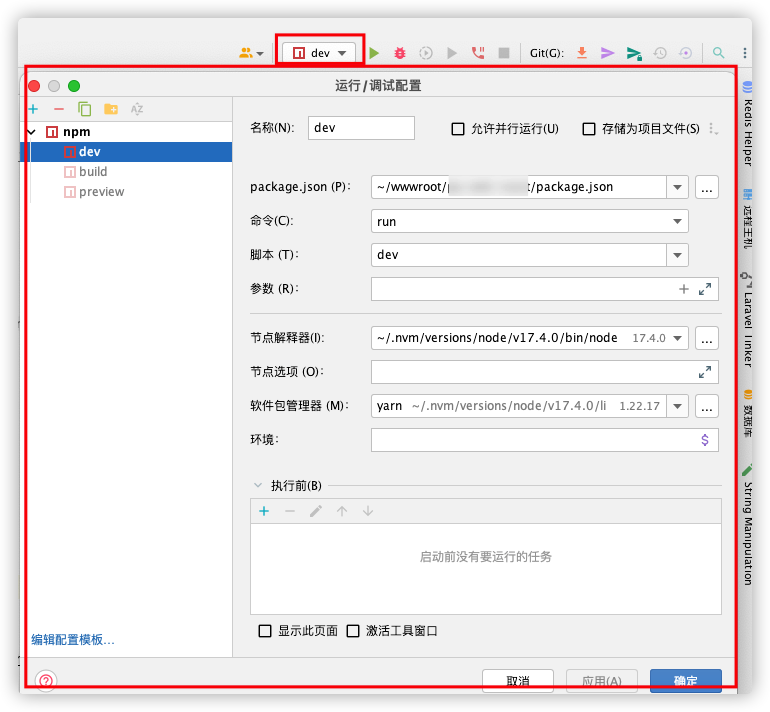
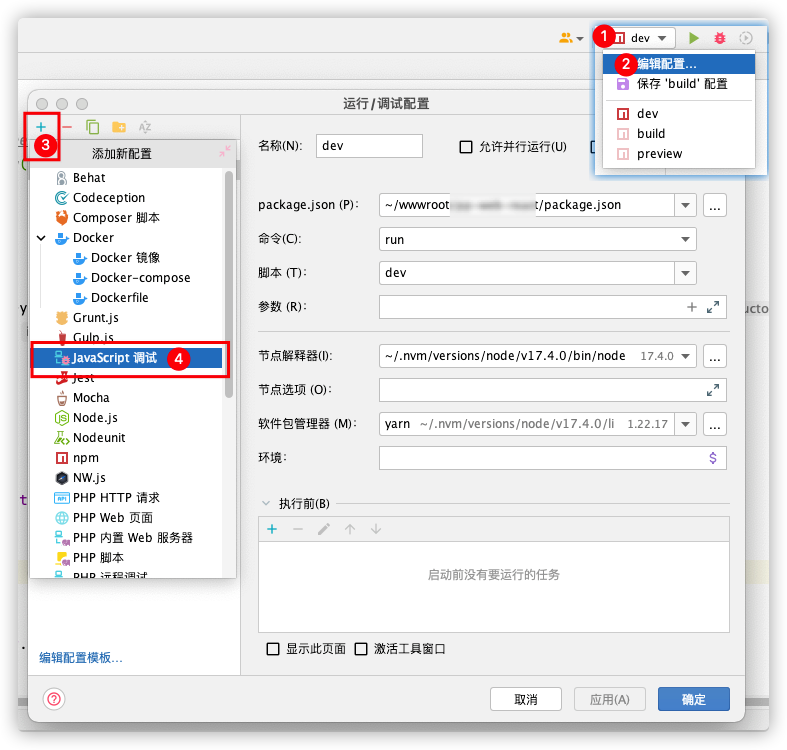
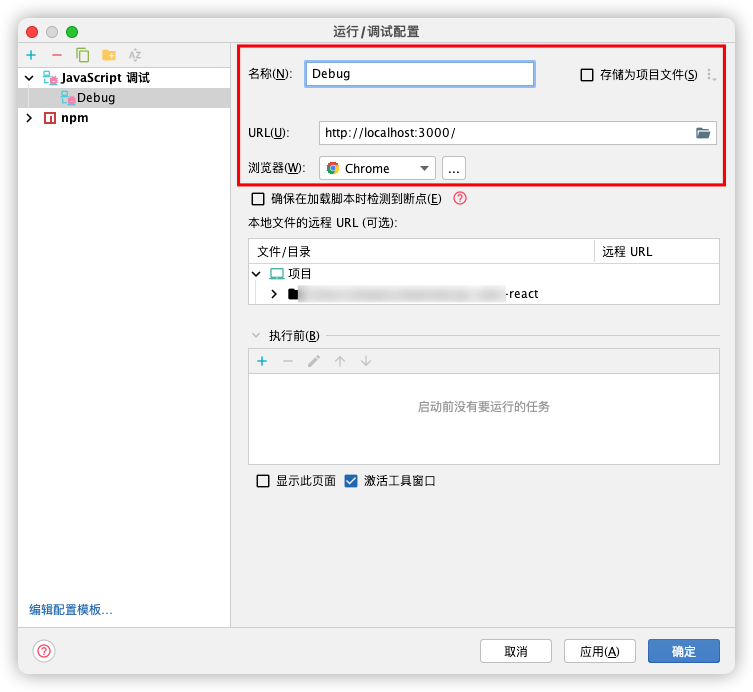
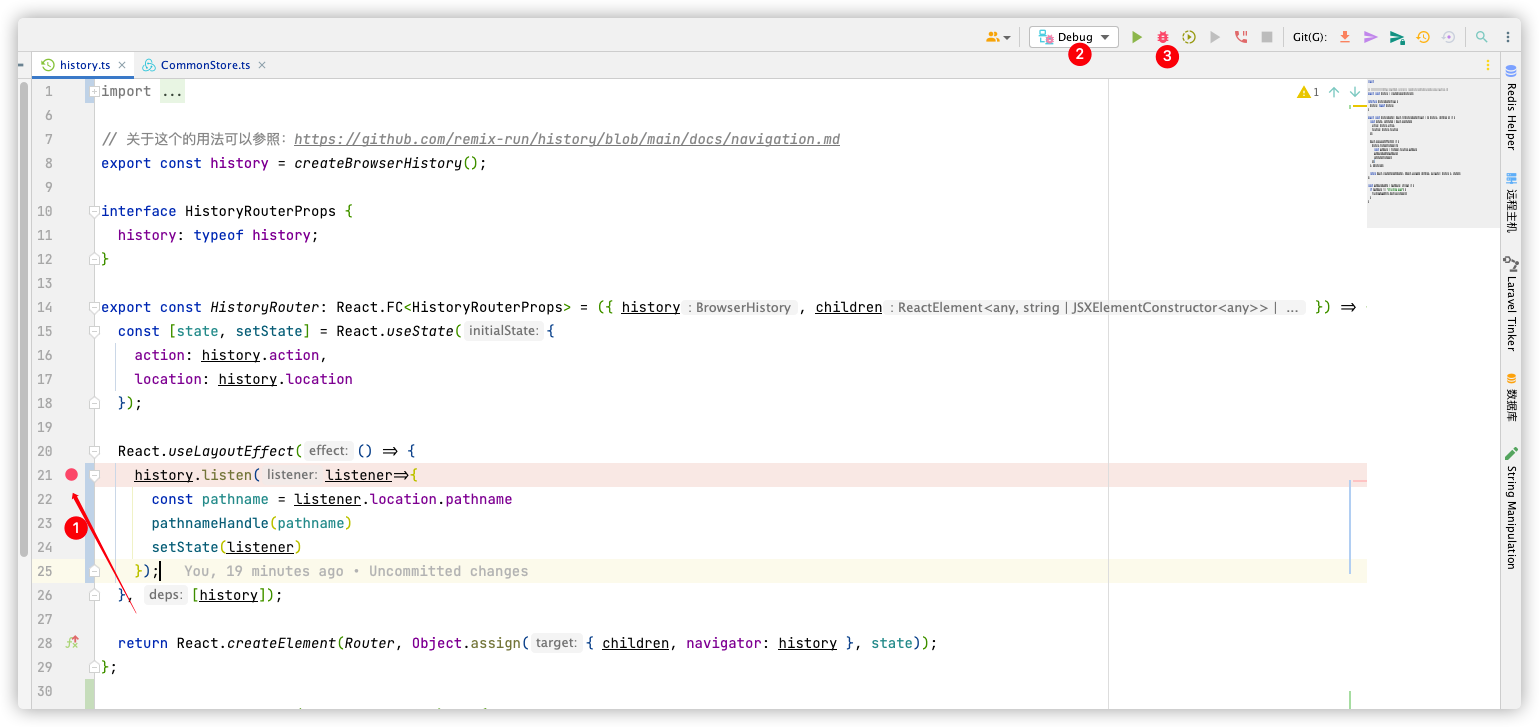
