://day.js.org/docs/zh-CN/plugin/localized-format "localizedFormat"
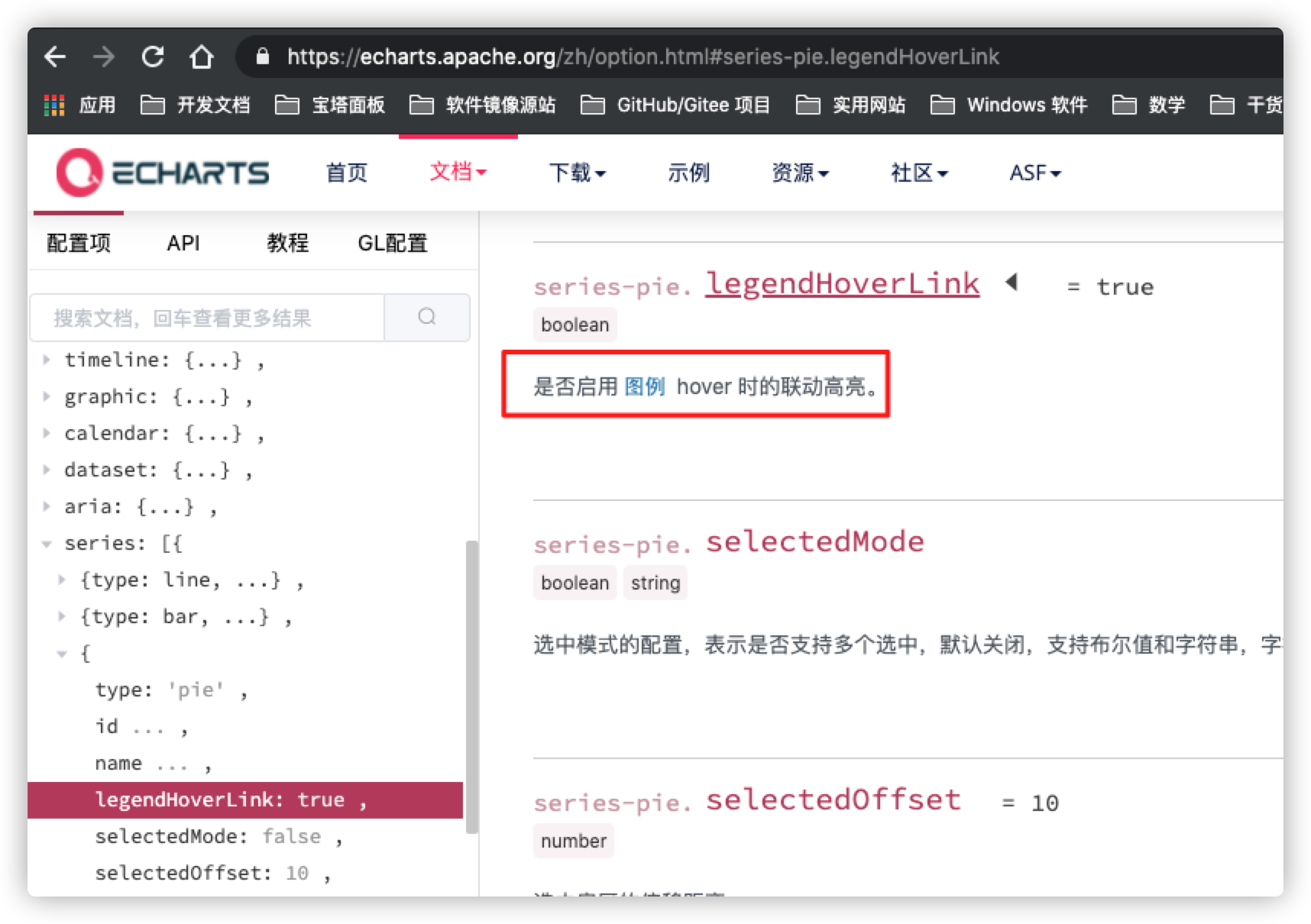
ECharts 饼图取消 hover 图例的联动效果 作者: Shine 时间: 2021-05-25 分类: JavaScript 1 条评论 文档链接:https://echarts.apache.org/zh/option.html#series-pie.legendHoverLink  ```js { //这里省略部分代码 series: [ { name: '', type: 'pie', legendHoverLink: false,//只需要将这个给 false 即可 } ] //这里省略部分代码 } ```
Vue Route 使用 router-link 判断当前是否激活 作者: Shine 时间: 2021-05-22 分类: Vue.js 评论 ### 参考链接: > https://segmentfault.com/q/1010000010436257 我尝试使用以下达到了我的目的 ```vue <router-link v-for="item in tabList" :to="{path: item.path}"> <span :class="{active: item.path === $route.path}">激活</span> <span :class="{no-active: item.path !== $route.path}">未激活</span> </router-link> ``` 当然官方也给出了文档,使用 `isExactActive`、`isActive` 可以判断,但是会出现一些问题: ```vue <router-link v-for="(item, index) in tableList" :key="item.index" :to="item.path" custom v-slot="{ href, navigate, isActive, isExactActive}"> <li class="Polaris-Tabs__TabContainer" :class="{'active': isActive}" role="presentation"> <!--isExactActive 相当于严格匹配模式--> <!--必须得使用 item.path === $route.path 匹配,使用 isExactActive、isActive 会有问题--> <!