macOS 桌面不能操作、无文件 解决办法 作者: Shine 时间: 2021-05-13 分类: macOS 评论 执行以下命令即可: ```shell defaults write com.apple.finder CreateDesktop true;killall Finder ```
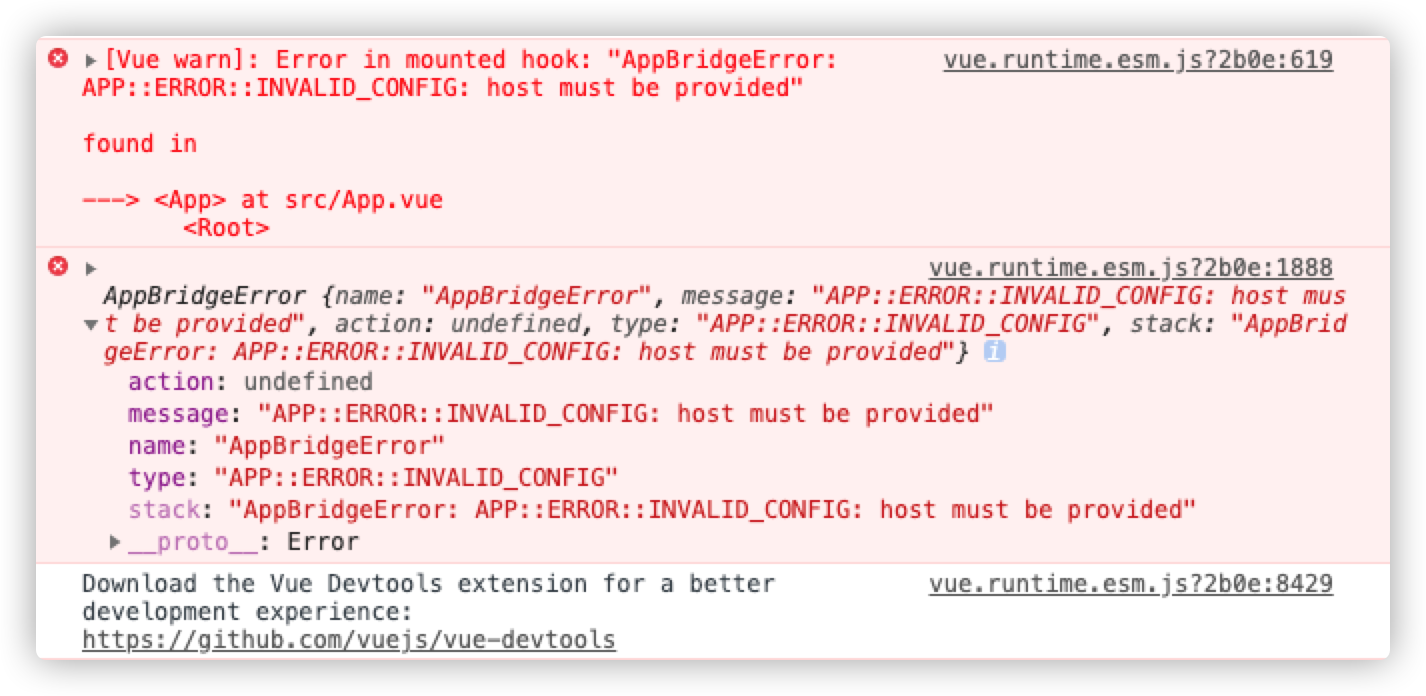
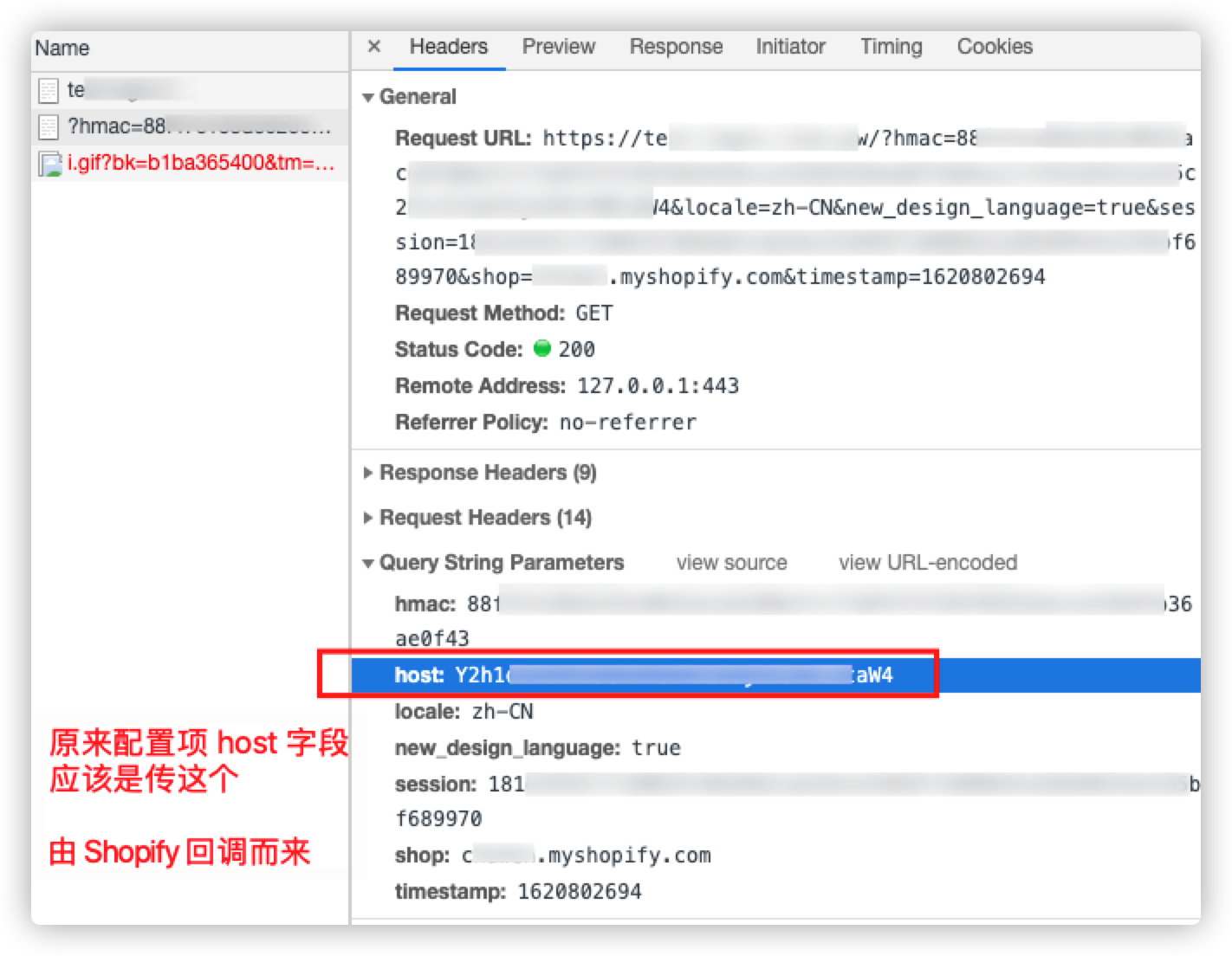
Vue.js 使用 @shopify/app-bridge 初始化遇到的问题 作者: Shine 时间: 2021-05-12 分类: Vue.js 评论 ### 报错关键信息 > **APP::ERROR::INVALID_CONFIG: host must be provided** ```js { "name": "AppBridgeError", "message": "APP::ERROR::INVALID_CONFIG: host must be provided", "type": "APP::ERROR::INVALID_CONFIG" } ``` 当时使用的代码是: > 可以跳过看这里,往下看? ```vue <template> <div id="app"> <h1>Token: {{ token }}</h1> </div> </template> <script> import createApp from '@shopify/app-bridge'; import {getSessionToken} from "@shopify/app-bridge-utils"; const shopOrigin = 'xxxxxxxxxxx.myshopify.com' const apiKey = 'xxxxxxxxxxxxxxxxxxx'; const redirectUri = 'https://test.test/'; const permissionUrl = `https://${shopOrigin}/admin/oauth/authorize?client_id=${apiKey}&scope=read_products,read_content&redirect_uri=${redirectUri}`; export default { name: 'App', components: {}, data() { return { token: '空' } }, mounted() { console.log('应用挂载') const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); }, methods: {} } </script> ```  ### 解决 > 根据提示 `APP::ERROR::INVALID_CONFIG: host must be provided` 说配置项 `host` 字段必须提供 1. 