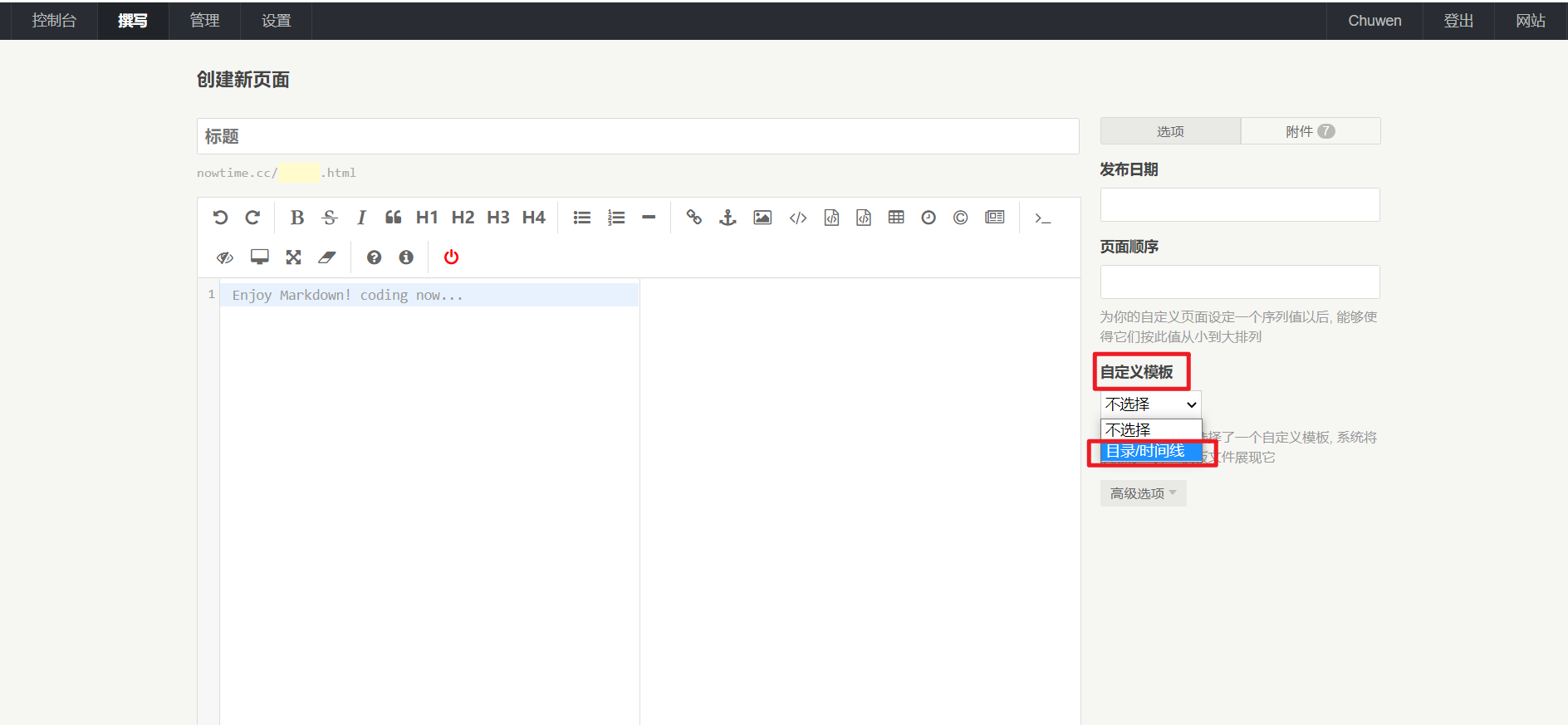
目录/时间线 Typecho 自定义模板 作者: Shine 时间: 2021-07-04 分类: PHP ## 使用说明 如果你使用的是 Typecho 默认主题,那么你可以在你博客目录下 `/www/wwwroot/nowtime.cc/usr/themes/default` 新建一个文件名为 `time-line.php` 然后将下述**模板源码**粘贴进去保存 > 其它主题可以参照着你主题目录下的 `page.php` 源码来修改我下面写的**模板源码** 然后去博客后台 -> 管理 -> 独立页面 -> 新增,选择模板  然后“发布页面即可” ### 效果预览 https://nowtime.cc/time-line.html  ## 模板源码 ```php <?php /** * 目录/时间线 * * @package custom */ ?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?> <?php $this->need('header.php'); ?> <style> .time-line li{list-style-type:none} .time-line .tl-header{margin:8px;cursor:pointer} .time-line .tl-header:hover{-webkit-filter:brightness(.9)} .time-line .tl-header{margin:8px;background-color:#23b7e5;color:#fff;text-align:center;display:inline-block;padding:0 10px;border-radius:8px} .time-line .tl-header h2{font-size:14px;line-height:8px} .time-line .tl-body{border-left:4px solid #23b7e5;margin-left:52px;min-height:88px;margin-top:-10px;padding-top:1px;margin-bottom:-8px;position:relative;padding-bottom:1px} .time-line .tl-body span{position:absolute;left:-60px;top:16px;font-weight:400;font-size:14px;opacity:.7} .time-line .tl-body li{display:block;position:relative;left:-24px;margin:8px 0} .time-line .tl-body li:before{position:absolute;content:"";top:22px;left:-22px;width:4px;height:4px;background:#fff;border:2px solid #23b7e5;border-radius:50%;box-shadow:0 0 0 3px #fff} .time-line .tl-body li h3{font-size:15px;background-color:#23b7e5;display:inline-block;margin:8px 0;padding:8px 16px;border-radius:4px;font-weight:400;max-width:360px} .time-line .tl-body li h3:before{content:"";position:absolute;z-index:-1;left:-8px;border:10px solid transparent;border-right-color:#23b7e5;border-left:0} .time-line .tl-body li a{text-decoration:none;color:#fff;border-bottom:none;} .time-line .tl-body li a:hover{border-bottom: 1px solid #EEE;} .tl-header.start{position:relative;left:18px;background:#fff!important;border-color:#dee5e7;border-bottom-color:#d8e1e3;-webkit-box-shadow:0 1px 1px rgba(90,90,90,.1);box-shadow:0 1px 1px rgba(90,90,90,.1);color:#000;padding:0 16px} .tl-header.start>h2{font-weight:500} .time-line .tl-header:nth-child(7n+2),.time-line .tl-header:nth-child(7n+2)+.tl-body h3{background:#fad733} .time-line .tl-header:nth-child(7n+2)+.tl-body{border-left:4px solid #fad733} .time-line .tl-header:nth-child(7n+2)+.tl-body li:before{border-color:#fad733} .time-line .tl-header:nth-child(7n+2)+.tl-body h3:before{border-right-color:#fad733} .time-line .tl-header:nth-child(7n+3),.time-line .tl-header:nth-child(7n+3)+.tl-body h3{background:#27c24c} .time-line .tl-header:nth-child(7n+3)+.tl-body{border-left:4px solid #27c24c} .time-line .tl-header:nth-child(7n+3)+.tl-body li:before{border-color:#27c24c} .time-line .tl-header:nth-child(7n+3)+.tl-body h3:before{border-right-color:#27c24c} .time-line .tl-header:nth-child(7n+4),.time-line .tl-header:nth-child(7n+4)+.tl-body h3{background:#3a3f51} .time-line .tl-header:nth-child(7n+4)+.tl-body{border-left:4px solid #3a3f51} .time-line .tl-header:nth-child(7n+4)+.tl-body li:before{border-color:#3a3f51} .time-line .tl-header:nth-child(7n+4)+.tl-body h3:before{border-right-color:#3a3f51} .time-line .tl-header:nth-child(7n+5),.time-line .tl-header:nth-child(7n+5)+.tl-body h3{background:#1c2b36} .time-line .tl-header:nth-child(7n+5)+.tl-body{border-left:4px solid #1c2b36} .time-line .tl-header:nth-child(7n+5)+.tl-body li:before{border-color:#1c2b36} .time-line .tl-header:nth-child(7n+5)+.tl-body h3:before{border-right-color:#1c2b36} .time-line .tl-header:nth-child(7n+6),.time-line .tl-header:nth-child(7n+6)+.tl-body h3{background:#7266ba} .time-line .tl-header:nth-child(7n+6)+.tl-body{border-left:4px solid #7266ba} .time-line .tl-header:nth-child(7n+6)+.tl-body li:before{border-color:#7266ba} .time-line .tl-header:nth-child(7n+6)+.tl-body h3:before{border-right-color:#7266ba} .time-line .tl-header:nth-child(7n+7),.time-line .tl-header:nth-child(7n+7)+.tl-body h3{background:#f05050} .time-line .tl-header:nth-child(7n+7)+.tl-body{border-left:4px solid #f05050} .time-line .tl-header:nth-child(7n+7)+.tl-body li:before{border-color:#f05050} .time-line .tl-header:nth-child(7n+7)+.tl-body h3:before{border-right-color:#f05050} /*自定义的 CSS 样式*/ .editormd-html-preview, .editormd-preview-container{min-height: 0!important;padding: 8px;} </style> <div class="col-mb-12 col-8" id="main" role="main"> <article class="post" itemscope itemtype="http://schema.org/BlogPosting"> <h1 class="post-title" itemprop="name headline"><a itemprop="url" href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h1> <div class="post-content" itemprop="articleBody"> <?php $this->content(); ?