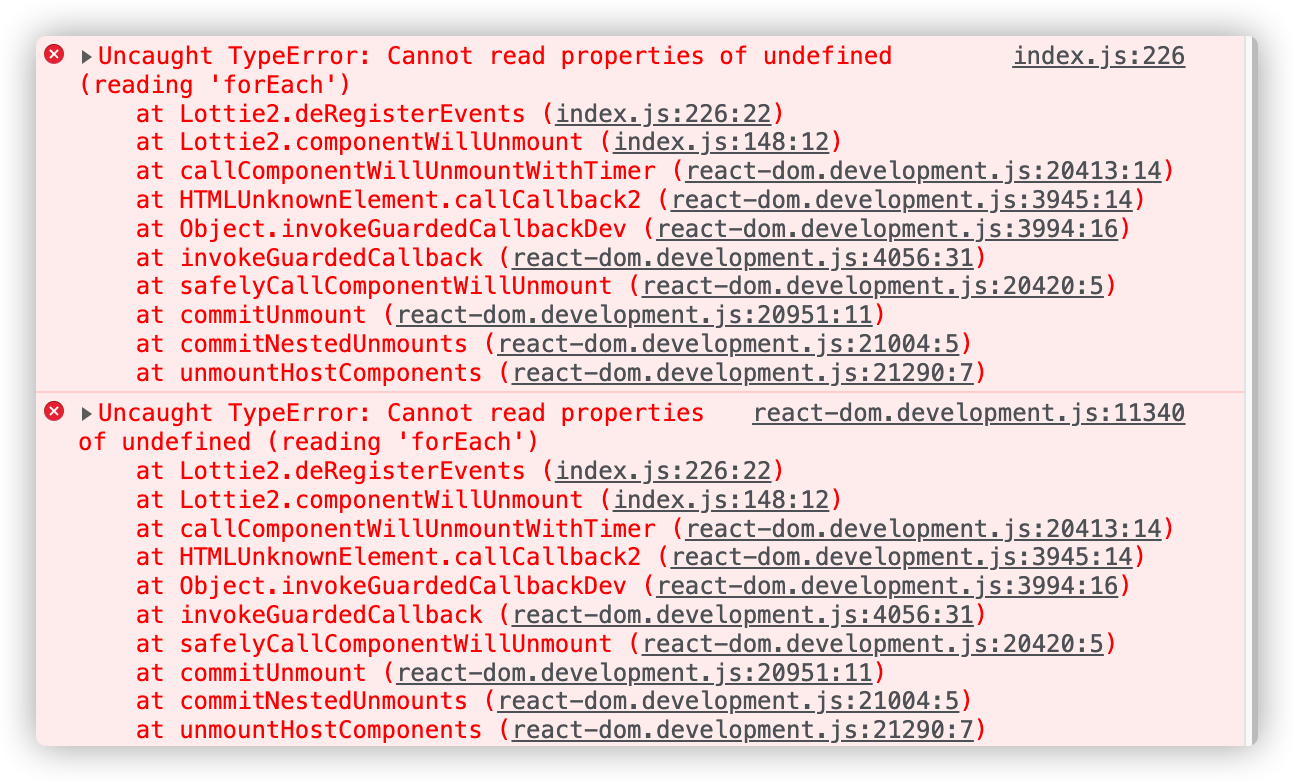
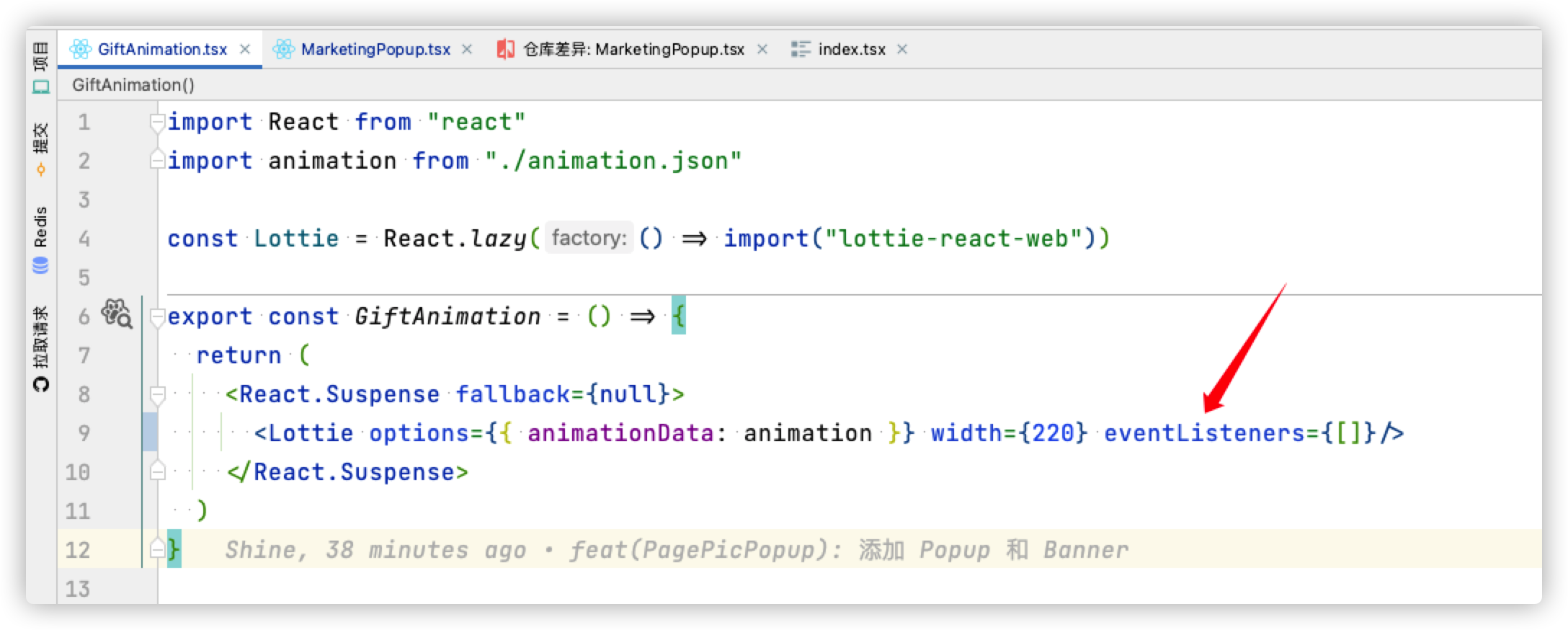
lottie-react-web 报错: Uncaught TypeError: Cannot read properties of undefined (reading 'forEach') 作者: Shine 时间: 2022-10-29 分类: React 评论 ## 错误信息 ``` Uncaught TypeError: Cannot read properties of undefined (reading 'forEach') at Lottie2.deRegisterEvents (index.js:226:22) at Lottie2.componentWillUnmount (index.js:148:12) at callComponentWillUnmountWithTimer (react-dom.development.js:20413:14) at HTMLUnknownElement.callCallback2 (react-dom.development.js:3945:14) at Object.invokeGuardedCallbackDev (react-dom.development.js:3994:16) at invokeGuardedCallback (react-dom.development.js:4056:31) at safelyCallComponentWillUnmount (react-dom.development.js:20420:5) at commitUnmount (react-dom.development.js:20951:11) at commitNestedUnmounts (react-dom.development.js:21004:5) at unmountHostComponents (react-dom.development.js:21290:7) ```  ## 问题原因 查看报错信息,似乎指的是 `eventListeners` 变量不是一个数组或不存在  ## 解决方案 加上这个属性并给一个空数组即可 `eventListeners` ```react <Lottie options={{ animationData: animation }} width={220} eventListeners={[]}/> ``` 
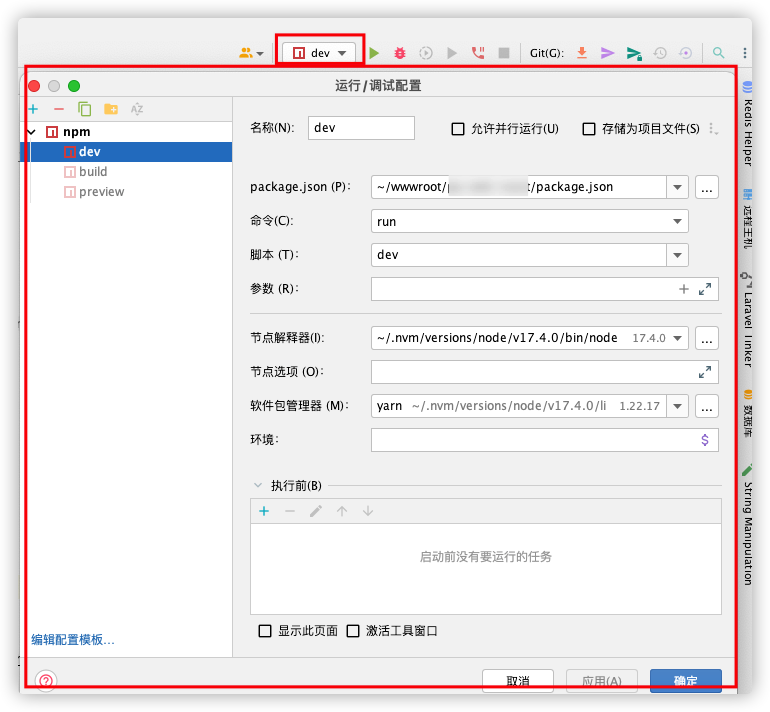
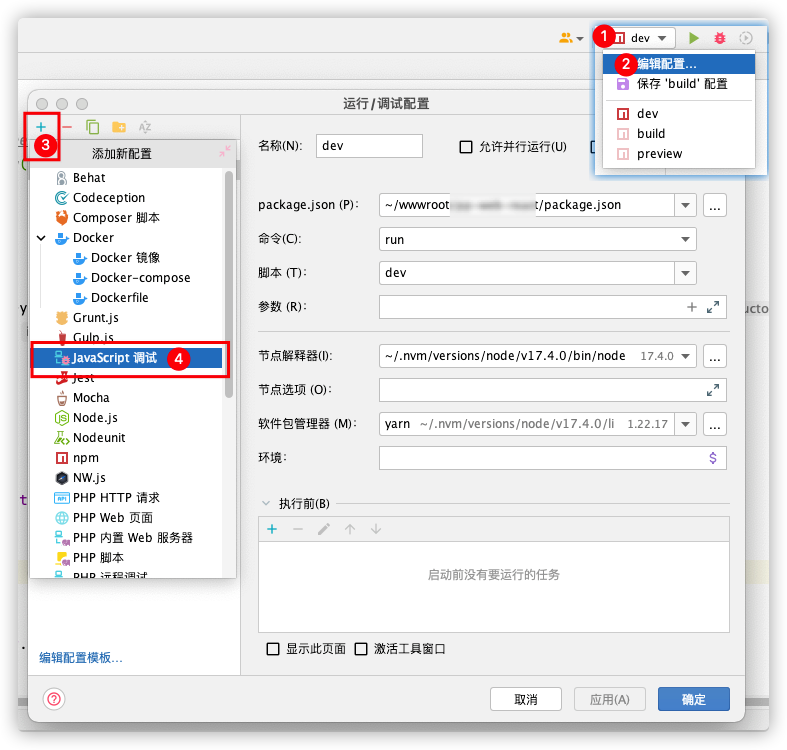
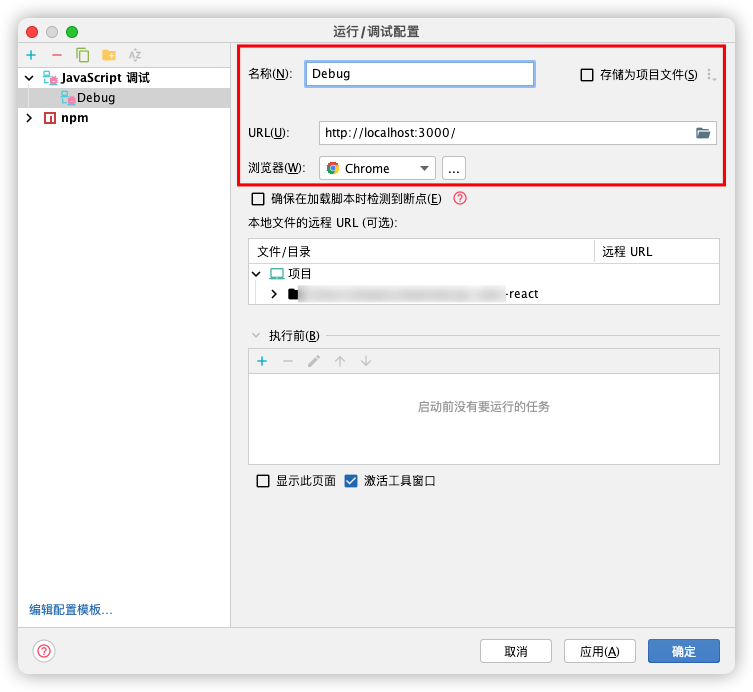
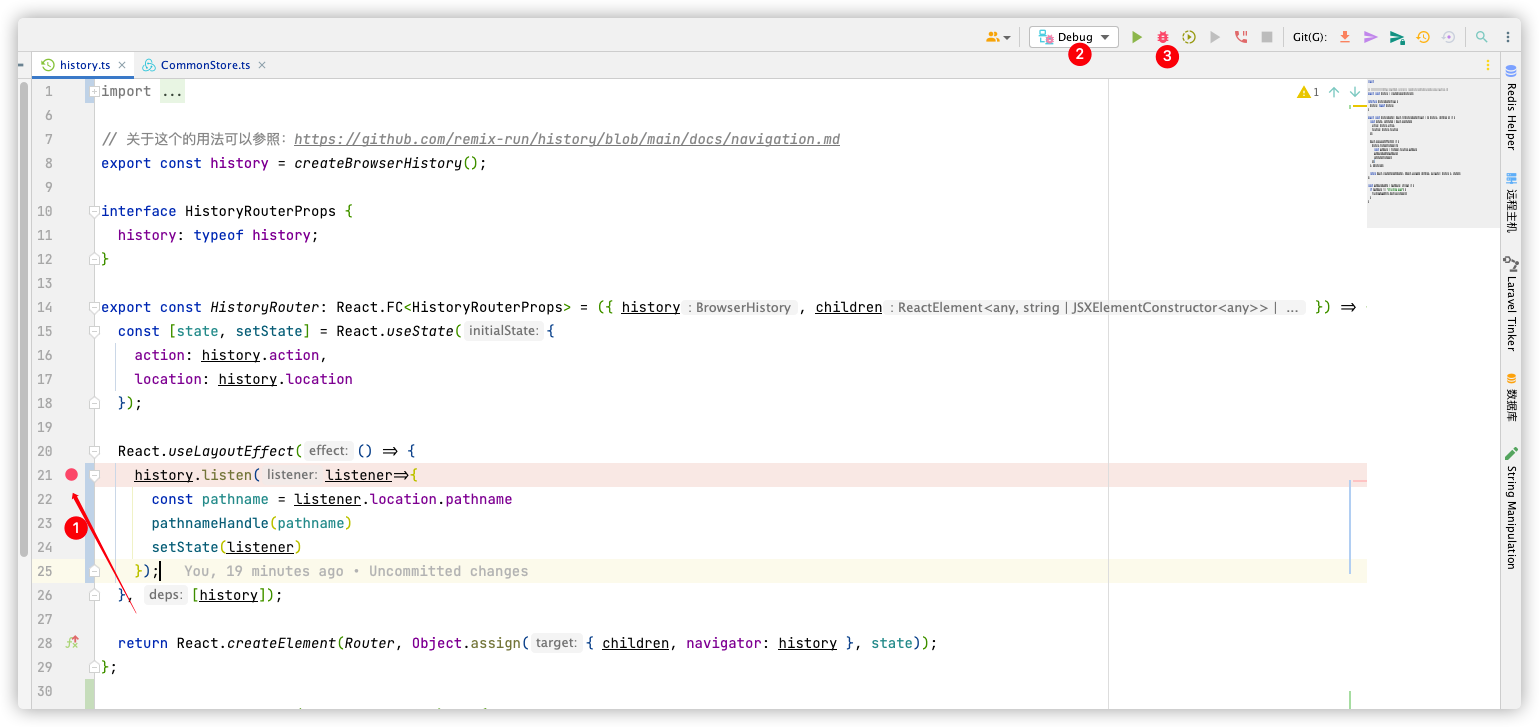
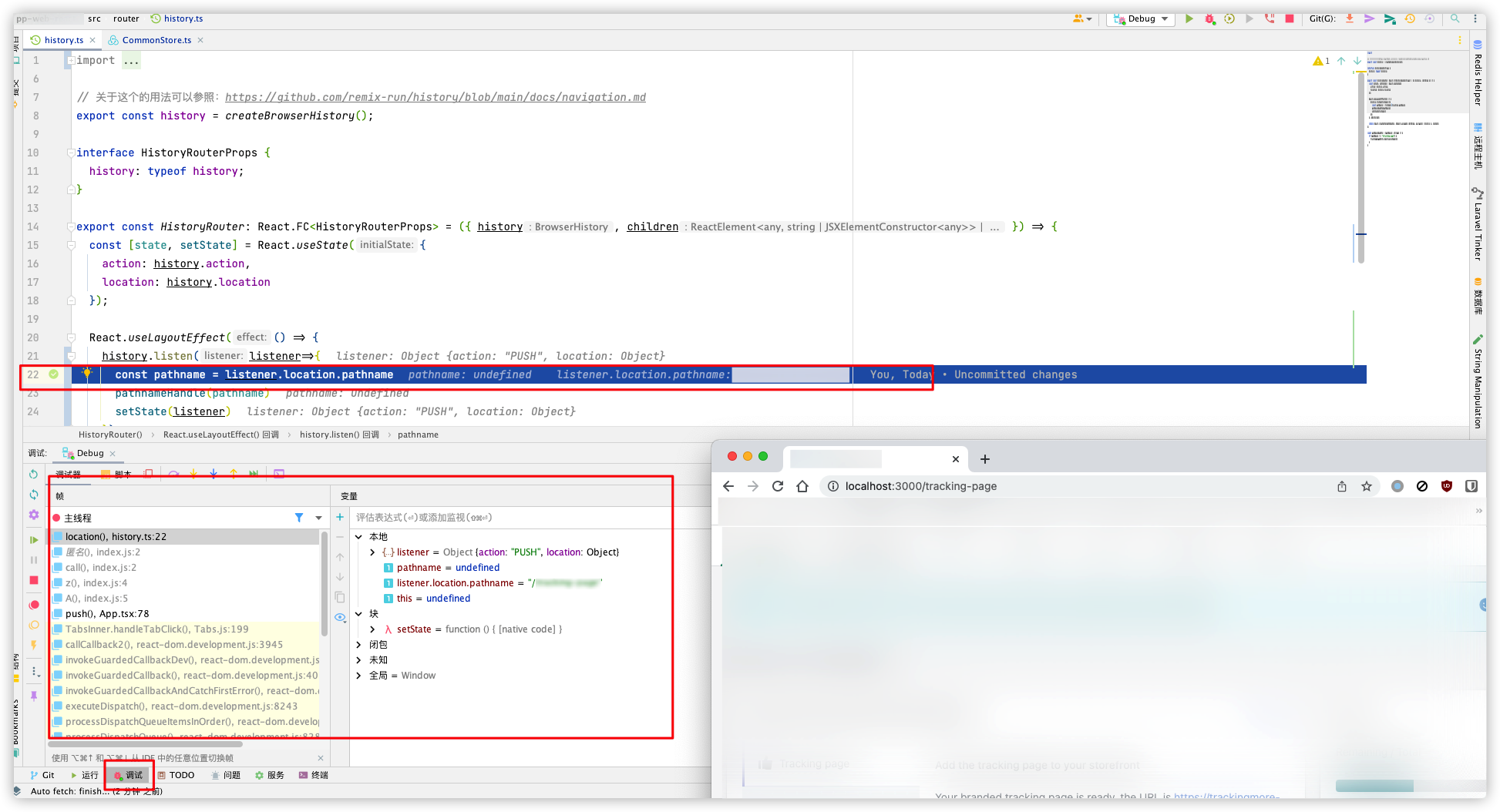
