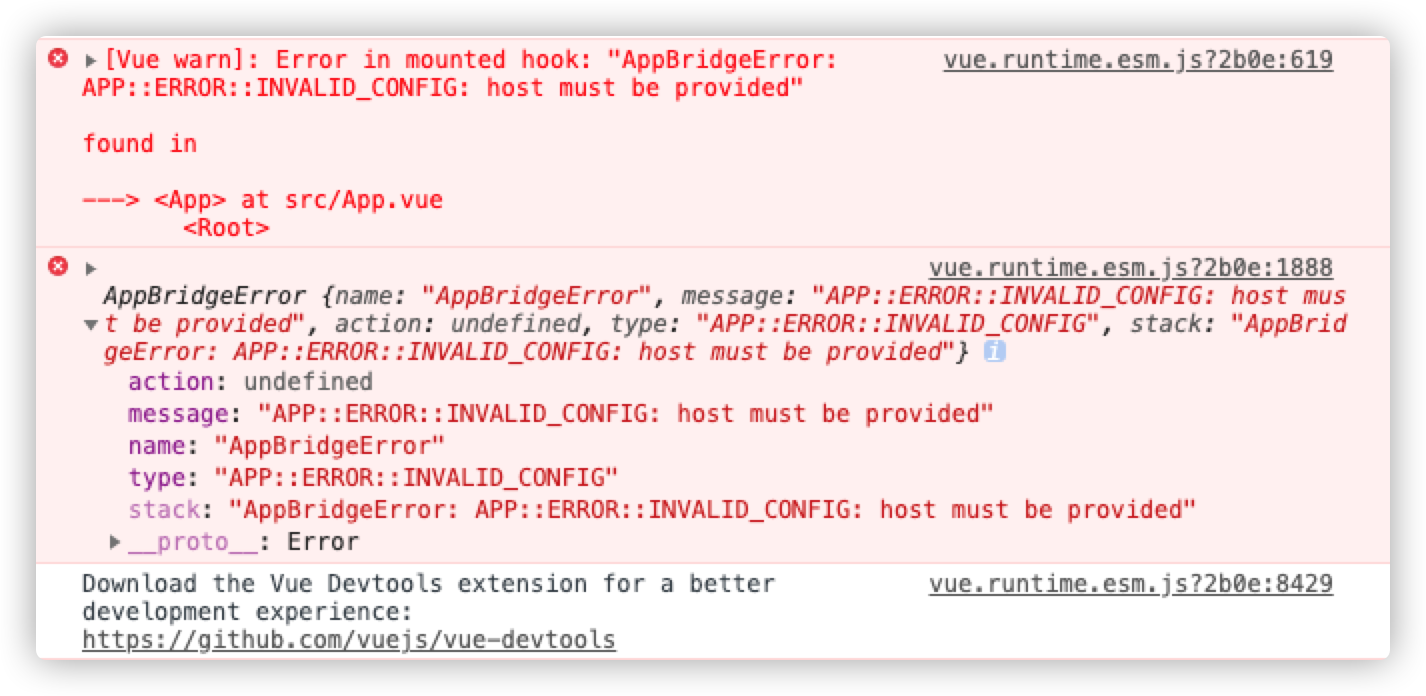
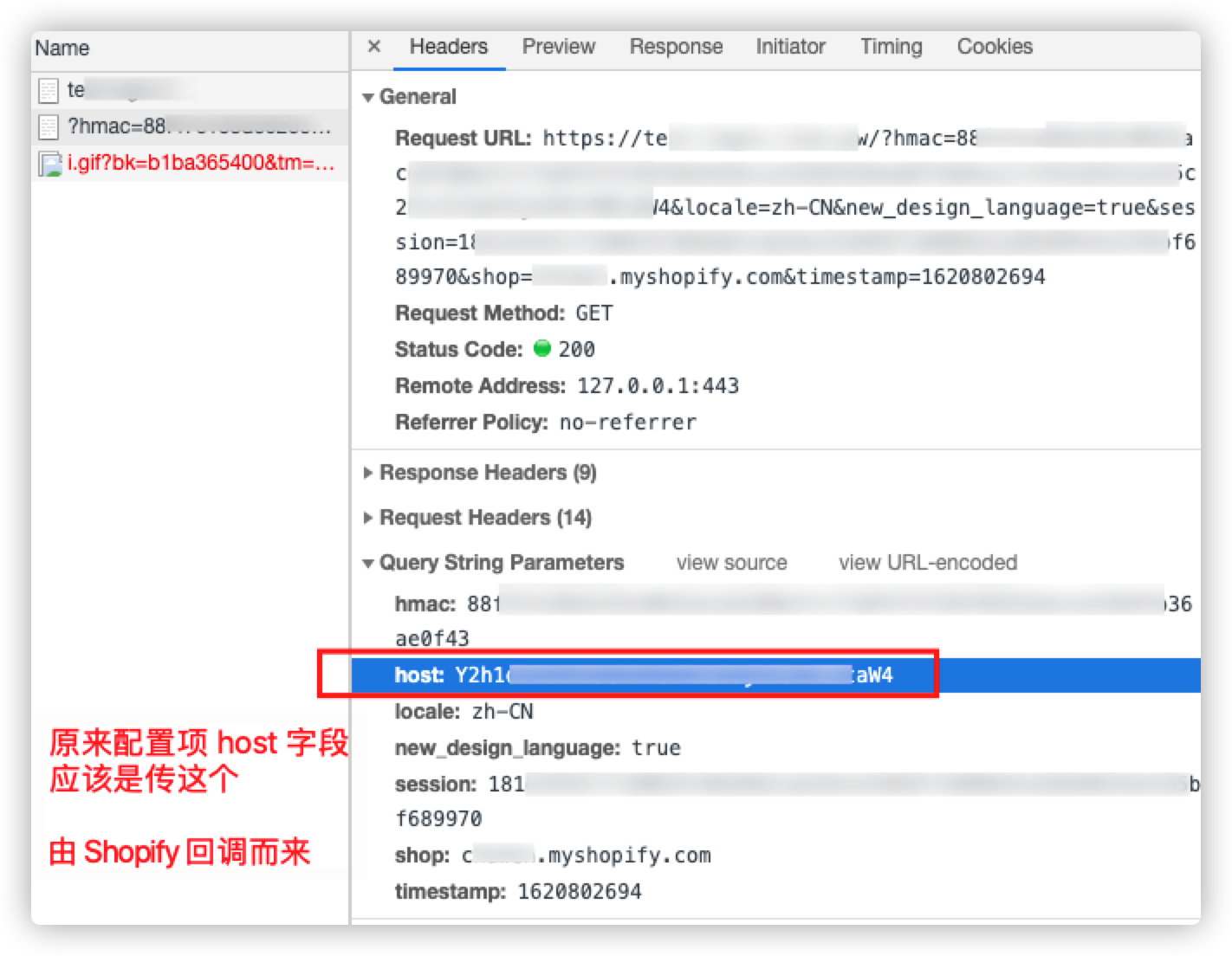
Vue.js 使用 @shopify/app-bridge 初始化遇到的问题 作者: Shine 时间: 2021-05-12 分类: Vue.js ### 报错关键信息 > **APP::ERROR::INVALID_CONFIG: host must be provided** ```js { "name": "AppBridgeError", "message": "APP::ERROR::INVALID_CONFIG: host must be provided", "type": "APP::ERROR::INVALID_CONFIG" } ``` 当时使用的代码是: > 可以跳过看这里,往下看? ```vue <template> <div id="app"> <h1>Token: {{ token }}</h1> </div> </template> <script> import createApp from '@shopify/app-bridge'; import {getSessionToken} from "@shopify/app-bridge-utils"; const shopOrigin = 'xxxxxxxxxxx.myshopify.com' const apiKey = 'xxxxxxxxxxxxxxxxxxx'; const redirectUri = 'https://test.test/'; const permissionUrl = `https://${shopOrigin}/admin/oauth/authorize?client_id=${apiKey}&scope=read_products,read_content&redirect_uri=${redirectUri}`; export default { name: 'App', components: {}, data() { return { token: '空' } }, mounted() { console.log('应用挂载') const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); }, methods: {} } </script> ```  ### 解决 > 根据提示 `APP::ERROR::INVALID_CONFIG: host must be provided` 说配置项 `host` 字段必须提供 1. 使用 Google 搜索,看了许多搜索结果,没有找到合适的解决方案 2. 后面又不知道看了哪个页面(找不到了),恍然大悟,这个 `host` 似曾相识  3. 这个不就是 Shopify 回调得来的吗 ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); //关键是这个代码 Redirect.create(shopifyApp).dispatch(Redirect.Action.REMOTE, permissionUrl); ``` 4. 如果在 URL 里获取到了 `host` 参数,那么你就这样传入 > 假设我们使用 PHP 代码 `<?php echo $_GET['host'] ?>` 获取 GET 参数 `host` ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, host: <?php echo $_GET['host'] ?> }); ``` 5. 这里我手动给 `host` 赋值参数,然后就正常了,可以正常使用 `getSessionToken(shopifyApp)` 获取到 `Session Token` 标签: none