--下面的 data-isActive data-isExactActive 没有意义,只是作为调试日志查看--> <a :href="href" @click="navigate" :data-isActive="isActive" :data-isExactActive="isExactActive" :class="{'Polaris-Tabs__Tab':1, 'Polaris-Tabs__Tab--selected': item.path === $route.path}" role="tab" :tabindex="index"> <span class="Polaris-Tabs__Title">{{ item.title }}</span> </a> </li> </router-link> ```
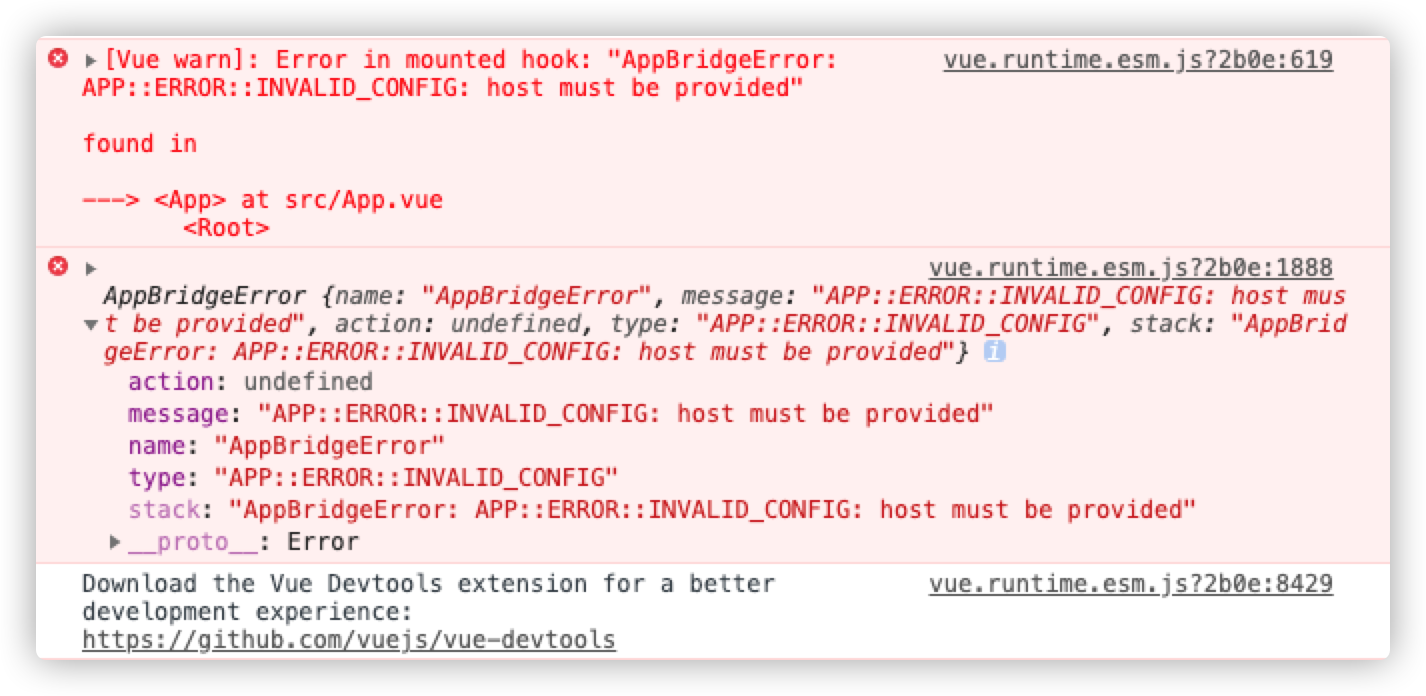
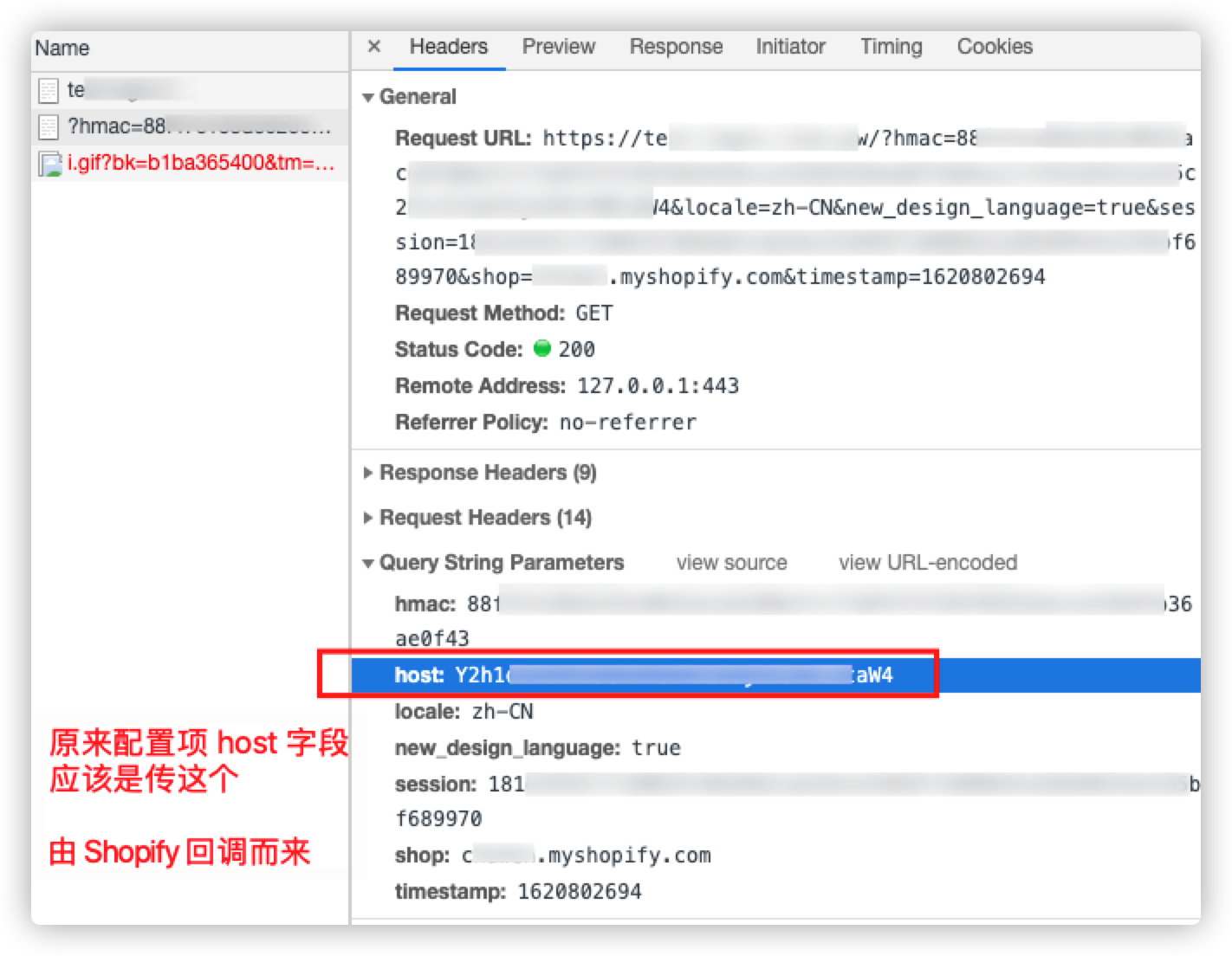
Vue.js 使用 @shopify/app-bridge 初始化遇到的问题 作者: Shine 时间: 2021-05-12 分类: Vue.js 评论 ### 报错关键信息 > **APP::ERROR::INVALID_CONFIG: host must be provided** ```js { "name": "AppBridgeError", "message": "APP::ERROR::INVALID_CONFIG: host must be provided", "type": "APP::ERROR::INVALID_CONFIG" } ``` 当时使用的代码是: > 可以跳过看这里,往下看? ```vue <template> <div id="app"> <h1>Token: {{ token }}</h1> </div> </template> <script> import createApp from '@shopify/app-bridge'; import {getSessionToken} from "@shopify/app-bridge-utils"; const shopOrigin = 'xxxxxxxxxxx.myshopify.com' const apiKey = 'xxxxxxxxxxxxxxxxxxx'; const redirectUri = 'https://test.test/'; const permissionUrl = `https://${shopOrigin}/admin/oauth/authorize?client_id=${apiKey}&scope=read_products,read_content&redirect_uri=${redirectUri}`; export default { name: 'App', components: {}, data() { return { token: '空' } }, mounted() { console.log('应用挂载') const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); }, methods: {} } </script> ```  ### 解决 > 根据提示 `APP::ERROR::INVALID_CONFIG: host must be provided` 说配置项 `host` 字段必须提供 1. 使用 Google 搜索,看了许多搜索结果,没有找到合适的解决方案 2. 后面又不知道看了哪个页面(找不到了),恍然大悟,这个 `host` 似曾相识  3. 这个不就是 Shopify 回调得来的吗 ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); //关键是这个代码 Redirect.create(shopifyApp).dispatch(Redirect.Action.REMOTE, permissionUrl); ``` 4. 如果在 URL 里获取到了 `host` 参数,那么你就这样传入 > 假设我们使用 PHP 代码 `<?php echo $_GET['host'] ?>` 获取 GET 参数 `host` ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, host: <?php echo $_GET['host'] ?> }); ``` 5. 这里我手动给 `host` 赋值参数,然后就正常了,可以正常使用 `getSessionToken(shopifyApp)` 获取到 `Session Token`
Vue.js 监听指定 DOM 内容滚动到底部方法 作者: Shine 时间: 2021-05-08 分类: Vue.js 评论 ### 相关链接 - 官方文档:https://cn.vuejs.org/v2/api/#vm-refs - https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问子组件实例或子元素 - 关于 ref:https://www.jianshu.com/p/3bd8a2b07d57 ### 代码如下 > 在线预览:https://b95x7.csb.app/ ```vue <template> <!