React / Vue.js 等 + PHPStorm (WebStorm) 进行断点调试 作者: Shine 时间: 2022-02-11 分类: React 评论 ## 第 1 步,启动项目 启动项目的方式有很多种,你可以使用终端方式启动,还可以使用 IDE 自带的 **运行/配置 调试配置** 第 1 种方式,终端方式启动:  第 2 种方式,运行/配置 调试配置启动:  ## 配置“运行/配置 调试配置”  ## 将第 1 步的项目访问地址填进去  打断点、启动:  调试: 
React + MobX (mobx-utils) 实现深度监听值变化 作者: Shine 时间: 2022-02-10 分类: React 评论 相关链接: - https://github.com/mobxjs/mobx/issues/214#issuecomment-430218360 - https://github.com/mobxjs/mobx-utils#deepobserve ## 安装 mobx-utils mobx-utils GitHub 项目地址: https://github.com/mobxjs/mobx-utils `yarn add mobx-utils` 或者 `npm install --save mobx-utils` ## 使用 mobx-utils 此代码仅仅是示例代码 > ⚠️ 注意,根据自己的业务逻辑,如页面切换后调用 `disposer()` 去注销监听,否则**重复注册**深度监听会造成内存泄漏! SettingsStore.ts: ```ts import {action, makeObservable, observable} from "mobx"; export interface