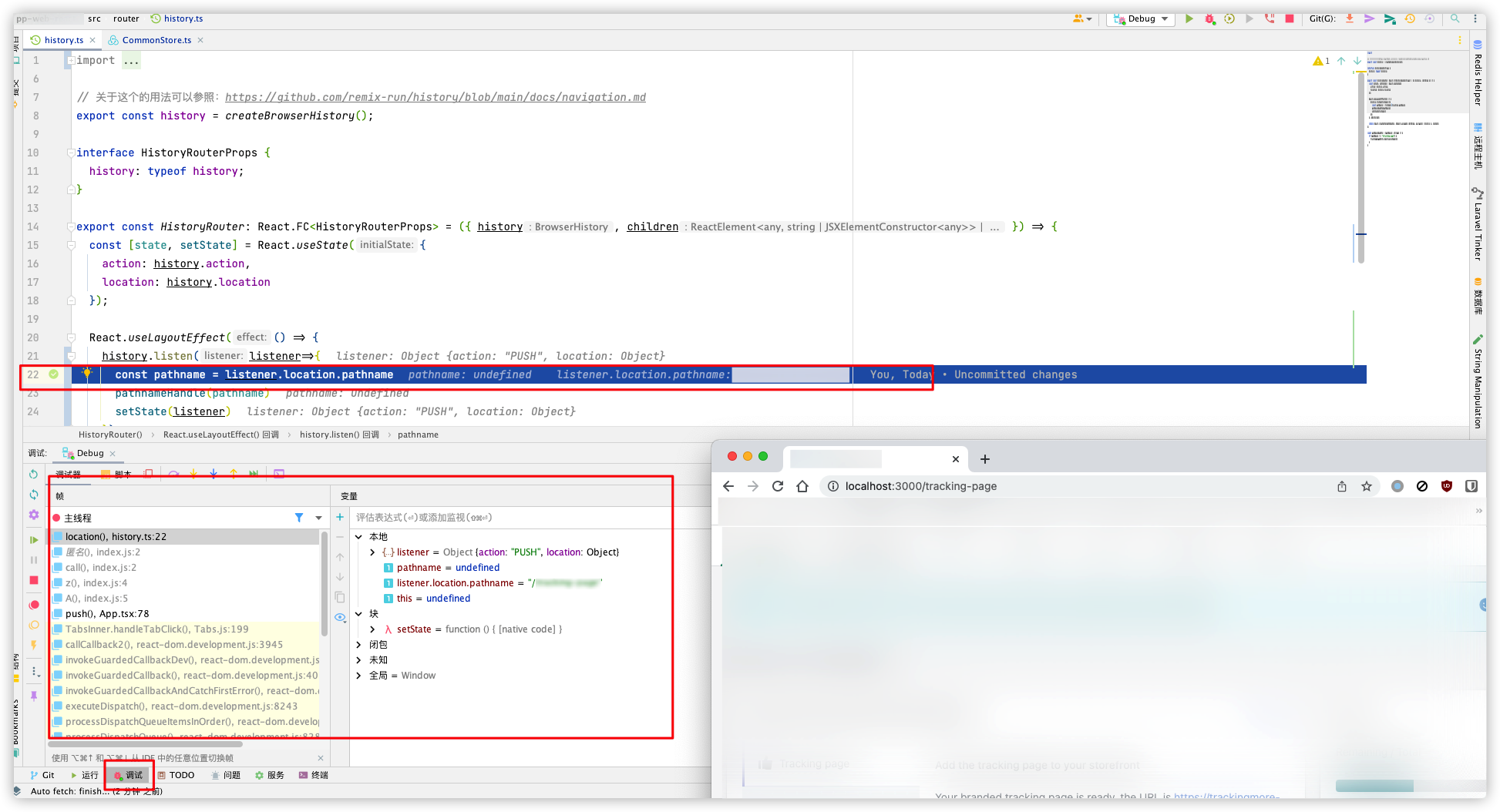
React / Vue.js 等 + PHPStorm (WebStorm) 进行断点调试 作者: Shine 时间: 2022-02-11 分类: React ## 第 1 步,启动项目 启动项目的方式有很多种,你可以使用终端方式启动,还可以使用 IDE 自带的 **运行/配置 调试配置** 第 1 种方式,终端方式启动:  第 2 种方式,运行/配置 调试配置启动:  ## 配置“运行/配置 调试配置”  ## 将第 1 步的项目访问地址填进去  打断点、启动:  调试:  标签: React