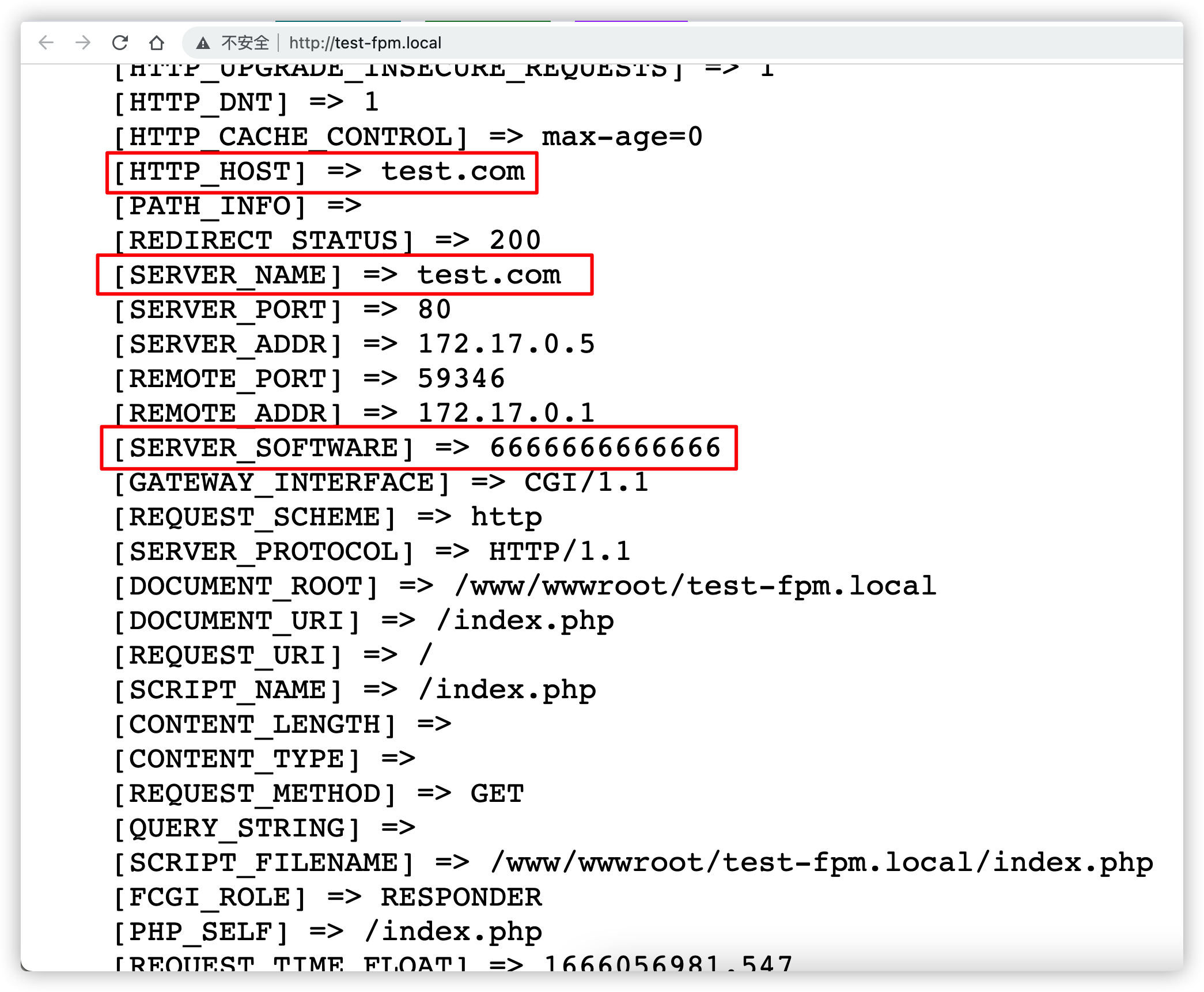
Nginx 层面修改 PHP-fpm HTTP_HOST、SERVER_NAME 等 作者: Shine 时间: 2022-10-18 分类: Nginx 评论 参考 Nginx 官方 FastCGI 例子:https://www.nginx.com/resources/wiki/start/topics/examples/fastcgiexample/ ```nginx location ~ [^/]\.php(/|$) { try_files $uri =404; fastcgi_pass unix:/tmp/php-cgi-80.sock; fastcgi_index index.php; include fastcgi.conf; include pathinfo.conf; fastcgi_param HTTP_HOST test.com; fastcgi_param SERVER_NAME test.com; fastcgi_param SERVER_SOFTWARE 6666666666666; } ``` 