ISettingsStore{ show: boolean; } export default class SettingsStore implements ISettingsStore { @observable public show: boolean = false; constructor() { makeObservable(this) } } ``` SettingsPage.tsx: ```ts const settingsStore = new SettingsStore() const disposer = deepObserve(settingsStore, (change, path) => { console.log(change) }) // 请注意,根据自己的业务逻辑,如页面切换后调用 disposer() 去注销监听,否则重复注册深度监听会造成内存泄漏! // disposer() ``` --- ## 个人项目实践 1. 将**注册监听器**和**销毁监听器**放到一个文件导出来 2. 在需要用的页面(A 页面),初始化完成后(如从 API 成功获取数据),执行**注册监听器** 3. 在路由上监听,离开 A 页面事件,执行**销毁监听器**
MboX + ReactECharts 不更新数据 作者: Shine 时间: 2022-01-12 分类: React 评论 tsx 如下: ``` <ReactECharts option={this.props.shipmentsLookupsChartStore?.getOptions}/> ``` store 如下: > 如果按照以下 `setOptionsData` 就会出现问题,数据已经给了,但是视图不会更新 ```ts import {action, computed, makeObservable, observable} from "mobx"; export default class ChartStore implements IChart { @observable public options = ChartOption; constructor() { makeObservable(this) } @computed get getOptions(): any { return this.options } @action.bound setOptionsData(data: ChartOptionsData): void { // 设置 x 轴数据 if (this.options?.xAxis[0]?.data) { this.options.xAxis[0].data = data.xAxisData; } } } ``` ### 解决办法 > 原因是深浅克隆的原因,仅作为记录,不保证我说的一定是正确的 首先安装 `lodash`,`setOptionsData` 方法改为如下,就可以正常运行了: ```ts @action.bound setOptionsData(data: ChartOptionsData): void { //深度克隆数据 const newOption = cloneDeep(this.options) // 设置 x 轴数据 if (this.options?.xAxis[0]?.data) { newOption.xAxis[0].data = data.xAxisData } this.options = newOption } ```
React + Vite + TypeScript 读取环境变量报错: Uncaught ReferenceError: process is not defined 作者: Shine 时间: 2022-01-05 分类: React 评论 Uncaught ReferenceError: process is not defined: 相关来源:https://github.com/vitejs/vite/issues/1973#issuecomment-787571499 解决办法,在 `vite.config.json`: ```json import {defineConfig, loadEnv} from 'vite' import react from '@vitejs/plugin-react' export default ({mode}: { mode: string }) => { return defineConfig({ define:{ 'process.env':{...process.env, ...loadEnv(mode, process.cwd())} } }); } ``` 然后在你的环境变量文件以 `VITE_` 开头命名,然后使用 `process.env.VITE_XXX` 获取就好了