使用 Google 搜索,看了许多搜索结果,没有找到合适的解决方案 2. 后面又不知道看了哪个页面(找不到了),恍然大悟,这个 `host` 似曾相识  3. 这个不就是 Shopify 回调得来的吗 ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, }); //关键是这个代码 Redirect.create(shopifyApp).dispatch(Redirect.Action.REMOTE, permissionUrl); ``` 4. 如果在 URL 里获取到了 `host` 参数,那么你就这样传入 > 假设我们使用 PHP 代码 `<?php echo $_GET['host'] ?>` 获取 GET 参数 `host` ```js const shopifyApp = createApp({ apiKey: apiKey, shopOrigin: shopOrigin, host: <?php echo $_GET['host'] ?> }); ``` 5. 这里我手动给 `host` 赋值参数,然后就正常了,可以正常使用 `getSessionToken(shopifyApp)` 获取到 `Session Token`
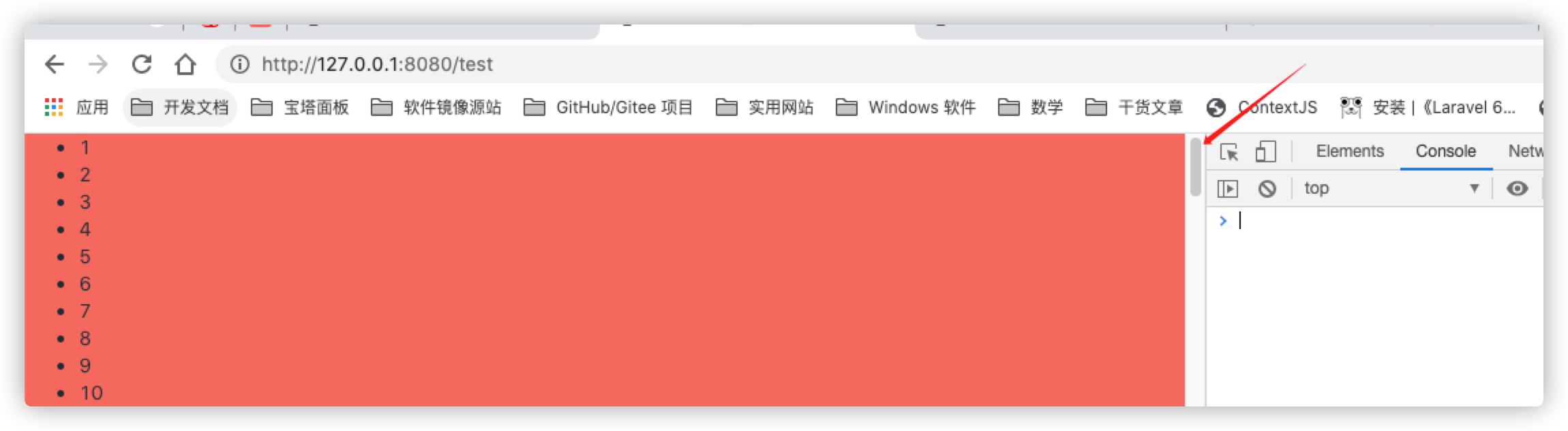
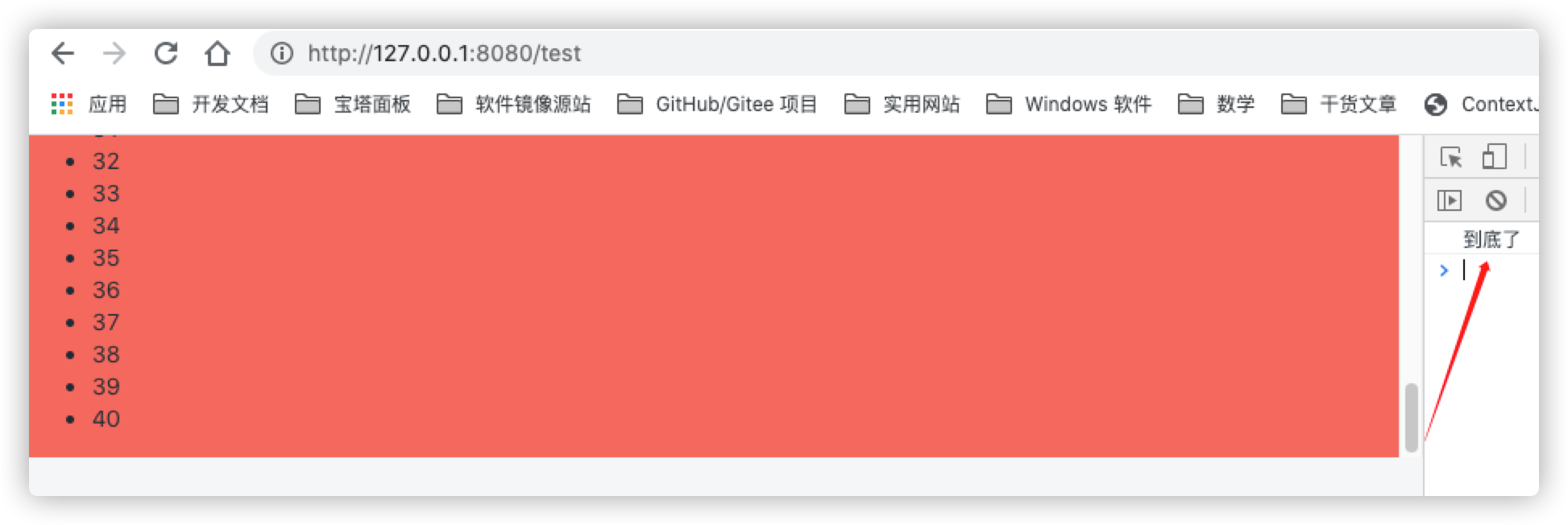
Vue.js 监听指定 DOM 内容滚动到底部方法 作者: Shine 时间: 2021-05-08 分类: Vue.js 评论 ### 相关链接 - 官方文档:https://cn.vuejs.org/v2/api/#vm-refs - https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问子组件实例或子元素 - 关于 ref:https://www.jianshu.com/p/3bd8a2b07d57 ### 代码如下 > 在线预览:https://b95x7.csb.app/ ```vue <template> <!