Nginx 根据 Host 头转发请求到不同的后端服务器 作者: Shine 时间: 2022-10-15 分类: Nginx 评论 ## 问题 有一个很老很老的 Laravel 项目,很多东西都是写死的,就比如路由文件,直接写死了这个域名绑定哪个路由。 目前遇到的问题是,没有的测试、预发布环境,导致测试一些东西就非常麻烦,又因为如上面说的直接写死了「哪个域名绑定哪个路由」,也不敢改,怕出问题,能跑就行 /dog。 所以就想到了用 Nginx 来做一个反向代理,根据 Host 头来转发请求。 ## 部署 因为我想把代码部署到云服务器上,但是项目域名没有备案的,所以购买服务器的地域选择了 **香港**。 但是众所周知的原因,国内某些大厂云服务器商,回国线路很差,丢包、连不上,所以套了个 Cloudflare 加速访问 **所以最终架构如下:** > `shine.proxy` 是代理域名 > > `project.app` 是项目域名 - 访问 `shine.proxy` - Nginx 转发到 `project.app` - 访问 `api.shine.proxy` - Nginx 转发到 `api.project.app` **所以 Nginx 配置如下:** ```nginx server { listen 80; server_name shine.proxy api.shine.proxy; # 定义个变量 set $_proxy_host ''; # 判断 Host 等于 shine.proxy 时 # 将 project.app 值赋值给变量 $_proxy_host if ( $host = "shine.proxy" ) { set $_proxy_host project.app; } # 同上 if ( $host = "api.shine.proxy" ) { set $_proxy_host api.project.app; } location / { add_header X-Server-Env test always; proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Real-PORT $remote_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Scheme $scheme; proxy_set_header Server-Protocol $server_protocol; proxy_set_header Server-Name $server_name; proxy_set_header Server-Addr $server_addr; proxy_set_header Server-Port $server_port; # 注意这里,重写反代的头 proxy_set_header Host $_proxy_host; # 代理到后端服务器 proxy_pass http://127.0.0.1; } } ```
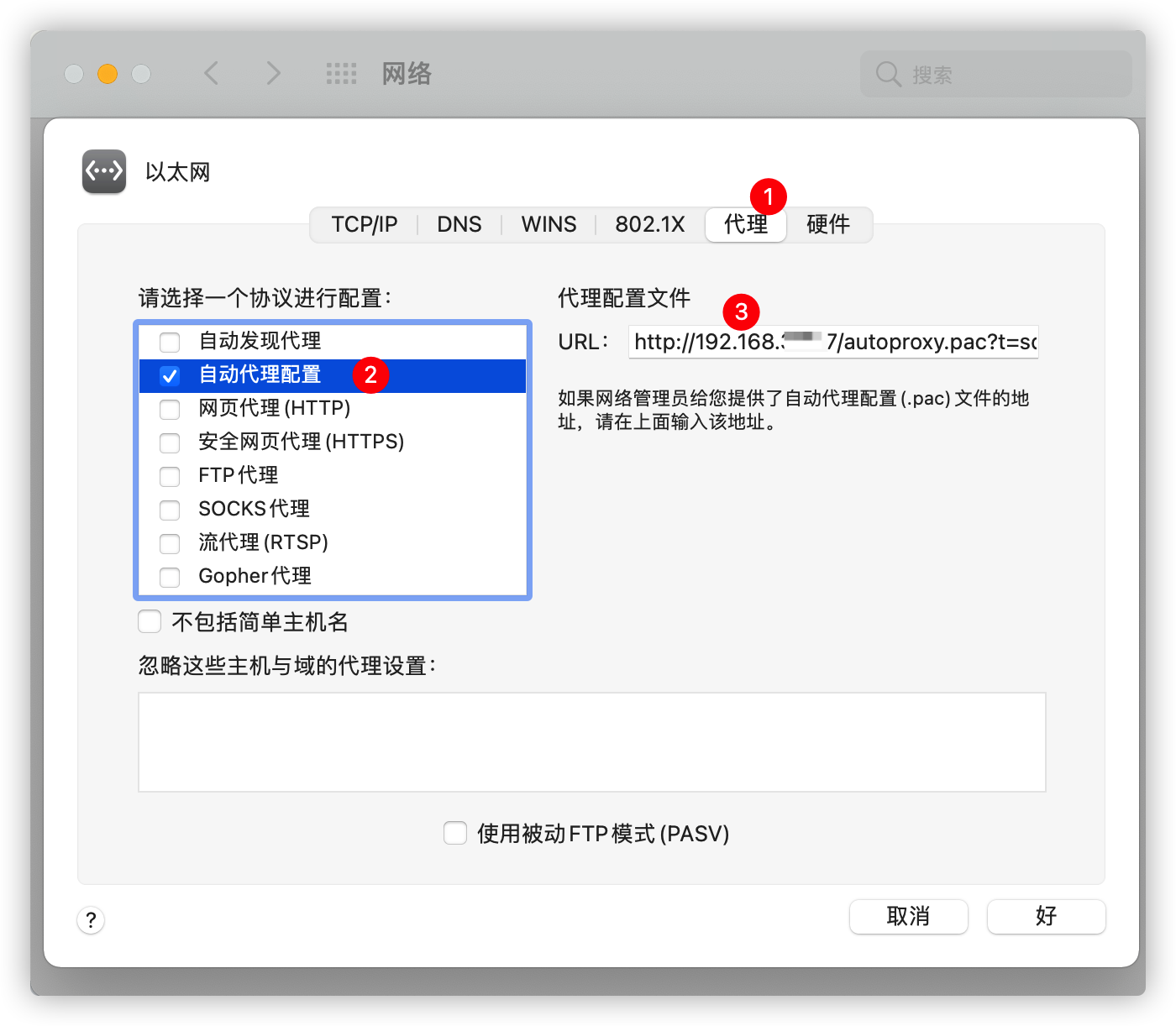
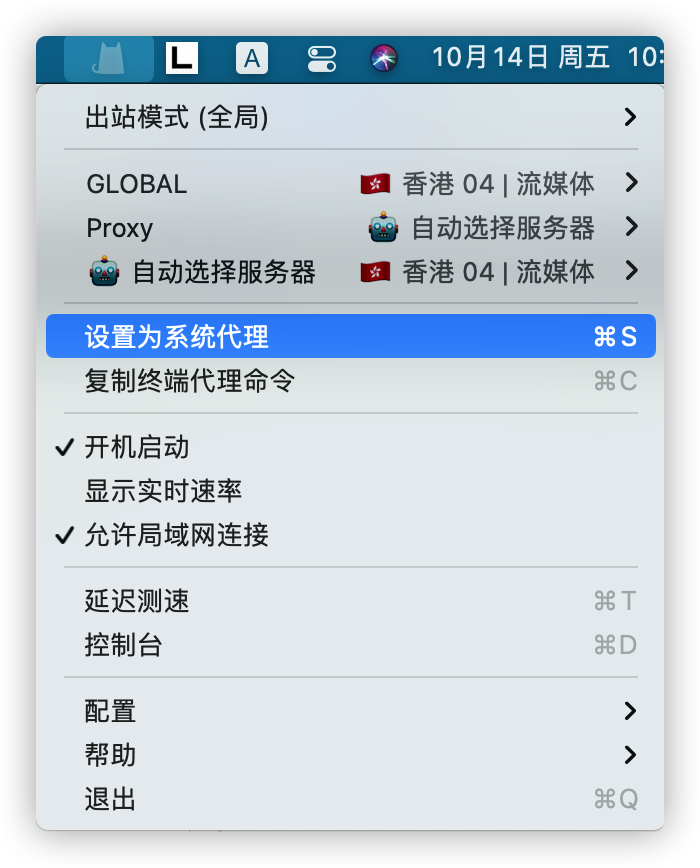
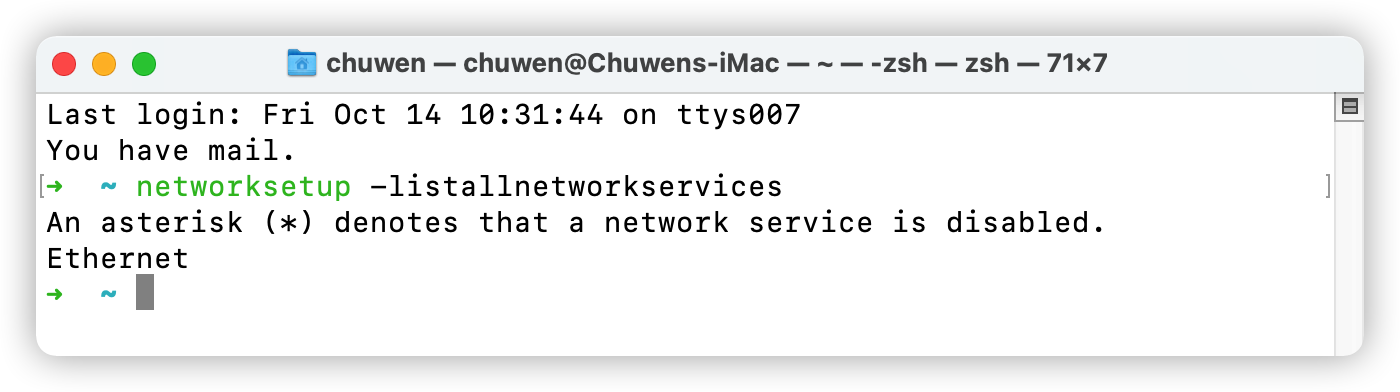
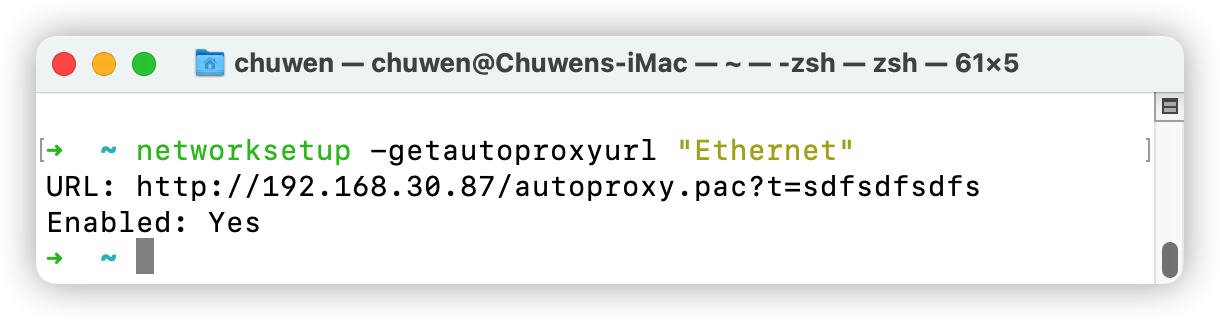
macOS 使用命令(networksetup)设置 PAC 代理 作者: Shine 时间: 2022-10-14 分类: macOS 评论 因为手动在网络设置里,设置的 PAC  可能会因为其它软件给关掉,如 ClashX 设置为系统代理替换掉  然后自己手动替换又比较麻烦,所以想着用命令去替换一下 ## 解决方案 所以在网上找到了一篇问答 [https://apple.stackexchange.com/a/166443](https://apple.stackexchange.com/a/166443 "https://apple.stackexchange.com/a/166443"),使用 `networksetup -setautoproxyurl` 命令即可 ### networksetup -setautoproxyurl 语法如下 ```shell networksetup -setautoproxyurl <network services> <pac address> ``` #### 问题 1:怎么拿到 `<network services>` ? 可以通过 `networksetup -listallnetworkservices` 命令拿到(只是猜测,因为我的是黑苹果,并且是有以太网网卡)  #### 示例 1 给以太网网卡设置 PAC 地址 ```shell networksetup -setautoproxyurl "Ethernet" "http://192.168.30.87/autoproxy.pac" ``` 然后检查下设置状态 : ```shell networksetup -getautoproxyurl "Ethernet" ``` 
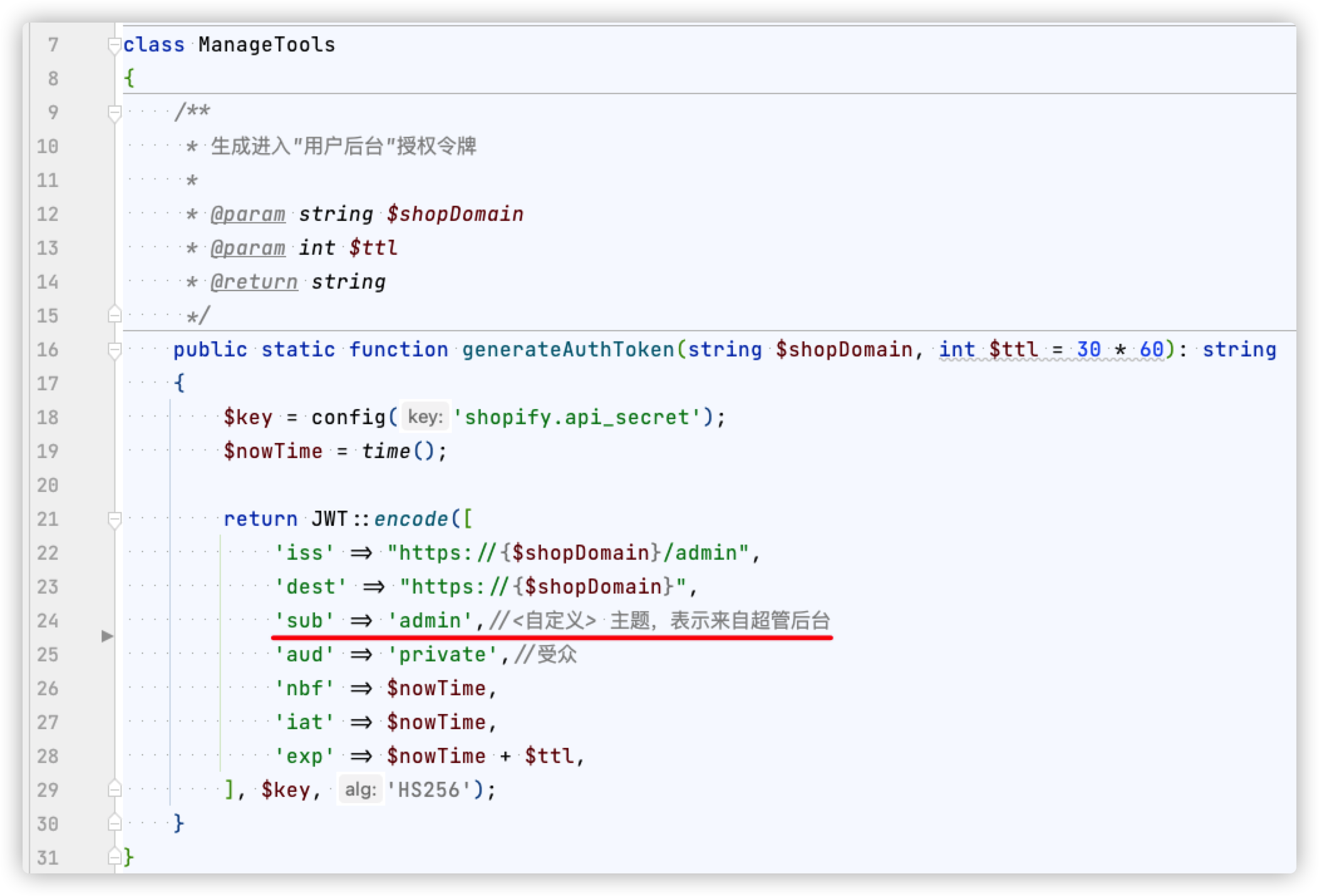
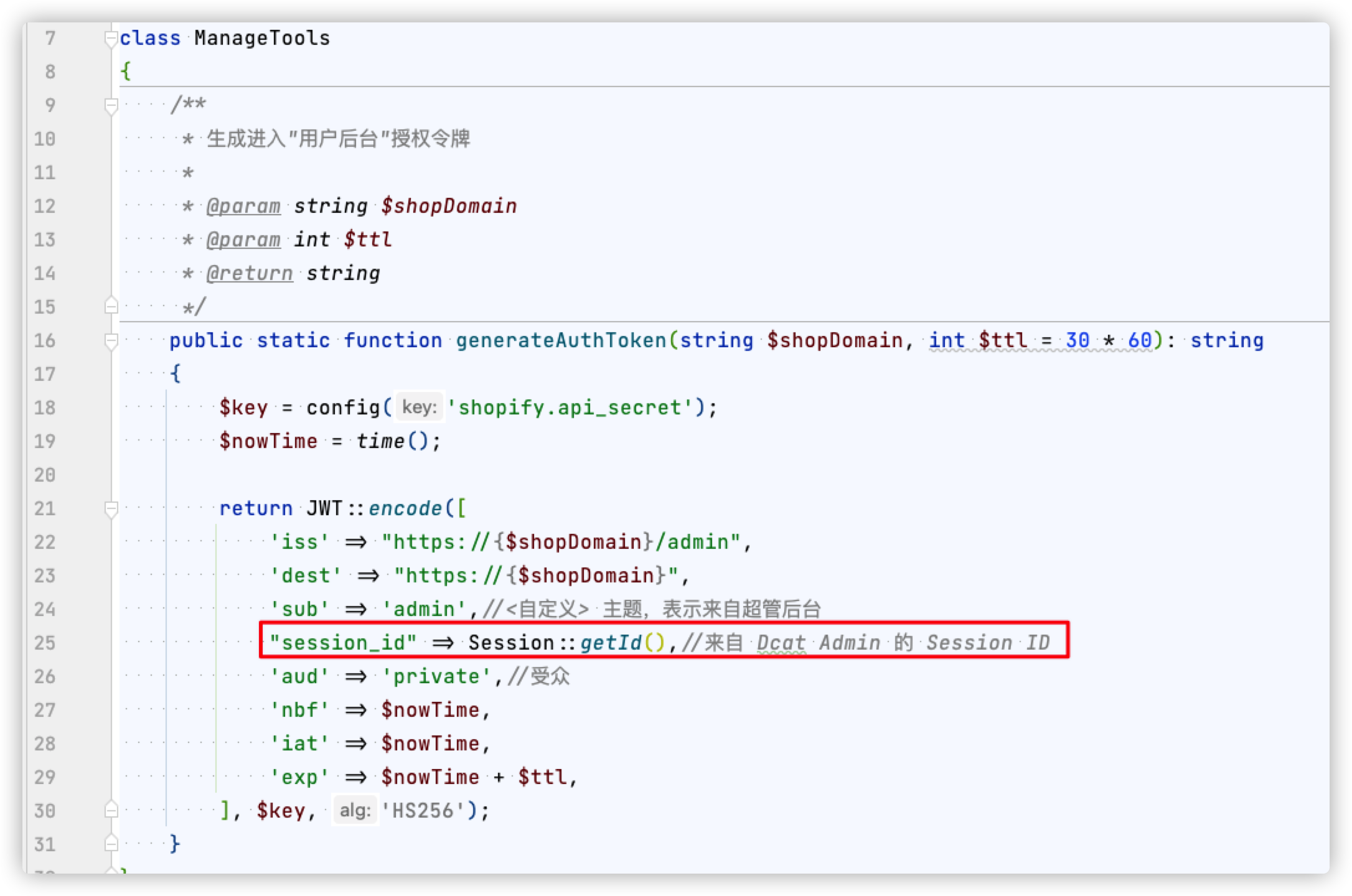