> <!--存放时间线容器--> <div class="time-line"></div> </div> </article> <?php $this->need('comments.php'); ?> </div><!-- end #main--> <?php $this->widget("Widget_Contents_Post_Recent", "pageSize=100000000000000")->to($post); $recentPost = array(); while ($post->next()) { $recentPost[] = array( "title" => $post->title, "link" => $post->permalink, "time" => $post->created, ); } ?> <script> const data = <?php echo json_encode($recentPost); ?> //调用函数,渲染“时间线” xuanran_time_line(data); /** * 渲染时间线 * @param data {[]} 需要进行时间线分割的数据 * @param selector string css 选择器 */ function xuanran_time_line(data = [], selector = ".time-line") { let time_line = document.querySelector(selector); let _group_month = group_month(data), html; time_line.innerHTML = '';//清空时间线 for (let item in _group_month) { html = '<li class="tl-header">\n' + ' <h2>' + item + '</h2>\n' + '</li>' + '<ul class="tl-body">'; for (let items in _group_month[item]) { ttt = _group_month[item][items]; html += '<li>\n' + ' <span>' + time_d(ttt["time"]) + '</span>\n' + ' <h3>\n' + ' <a href="' + ttt["link"] + '" target="_blank">' + ttt["title"] + '</a>\n' + ' </h3>\n' + '</li>\n' } html += '</ul>'; time_line.innerHTML += html; } time_line.innerHTML += '<li class="tl-header start">\n' + ' <h2>开始</h2>\n' + '</li>'; } /** * 按月份分组 * @param data {[]} * @returns {[]} */ function group_month(data) { let result = []; for (let item in data) { date = time_ym(data[item]['time']); if (!result[date]) { result[date] = [data[item]]; } else { result[date].push(data[item]); } } return result; } /** * 时间戳{秒级} 转 年月 * @param dates * @returns {string} */ function time_ym(dates) { let date = new Date(dates * 1000); let Y = date.getFullYear() + '年'; let M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '月'; return Y + M; } /** * 时间戳{秒级} 转 日 * @param dates * @returns {string} */ function time_d(dates) { let date = new Date(dates * 1000); return (date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate()) + '日'; } </script> <?php $this->need('sidebar.php'); ?> <?php $this->need('footer.php'); ?> ``` 标签: Typecho, 时间线, 自定义模板
感谢!copy后留下印记(