--注意这里的 ref="content" content 可以任意起名字 但是注意的是第 62 行要改--> <div style="height: 200px; overflow: auto; background-color: #f36a5a" ref="content"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li>24</li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> <li>29</li> <li>30</li> <li>31</li> <li>32</li> <li>33</li> <li>34</li> <li>35</li> <li>36</li> <li>37</li> <li>38</li> <li>39</li> <li>40</li> </ul> </div> </template> <script> export default { name: "Test", mounted() { window.addEventListener('scroll', this.handleScroll, true) }, //销毁之后执行的事件 beforeDestroy() { window.removeEventListener("scroll", this.handleScroll, true) }, methods: { handleScroll(e) { //与第 4 行 ref 的值相对应 let dom = this.$refs.content //>>>>滚动条滚动距离 let scrollTop = e.target.scrollTop; //文档内容实际高度(包括超出视窗的溢出部分) let scrollHeight = Math.max(dom.scrollHeight, dom.scrollHeight); //窗口可视范围高度 let clientHeight = dom.innerHeight || Math.min(dom.clientHeight, dom.clientHeight); if (clientHeight + scrollTop >= scrollHeight) { console.log('到底了') } }, } } </script> <style scoped> </style> ``` ### 运行效果 - 在线预览:https://b95x7.csb.app/  
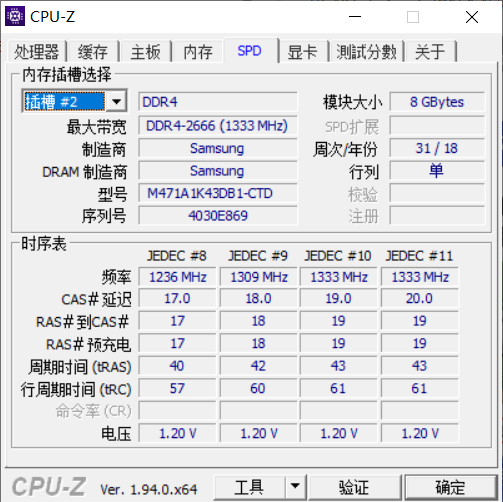
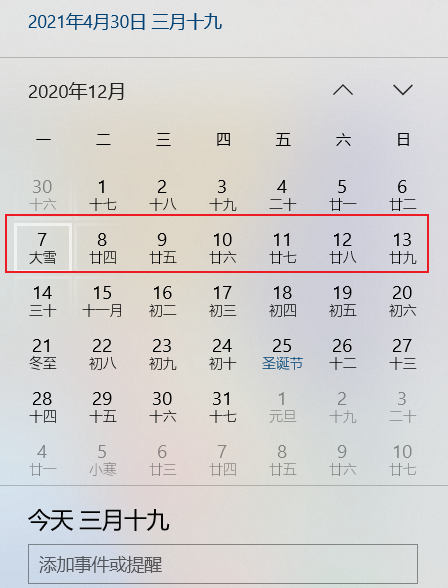
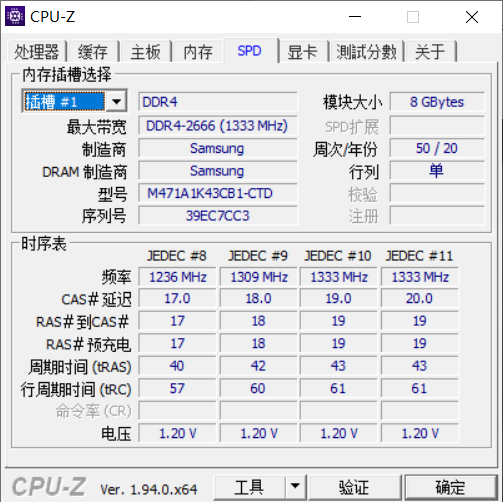