Laravel 根据 Session ID 获取相关值 作者: Shine 时间: 2022-10-10 分类: Laravel 评论 ## 背景 - 「A 系统」域名 `admin.xxxx.com` - 使用的是 Dcat Admin,Session 身份认证 - 「A1 系统」域名 `api.sass.com` - 使用 JWT 身份认证 因为项目有个需求,需要从「A 系统」访问「A1 系统」,实际上是「A 系统」生成 JWT 传递给「A1 系统」,JWT 格式如下: > 使用 `sub` 标记是谁生成的,让「A1 系统」能够进行判断  需要实现「A 系统」退出登录,「A1 系统」的 JWT 信息就不能通过认证 因为这 2 个系统是共用一套代码的,所以想到了使用 `Session ID` 写入 JWT `payload` 中,然后「A1 系统」拿到 `Session ID` 去校验 ## 实现 ### 拿到 Laravel Session ID 「A 系统」通过 `Illuminate\Support\Facades\Session::getId()` 拿到长度为 40 的 `Session ID`,生成 JWT 传递给「A1 系统」使用  ### 「A1 系统」校验 Session ID 是否存在 示例代码如下: ```php // 这里实际需要替换为从 JWT 解析,拿到 `session_id` 字段 $sessionId = ''; $data = Illuminate\Support\Facades\Session::getHandler()->read($sessionId); if(empty($data)){ // TODO: SessionID 不存在,请检查 } ```
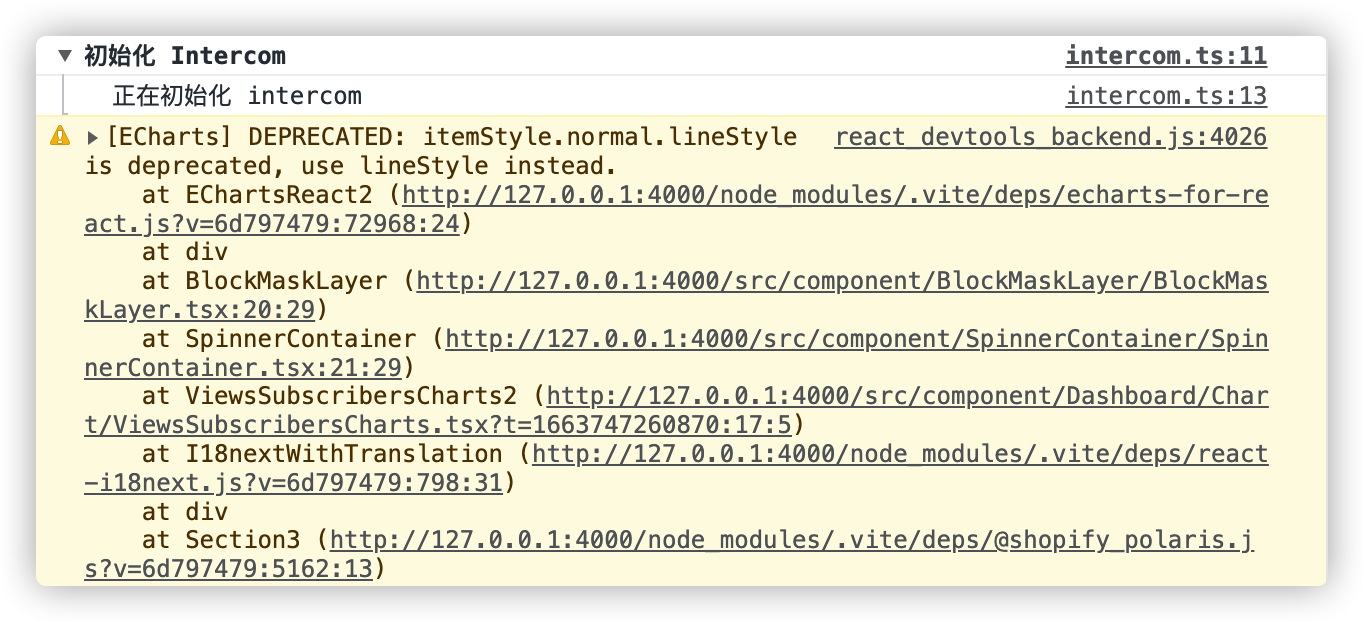
解决 ECharts 已弃用参数:[ECharts] DEPRECATED: itemStyle.normal.lineStyle is deprecated, use lineStyle instead. 作者: Shine 时间: 2022-09-21 分类: WEB开发 评论  ## 原有的配置项 ```js { series: [ { itemStyle: { normal: { color: "#47C1BF", lineStyle: { width: 3// 设置线条粗细 } } }, } ] } ``` ## 改正后 ```js { series: [ { itemStyle: { color: "#47C1BF", }, lineStyle: { width: 3// 设置线条粗细 }, } ] } ```