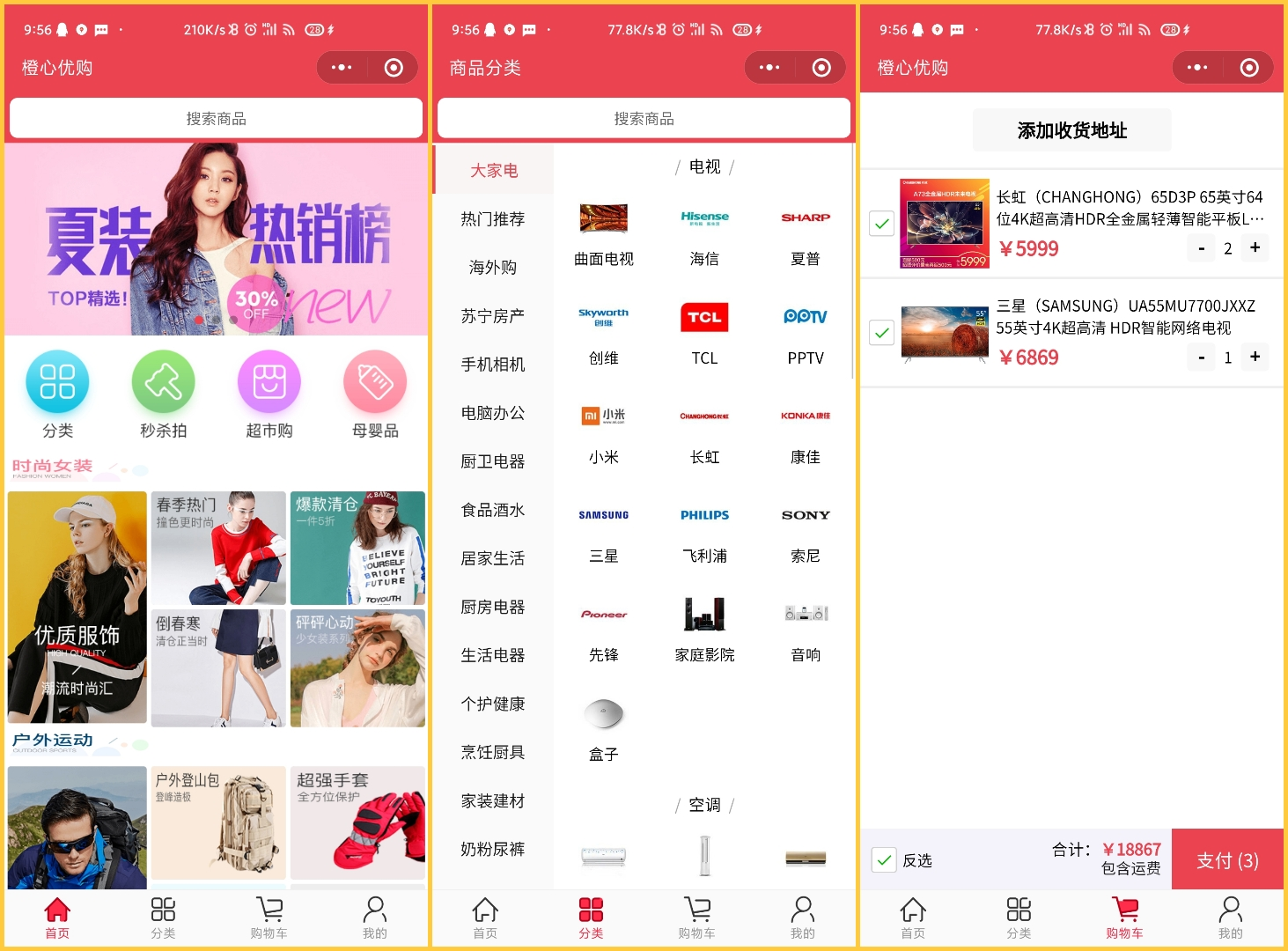
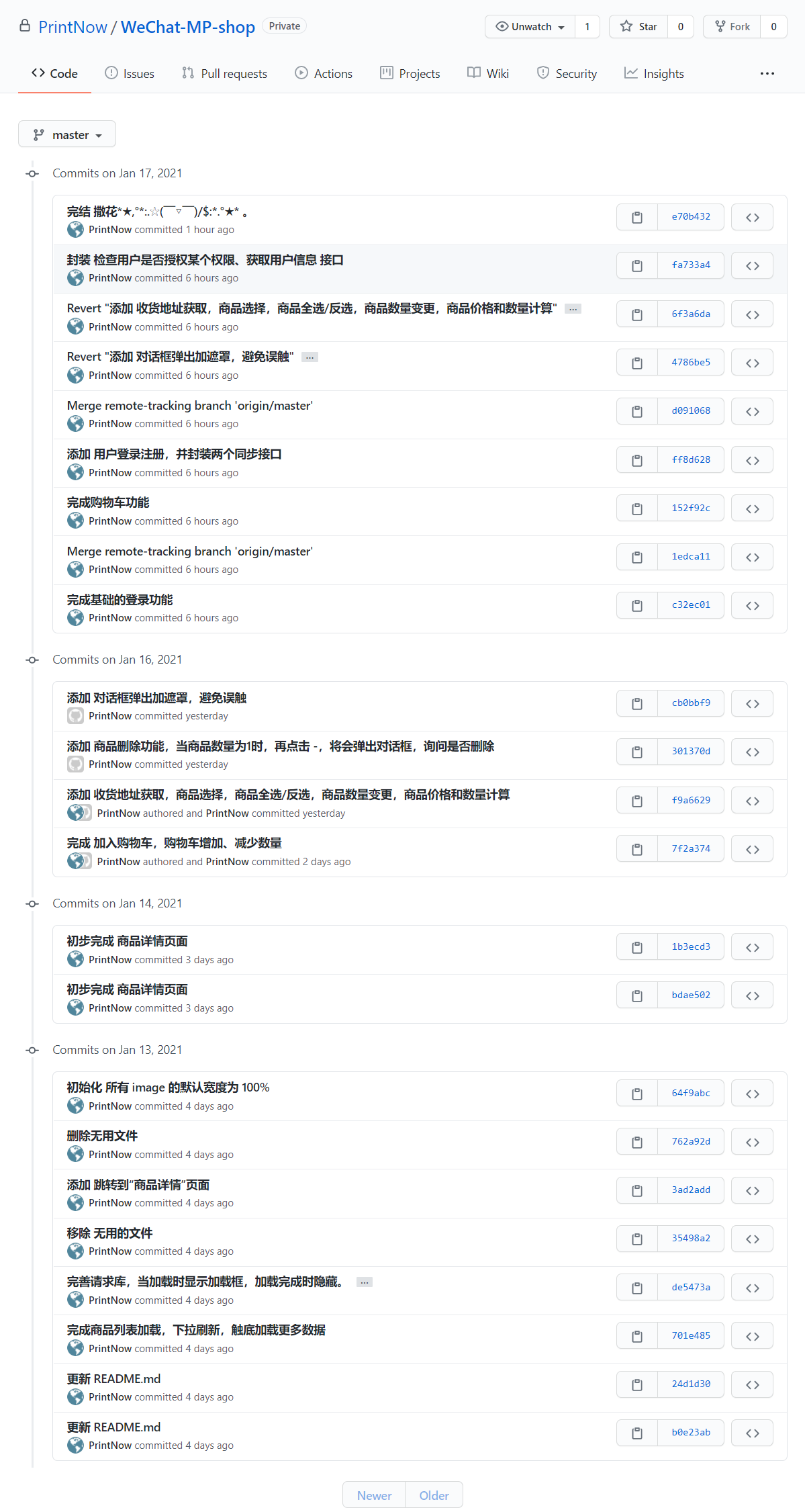
微信小程序项目实战算是完成了,耗时5天左右 作者: Shine 时间: 2021-01-17 分类: JavaScript *目录* [TOC] # 为什么学习微信小程序 > 其实我之前学习过小程序,只不过是看着开发文档做的,想要什么功能翻翻文档,网上搜一搜,路程比较艰辛。 最早应该可以追溯到 **2019年7月**,萌生了做一个**校园工具类小程序**——提供简单的空教室查询、课程表查询,当时确实是做出了样子,但是做了几天发现页面太难了就**放弃**了,当时自己 CSS 水平有限。 > > 然后又在去年2020年4月份(因疫情在线学习),心血来潮又拾起了,重新再做,当时做的比较完善了,但是由于接口是自己通过自己服务器代理的方式去获取的,`Cookie` 要时不时的更新下。 > 当时是想过模拟登陆的,但是我们学校的教务系统你必须先登陆一个**数字校园**(有验证码),然后你在里面点击教务系统,经过跳转几次才能成功进入教务系统,反正很复杂,然后就放弃了。 > > 当然也让一同学认识教务系统的老师帮我问了下能不能开放下一些接口,得到的回复是**企业微信**有一些功能。 因为当时自己和那个老师不熟悉,也就没多问。 本来我是打算学习 Vue.js,然后我某天远程帮助同学解决问题,看到她浏览器放着 学习微信小程序 的视频。 因为她是第一次学习,我是之前就学习过的,想着自己也去学习,学会了还可解决她所遇到的问题,加快学习效率。 ## 部分预览图  # 通过这次学习,收获了到了什么 通过这次完整的项目实例,确实收获到了很多,比如: ## 组件封装 > 仔细一学,发现并不是很难 ## 子组件传递数据到父组件 ## 一些优化技巧 比如**搜索防抖**: 当用户在输入框搜索,你需要实时监听 input change 事件,然后向接口查询数据。