给笔记本加了根 8G 内存条 作者: Shine 时间: 2021-04-30 分类: 生活 评论 某宝买的 三星 DDR4 2666MHz 8G 内存条,价格 279 > 可能买贵了,专挑涨价时候买...  可怜的 8G 内存,开个 Chrome、PHPStorm、Docker 内存占用就 92%+ 了 笔记本是小米游戏本 i5-8300H 款,买了快三年(买游戏本不打游戏是种什么体验?) 这个本子螺丝不是常规的螺丝,只能再去买个螺丝刀套装,花了十多块专门拿来拆 ## 内存条来个特写  ## 开拆   ## 安装完成和自带内存条对比下  --- # CPU-Z 截图  ### 自带内存条:  ### 自己购买的内存条: > 20年第50周生产,也就是 2020年12月份 第二周生产的,还算比较新吧 > >   # 装上之后的感受 Windows 系统下开机感觉快乐些,内存当然是随便造作了 macOS 下内存完全够用了,开几个 PHPStorm,Chrome 开十多二十个标签页,Docker 内存直接拉到 3GB,还剩余比较多的内存,界面操作也不卡了
Nginx 配置反向代理 add_header 不生效的原因及解决办法 作者: Shine 时间: 2021-04-30 分类: Nginx 评论 ## 背景 因同事用 Hyperf 搭建的接口,然后用 Vue.js 写的前端去调用,出现跨域问题 ## 无效原因 > Nginx `add_header` 只对 `200,201,204,206,301,302,303,304,307` 这些状态码生效,对于 401 405 403 这些状态码是不生效的。 恰好我测试的时候就随便访问了个链接,返回的状态码是 **404** 的,结果一直刷新都不出来添加的 `header` ## 解决办法 在末尾加一个 `always` 即可,即: ```conf add_header Access-Control-Allow-Origin * always; ``` 此外还引出一个问题,就是如果你将 **Access-Control-Allow-Origin** 头的值设置为 `*`,那么前端进行请求时,不出意外的话浏览器控制台就会提示这个错误:  > Access to XMLHttpRequest at 'http://api.xxxxxxx.com/v1/userinfo from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. > > **机翻成中文:** > > 通过CORS策略已阻止从来源 “http://localhost:8080” 访问 “http://api.xxxxxxx.com/v1/userinfo” 处的XMLHttpRequest:对预检请求的响应未通过访问 控制检查:当请求的凭据模式为“包括”时,响应中“访问控制允许-来源”标头的值不得为通配符“ *”。 