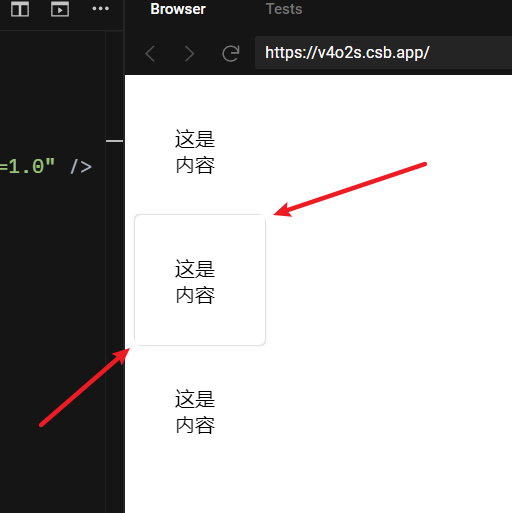
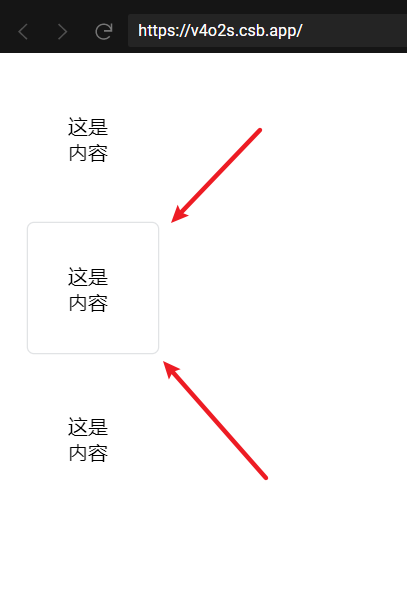
记录一次 box-shadow 和 border-radius 搭配遇到的一些小问题 作者: Shine 时间: 2021-04-17 分类: HTML5 ## 当时代码结构 > 预想效果是,鼠标移动到卡片,四周出现阴影 > 用 `box-shadow` 替代 `border`,因为用了 `border` 会导致容器宽度变化 ```html <div class="card"> <div class="item"> 这是内容 </div> <div class="item"> 这是内容 </div> <div class="item"> 这是内容 </div> </div> <style> .card .item { height: 40px; width: 40px; padding: 2rem; margin: 1rem; } .card .item:hover { box-shadow: 1px 1px #e1e3e5, -1px -1px #e1e3e5; border-radius: 0.3rem; } </style> ``` 预览效果: > 边缘出现了缺角,显然不能达到想要的预期  --- ### 最后再次阅读 MDN 的 box-shadow 文档,再次尝试,改为以下代码就实现了 ```html <div class="card"> <div class="item"> 这是内容 </div> <div class="item"> 这是内容 </div> <div class="item"> 这是内容 </div> </div> <style> .card .item { height: 40px; width: 40px; padding: 2rem; margin: 1rem; } .card .item:hover { box-shadow: #e1e3e5 0 0 0 1px; border-radius: 0.3rem; } </style> ``` 效果:  标签: none