--注意这里的 ref="content" content 可以任意起名字 但是注意的是第 62 行要改--> <div style="height: 200px; overflow: auto; background-color: #f36a5a" ref="content"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li>24</li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> <li>29</li> <li>30</li> <li>31</li> <li>32</li> <li>33</li> <li>34</li> <li>35</li> <li>36</li> <li>37</li> <li>38</li> <li>39</li> <li>40</li> </ul> </div> </template> <script> export default { name: "Test", mounted() { window.addEventListener('scroll', this.handleScroll, true) }, //销毁之后执行的事件 beforeDestroy() { window.removeEventListener("scroll", this.handleScroll, true) }, methods: { handleScroll(e) { //与第 4 行 ref 的值相对应 let dom = this.$refs.content //>>>>滚动条滚动距离 let scrollTop = e.target.scrollTop; //文档内容实际高度(包括超出视窗的溢出部分) let scrollHeight = Math.max(dom.scrollHeight, dom.scrollHeight); //窗口可视范围高度 let clientHeight = dom.innerHeight || Math.min(dom.clientHeight, dom.clientHeight); if (clientHeight + scrollTop >= scrollHeight) { console.log('到底了') } }, } } </script> <style scoped> </style> ``` ### 运行效果 - 在线预览:https://b95x7.csb.app/