XMLHttpRequest 发起的请求的凭据模式由 withCredentials 属性控制。 > > 相关链接:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Allow-Credentials ### 原因是:当前端(如 axios)配置 `withCredentials=true` 时, 后端配置 `Access-Control-Allow-Origin` 不能为 `*`, 必须是相应地址 ### axios 设置 withCredentials 为 false ```js // axios配置 axios.defaults.withCredentials = false; // 携带cookie ``` --- 更多相关跨于问题,这篇文章可以作参考:https://juejin.cn/post/6844903748288905224 以下是从上述链接渣摘抄 ### 问题 1 > 解决方案:当前端配置withCredentials=true时, 后端配置Access-Control-Allow-Origin不能为*, 必须是相应地址 ``` Access to XMLHttpRequest at 'http://127.0.0.1:8081/getInfo?t=1545900042823' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. ``` ### 问题 2 > 解决方案:当配置withCredentials=true时, 后端需配置Access-Control-Allow-Credentials ``` Access to XMLHttpRequest at 'http://127.0.0.1:8081/getInfo?t=1545899934853' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. ``` ### 问题 3 > 解决方案:当前端配置请求头时, 后端需要配置Access-Control-Allow-Headers为对应的请求头集合 ``` Access to XMLHttpRequest at 'http://127.0.0.1:8081/getInfo?t=1545898876243' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field x-requested-with is not allowed by Access-Control-Allow-Headers in preflight response. ```