但是如果不做防抖,用户每输入一个字母就会搜索一次,显然就会造成服务器压力。 解决办法就是设置一个定时器,如果指定时间内用户没有再输入内容,就开始请求数据,如果在指定时间内还再输入,就清楚定时器... ## 了解了 ES5/6/7 语法 > 只能说自己火(tai)星(lan)了,那么好用的东西现在才知道 ### Promise 根据 MDN 的解释,是为了避免 `回调地狱`,不过没看太懂,但是我会继续了解 参考链接: - [MDN:使用 Promise](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Using_promises "使用 Promise") - [MDN:Promise](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise "Promise") ### async 和 await > async functions 和 await 关键字是最近添加到 JavaScript 语言里面的。它们是 ECMAScript 2017 JavaScript版的一部分(参见 [ECMAScript Next support in Mozilla](https://developer.mozilla.org/en-US/docs/Web/JavaScript/New_in_JavaScript/ECMAScript_Next_support_in_Mozilla "ECMAScript Next support in Mozilla"))。 这个真的特别好用,与异步的方法配合使用,使之变为同步的,很像如 `PHP` 了 参考链接: - [MDN:async和await:让异步编程更简单](https://developer.mozilla.org/zh-CN/docs/learn/JavaScript/%E5%BC%82%E6%AD%A5/Async_await "async和await:让异步编程更简单") ### 解构赋值 相见恨晚,对于如对象的赋值真的太方便了 解构对象: ```javascript let obj = { name: 'chuwen', age: 20, sex: '男' } //一般我们会这么做 //这样做造成了很大的冗余 let name = obj.name, age = obj.age, sex = obj.sex //但是用上 “解构赋值” //写成这样就减少冗余,并且很清晰 let {name, age, sex} = obj //运行结果和上述的老方法是一致的 console.log(name, age, sex) ``` 解构数组、交换变量... 这里不做过多说明,详情请前往 [MDN:解构赋值](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise "解构赋值") 查看 # 学习了多久 视频总共 130 集,我从第 50 集开始看的  大概学习了 6 天左右,因为自己有些基础,我就开倍速看了,当然不是完全跟着视频做的,会自己一直做下去,再返回看视频,看和视频讲的有什么不同,再去优化。 布局这样一块,思路是很清晰了,可能是之前自己学习 Android 的时候,布局写多了吧  ## “行百里者半九十” 很庆幸自己坚持下来了,没有半途而废。 <!--有点遗憾的是,她进度反而比我慢--> ## 不完整的 Git commit 记录 > 本来是打算公开的,但是我在 commit author 里,一不小心提交了**私密信息**,然后只能设置为私有仓库了  标签: 微信小程序